¿Alguna vez parece que ciertas combinaciones de colores para sitios web se llevan toda la atención? Al igual que con cualquier otro aspecto del diseño web, hay esquemas de color que tienden a la tendencia más que otros. Los colores brillantes, las paletas austeras e incluso algunos esquemas que no coinciden son elementos de color que están de moda.
Aquí hay un vistazo a algunos de los mejores esquemas de color de sitios web de 2021 (sin ningún orden en particular). Para cada uno de ellos, también compartimos los códigos de color que componen los elementos clave del diseño, por lo que es fácil jugar con estos esquemas de color también!
Una de las mayores tendencias en los esquemas de color que usted puede notar es el uso de azul oscuro y azul marino, en particular como un color dominante, y tonos de oro y rojo brillante o tonos de color rosa para los acentos. Este combo oscuro/luz es una evolución del negro y el rojo en muchos diseños minimalistas de hace unos años con un toque más moderno.
Aquí tienes algunos grandes ejemplos de elecciones de color bien hechas, para inspirar tu próximo proyecto.
La caja de herramientas definitiva para diseñadores: 2 millones de recursos
Envato Elements te da acceso ilimitado a más de 2 millones de recursos de diseño profesional, temas, plantillas, fotos, gráficos y mucho más. Todo lo que necesitarás en tu caja de herramientas de recursos de diseño.
Explora los recursos de diseño
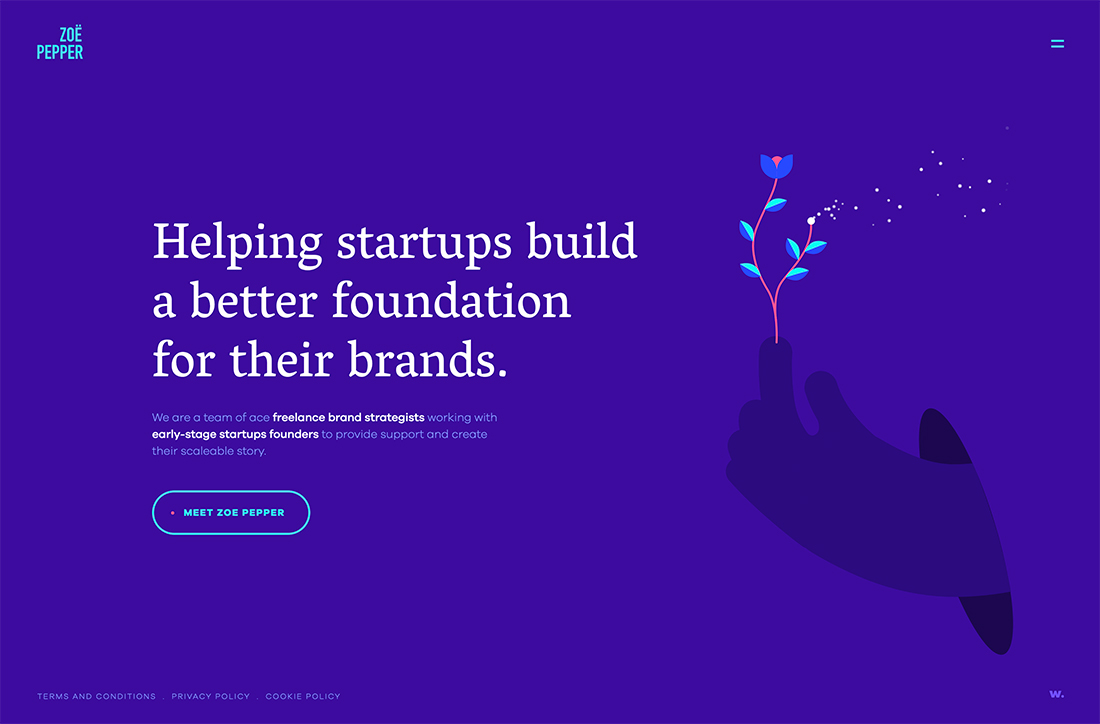
Zoe Pepper

Con un fondo azul brillante, es difícil pasar por alto la divertida combinación de colores de Zoe Pepper. Las opciones de acentos brillantes dan vida a la paleta de colores y funcionan excepcionalmente bien con la animación de la página de inicio. La mejor parte de esta combinación de colores podría ser que es brillante y alegre sin ser demasiado brillante. Esto demuestra la verdadera versatilidad del azul cuando se utiliza con los complementos de color adecuados.
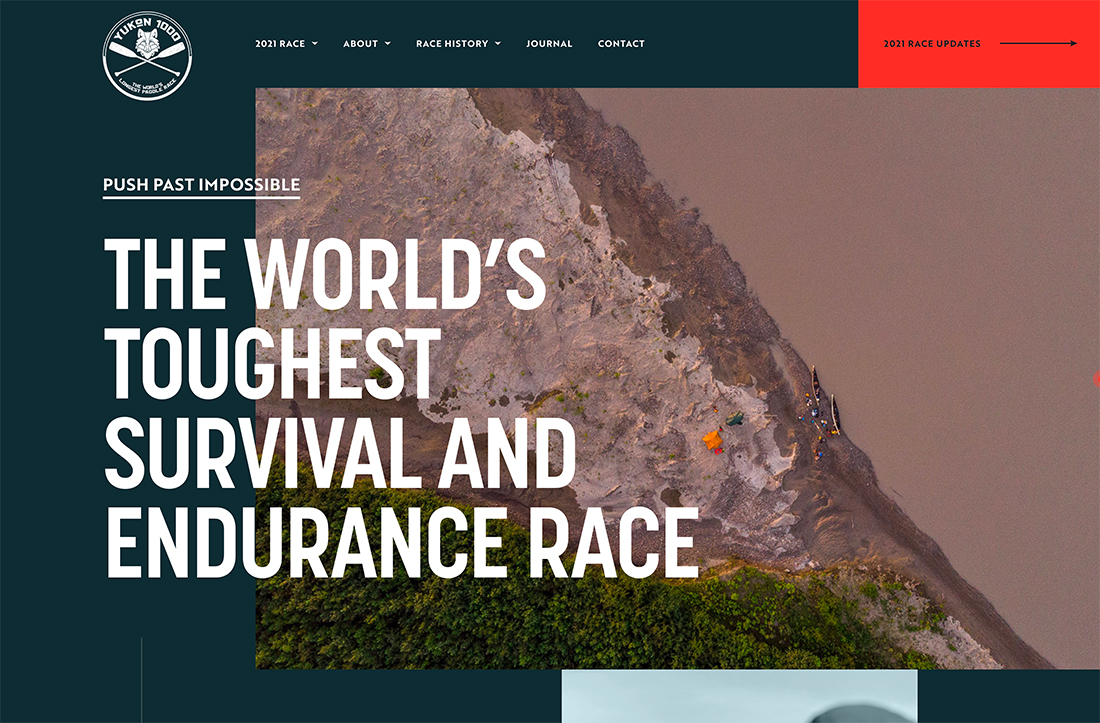
Yukon 1000

Yukon 1000 también se pudre en un fondo azul; aquí con más de un color verde azulado. El acento rojo-naranja brillante está tan saturado que no se puede evitar pasar del cerceta apagado a él. Los valores de saturación de las opciones de color añaden profundidad y casi se sienten como si se tratara de un tono mate (verde azulado) a uno brillante con un valor casi de neón (rojo-naranja).
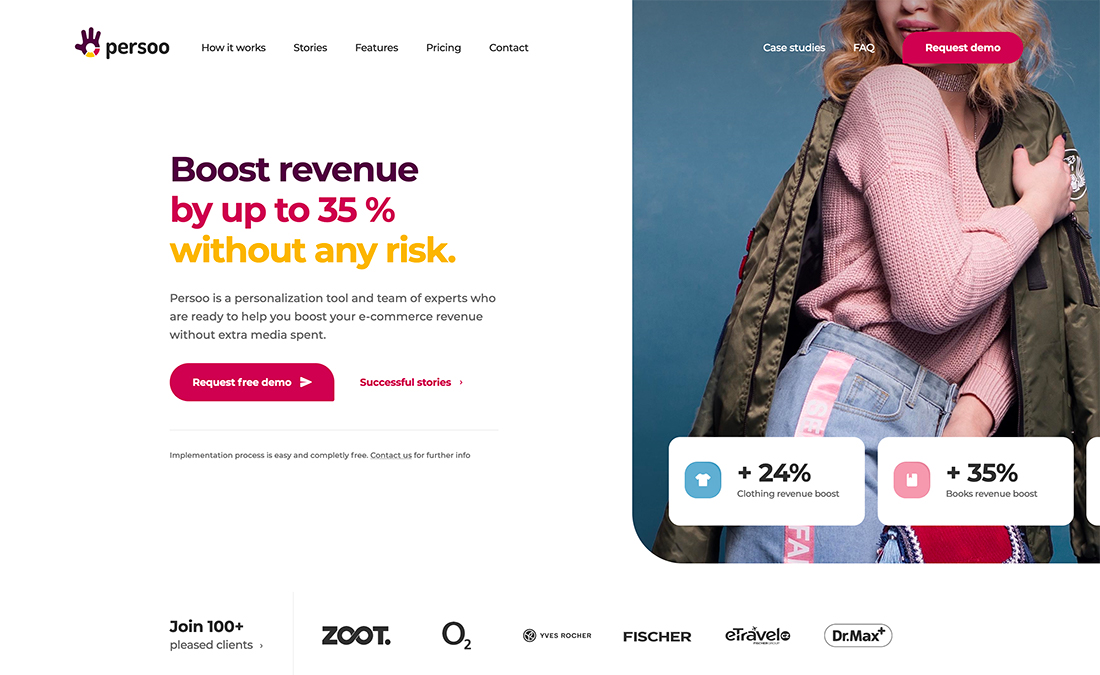
Persoo

Persoo utiliza una combinación de colores que probablemente no probarías sin verla primero. El distinto trío de colores tiene una vibración algo femenina y se siente algo ligero al mismo tiempo. Las opciones de color son disruptivas para el sitio web porque las herramientas financieras y de comercio electrónico a menudo se adhieren a una paleta de colores segura basada en tonos azules.
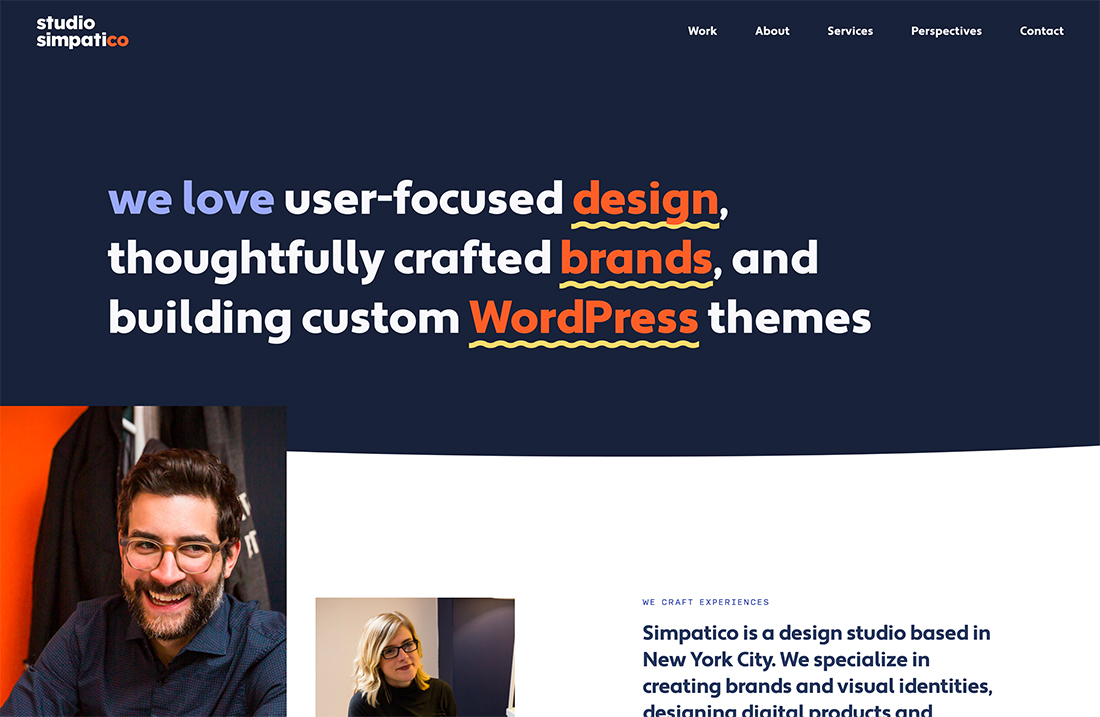
Studio Simpatico

Studio Simpatico lleva el azul marino y el rojo al siguiente nivel con colores de acento adicionales para una paleta más amplia que es llamativa. Cada color tiene un propósito – clave para las paletas con muchas opciones – y las saturaciones de color similares hacen que todo encaje. Cada uno de los colores de acento tiene una sensación similar que está en la gama de tonos medios sin ser demasiado aburrido o brillante.
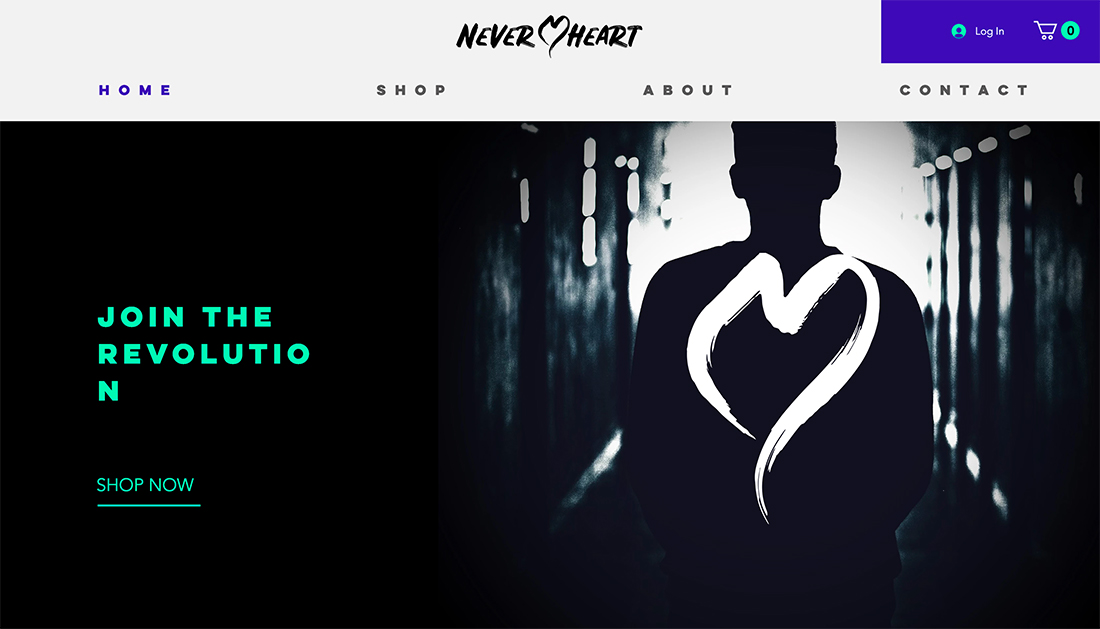
Neverheart

Otra cosa que estamos viendo con el color son los diseños que utilizan negros intensos en lugar del antiguo #000000. El negro intenso proporciona más profundidad a los elementos visuales y es ideal para franjas y fondos amplios. En este caso, encaja bien con un azul violáceo y un verde menta brillante. El resultado es moderno e interesante.
Sonidos de Carnaval

Sonidos de Carnaval consigue combinar colores que de nuevo parecen fuera de lugar al verlos. El esmeralda profundo con el amarillo y el negro son fáciles de leer, crean un gran flujo ocular a través de la pantalla, y hacen que te detengas y mires debido a la naturaleza inusual de la combinación de colores.
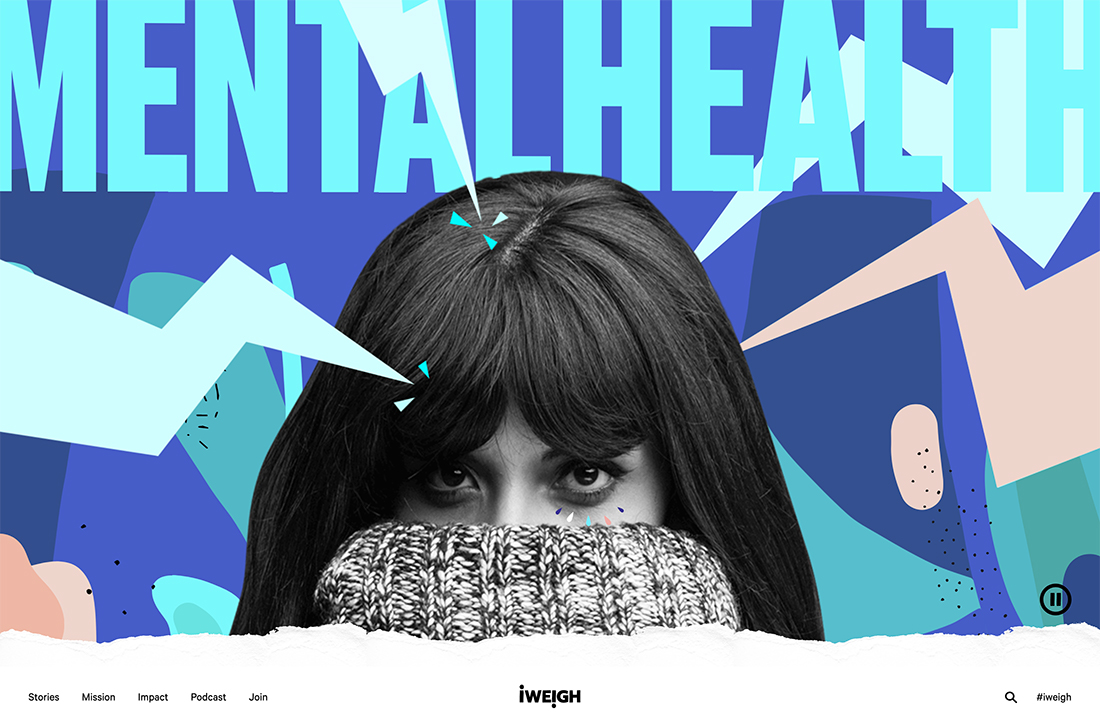
Comunidad I Weigh

Brillante y brillante podrían ser las mejores maneras de describir este esquema de color del sitio web de Comunidad I Weigh. El esquema de tres colores explota a seis grandes opciones con el uso de tintes de cada tono. El resultado es simplemente impresionante sin abrumar con el color. Esta es una técnica que más diseños podrían aprovechar para un aspecto moderno con mucho color.
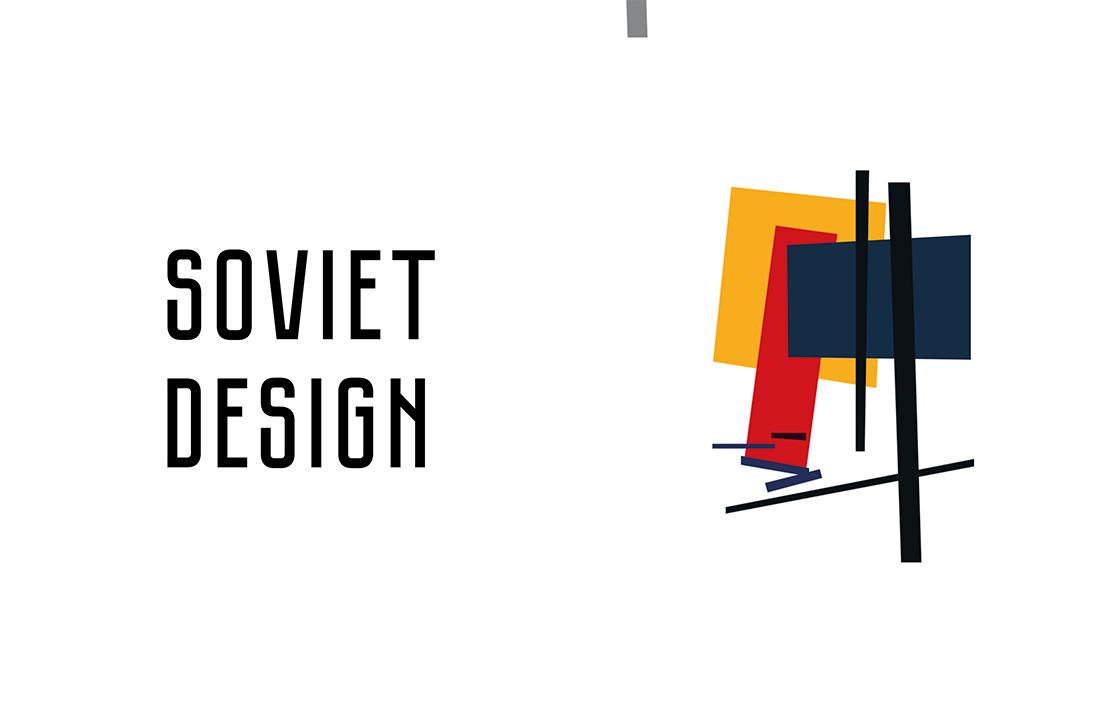
Diseño Soviético

Diseño Soviético utiliza un trío clásico de colores con una sensación de saturación más profunda. Crea una cierta oscuridad y establece el estado de ánimo para el proyecto. Tenga en cuenta que el negro aquí es una opción de negro intenso también. El espacio blanco tira de la oscuridad y la naturaleza sobria de este esquema de color para que no se sienta demasiado pesado.
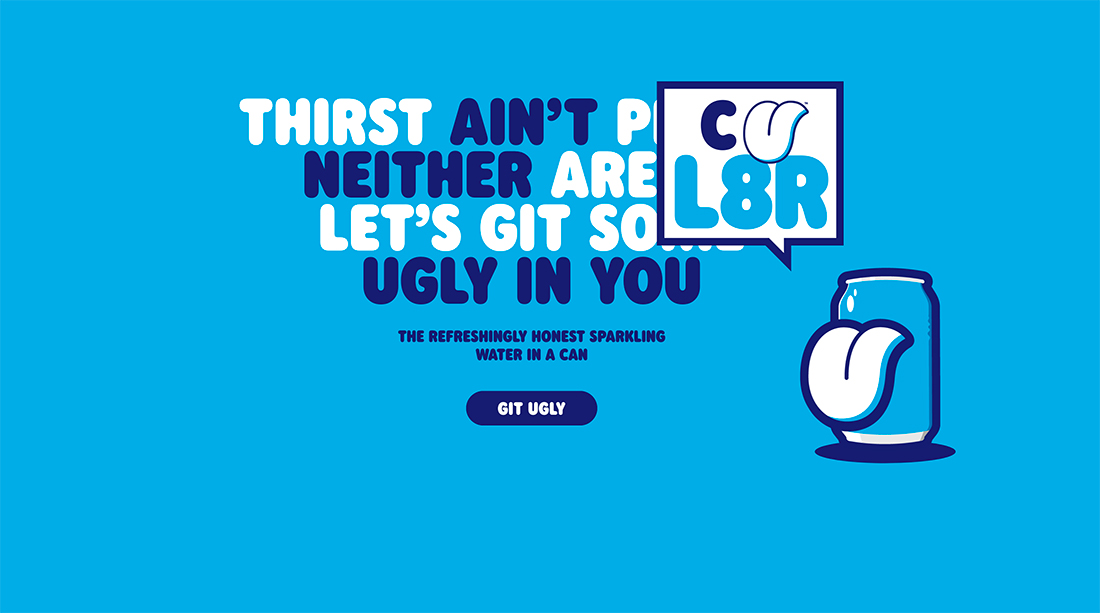
Ugly Drinks

Los esquemas de azul mono nunca pasan de moda. Esta combinación de azul oscuro sobre azul claro de Ugly Drinks demuestra que el azul también puede ser divertido. El simple fondo de color es divertido y hace que el resto del diseño sea fácil de leer y entender. También es un aspecto distintivo que se diferencia de la proliferación de fondos blancos o de fotos y encabezados de héroes entre muchos diseños de sitios web.
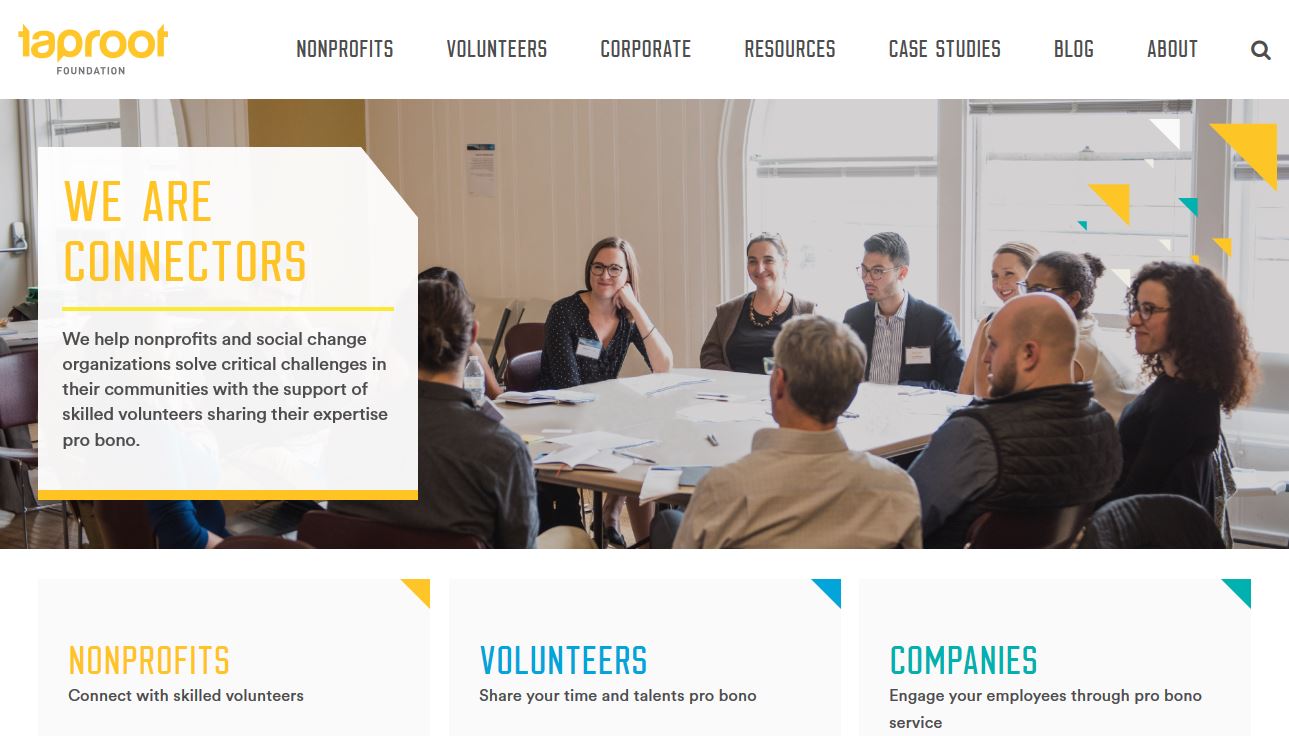
Fundación Taproot

Fundación Taproot utiliza uno de los mejores y más coloridos esquemas de color del sitio web. La combinación de amarillo, azul y verde kelly funcionan juntos para explicar las diferentes facetas del grupo que ayuda a las organizaciones sin fines de lucro. No es un esquema de color de sitio web que se ve tan a menudo, pero el color brillante con un fondo blanco es una opción muy de moda.
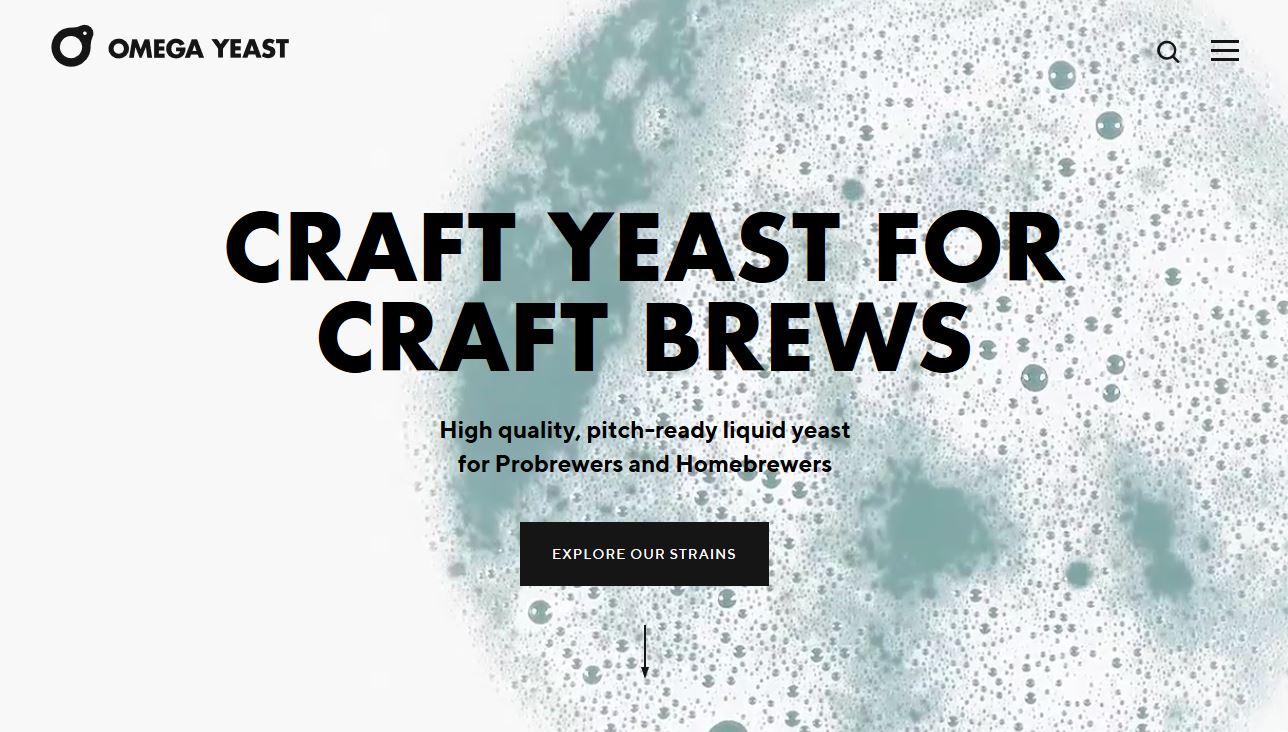
Omega Yeast

Omega Yeast no parece tener una paleta de colores más allá del blanco y negro a primera vista, pero este diseño de sitio web hace algo que es una gran idea en las tendencias de color. La combinación de colores se basa en la imagen principal -en este caso un vídeo- en lugar de un fondo o elementos coloridos de la interfaz de usuario. Esta tendencia de color es cada vez más común porque los diseñadores están utilizando imágenes a pantalla completa para contar una historia de marca.
Farm Food

Farm Food utiliza una paleta simple y natural con un fondo blanco de estilo minimalista con verdes oliva brillantes para llamar la atención. Además la paleta tiene una característica monótona con un oliva claro y oscuro para los elementos. (Lo más fácil es ver este cambio de color en el estado hover del botón). Puede que no sea una pareja de colores a la que se llegue primero, pero es realmente llamativa.
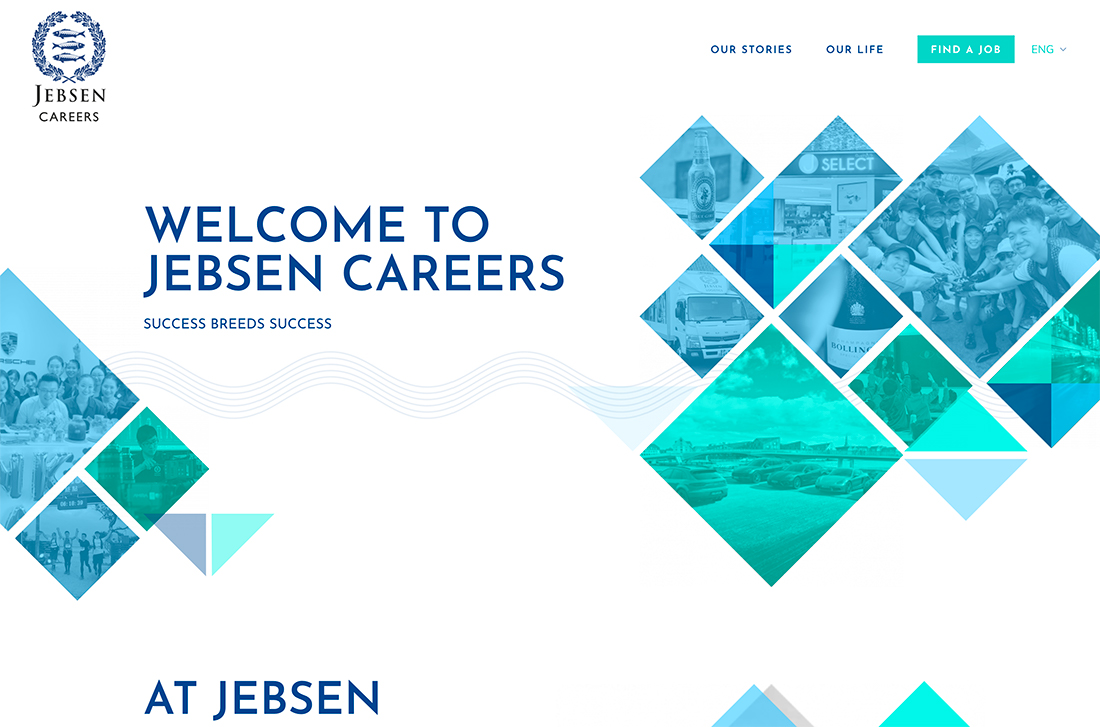
Jebsen Careers

Jebsen Careers utiliza azules y verdes apagados para crear sorprendentes superposiciones de color y elementos de diseño con colores más saturados. La combinación funciona muy bien sobre un fondo blanco y realmente muestra lo que se puede hacer trabajando con variaciones del mismo color. El azul marino utilizado para los elementos de texto y el logotipo realza aún más el uso general del color.
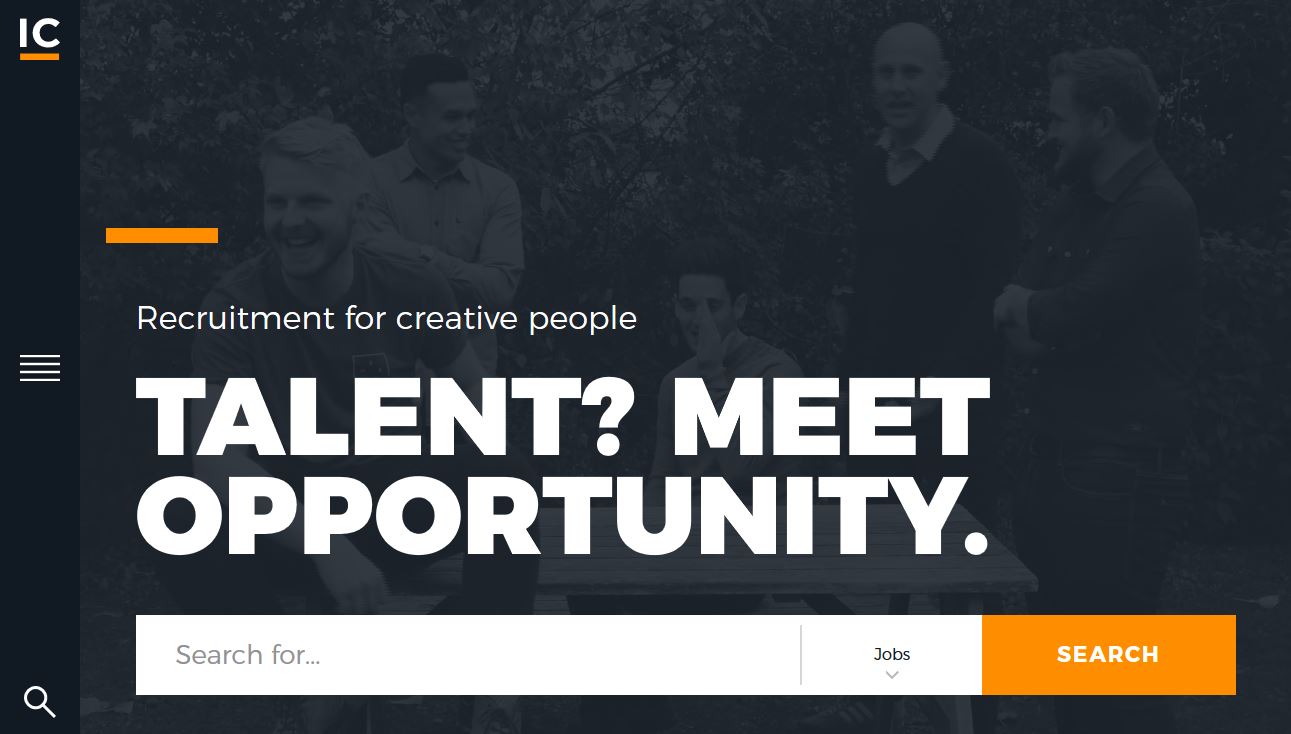
IC Creative

IC Creative utiliza una superposición de color oscuro -negro que no es realmente negro- con un color de acento brillante y mucho blanco para crear una escena atractiva. Las superposiciones de color en casi todas las tonalidades son una tendencia importante en el color de los sitios web y una opción de negro intenso como la de aquí es una buena manera de dar a otros contenidos mucho espacio en la pantalla. Sólo hay que tener en cuenta el titular de gran tamaño y los acentos brillantes y las llamadas a la acción.
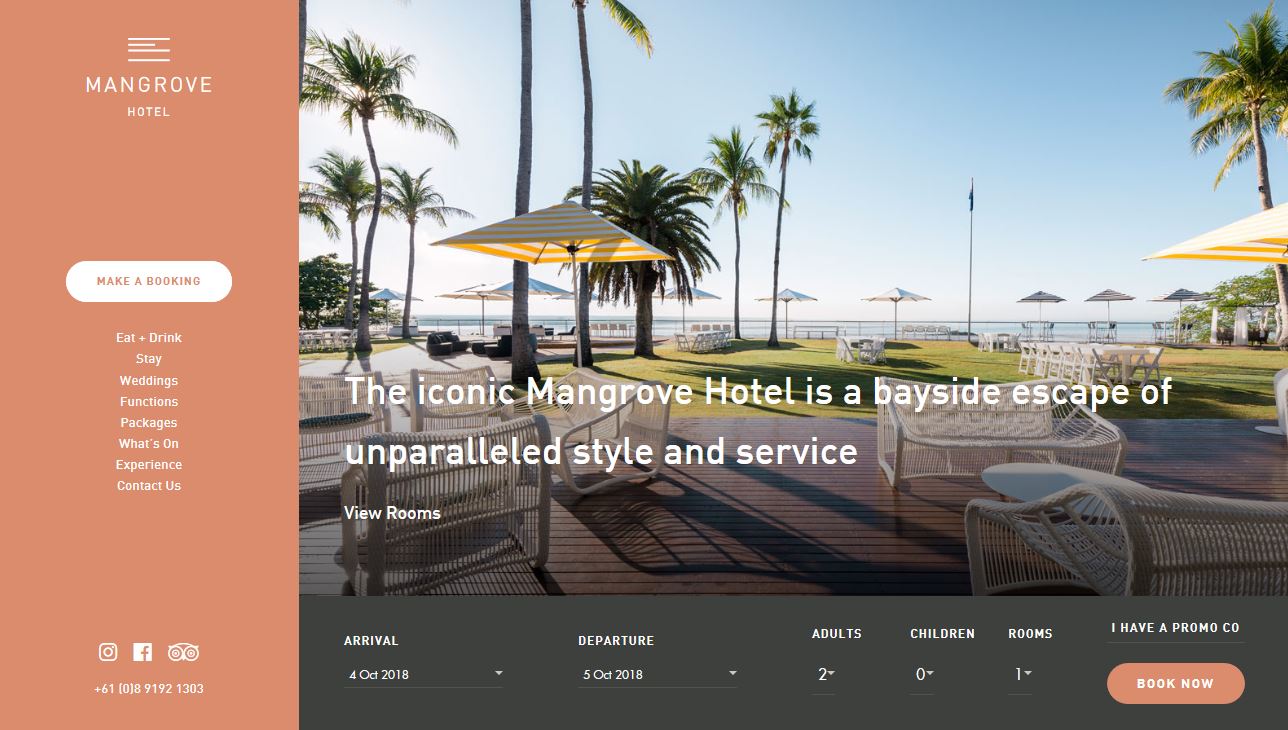
Hotel Mangrove

Aunque las paletas de colores brillantes han gobernado prácticamente el diseño de sitios web durante unos años, hay un cambio hacia paletas más apagadas para algunos proyectos. El tono carnoso de Mangrove Hotel es cálido y complementa bien el contenido. (Este mismo color también ha aparecido en algunas comunicaciones de marketing de Twitter.)
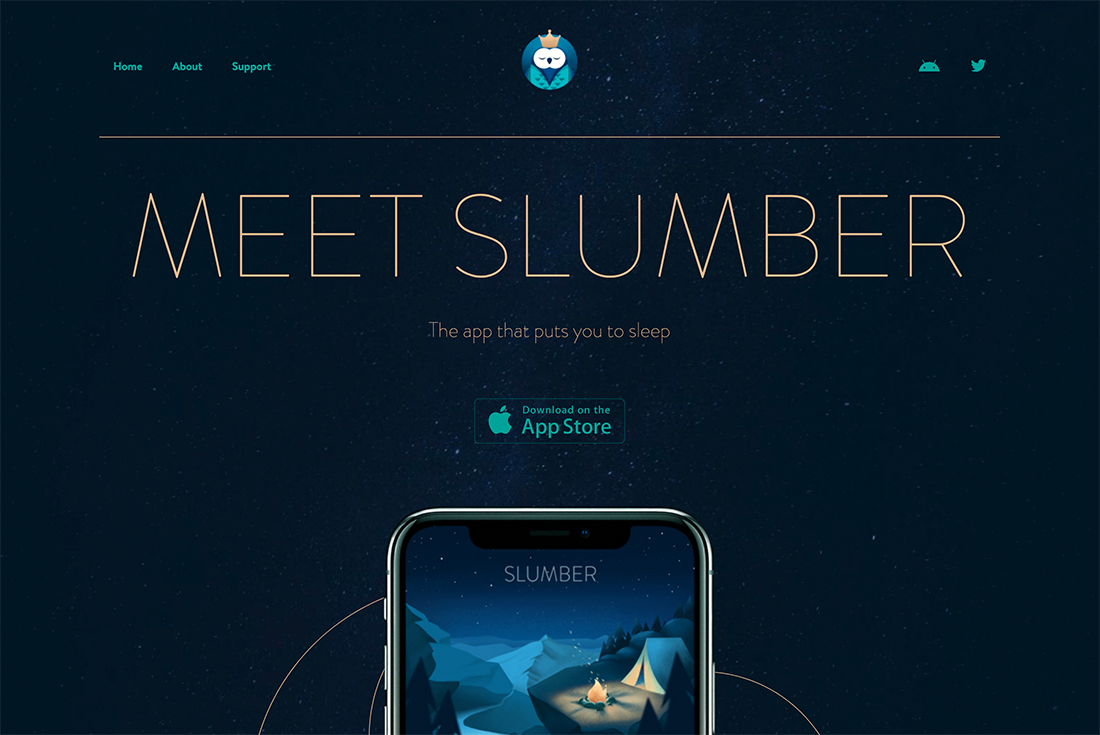
Slumber

Slumber hace un gran uso del color del año de Pantone -el azul clásico- en las imágenes de la aplicación y en los tonos oscuros del fondo y el logotipo. El emparejamiento con el dorado y el verde es súper moderno, elegante, y sigue con el tema de la noche y el sueño.
Cervecería Atlanta

Cervecería Atlanta también utiliza un rojo dominante con muchos otros colores de acento. Hay que tener en cuenta que la paleta no sólo forma parte del diseño de la página web, sino que también se extiende a los envases de los productos. Tienen una paleta bastante amplia con colores primarios como base y un rico fondo blanco y negro.
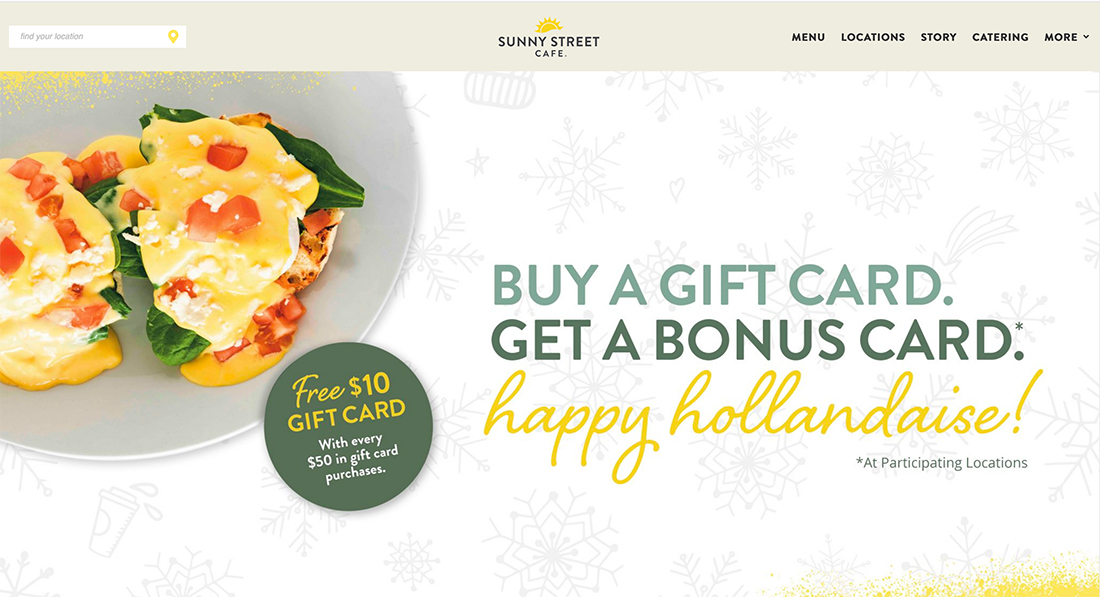
Sunny Street Cafe

Sunny Street Café es brillante con una paleta de colores que combina perfectamente con las imágenes y el lenguaje en el diseño. Los verdes y amarillos juntos son una combinación inusual, pero se siente amigable y justo para el diseño de este lugar de desayuno y almuerzo. El tema del color también resalta las imágenes de la comida muy bien.
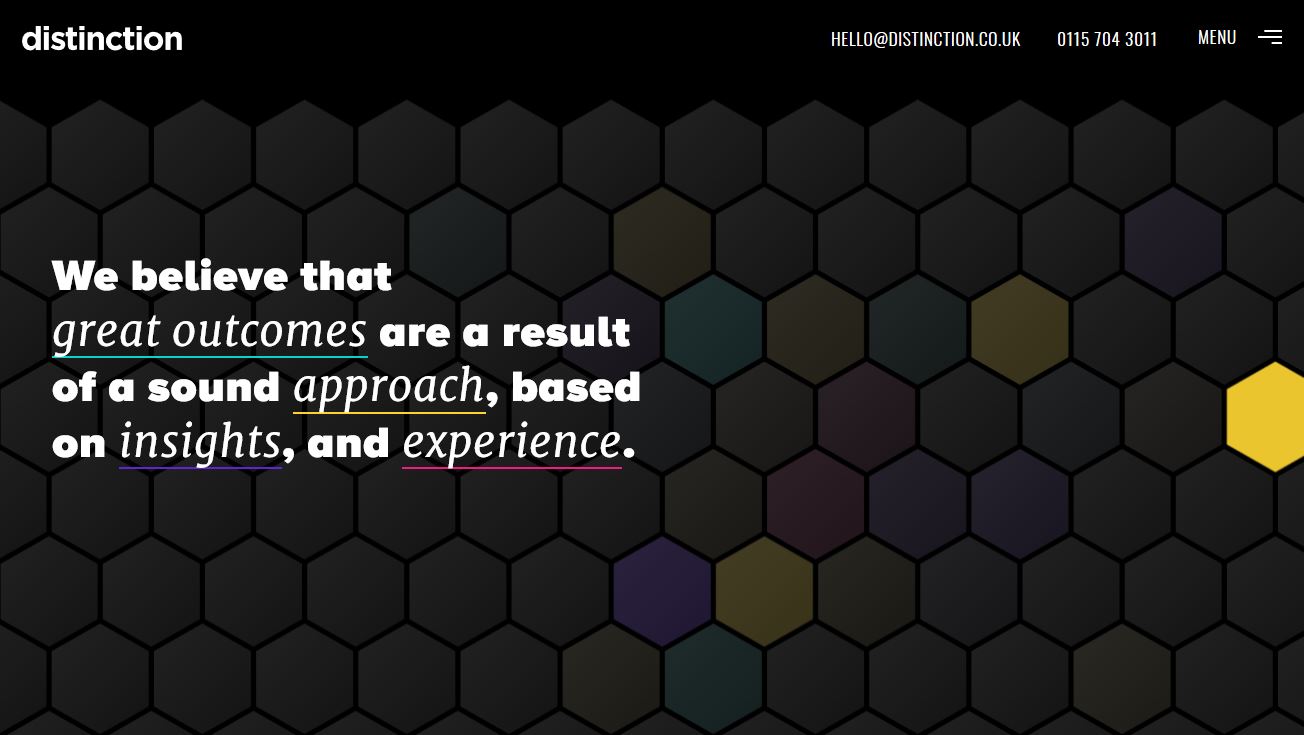
Distinction

Distinction utiliza la misma base de negro para su paleta de colores con un arco iris de colores de acento. Si quieres una paleta de colores amplia, esta es la manera de utilizar la tendencia de manera efectiva.
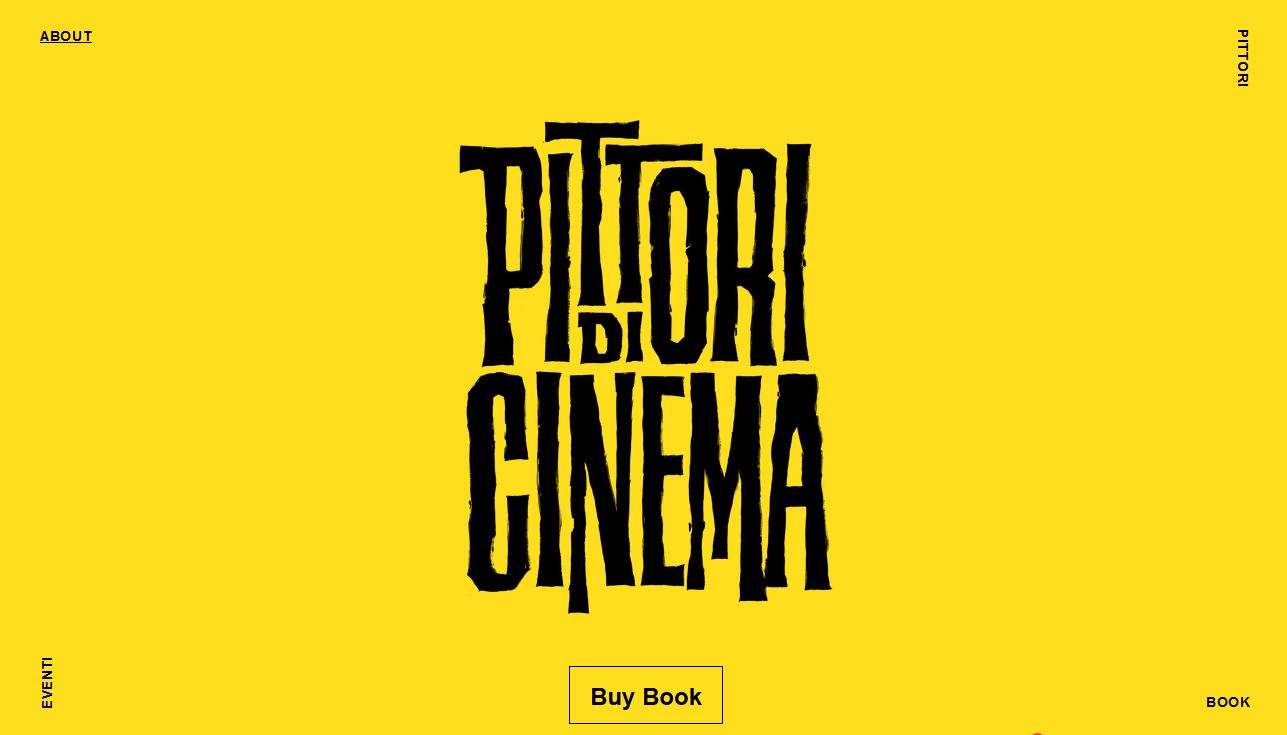
Pittori di Cinema

El minimalismo también puede ser a todo color, como lo demuestra Pittori di Cinema. El esquema amarillo brillante con negro es una opción común de minimalismo de alto color. Cuanto más brillante es la paleta de colores de este estilo, más de moda parece estar.
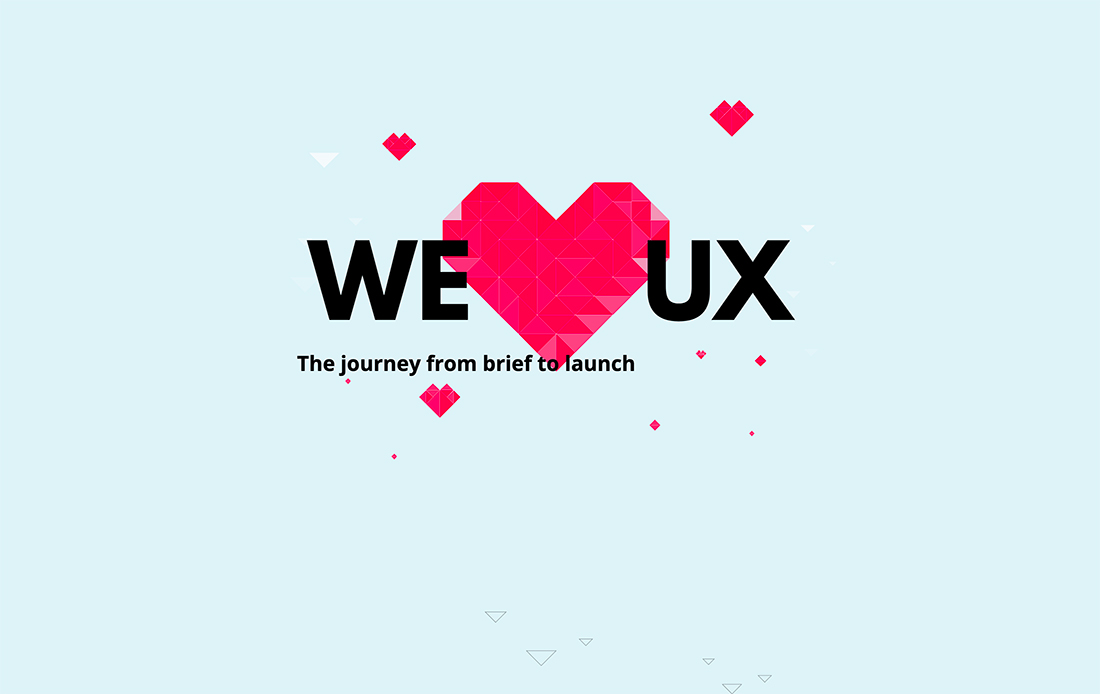
We (Heart) UX

We (Heart) UX utiliza una paleta de colores sencilla con un fondo azul pálido -una opción encantadora- y tonos de rojo rosado para el elemento artístico principal. Reunir estos colores con un estilo geográfico funky es moderno, actual y simplemente divertido de ver.
Orgulloso &
#1f3044#fb9039#646c79


Orgulloso & Torn utiliza el mismo concepto de tono de joyaconcepto de tono de joya con una combinación de colores ligeramente más apagada. La paleta de colores más sutil ayuda a crear interés visual para un sitio web que cuenta con una gran cantidad de imágenes sin color.
Baobla

Baobla presenta un divertido gradiente en un esquema de color monótono. Este estilo de paleta de colores es ideal para nuevas marcas o identidades de productos o si se busca causar mucho impacto con un tono atrevido.
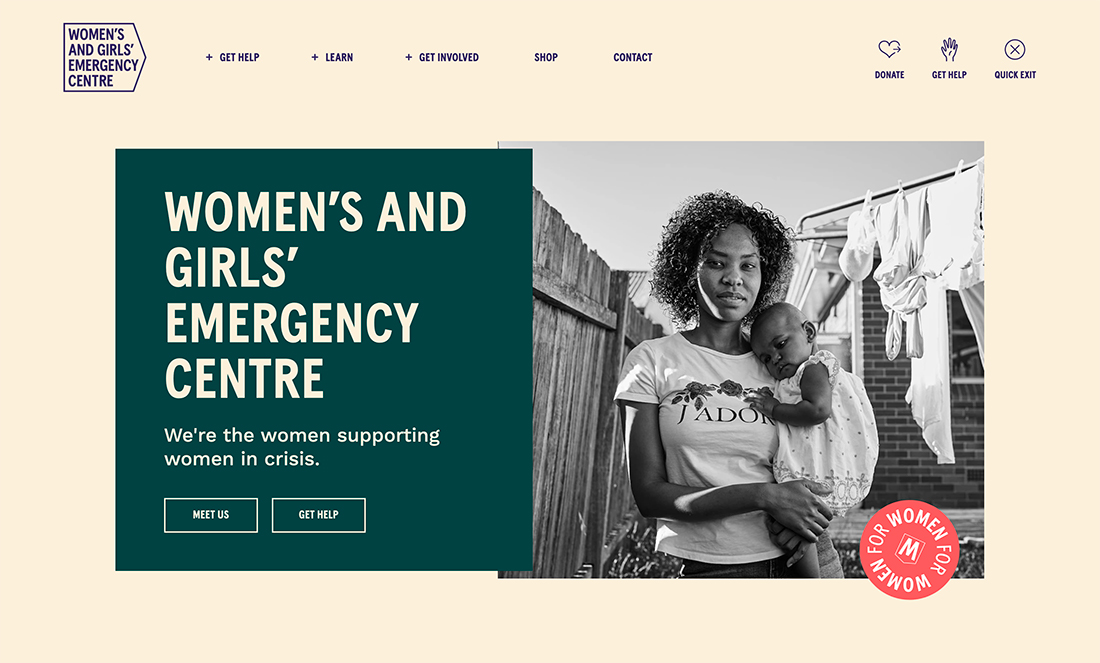
Centro de Emergencia para Mujeres y Niñas

El Centro de Emergencia para Mujeres y Niñas eligió una paleta de colores que no es excesivamente femenina, lo que ayuda a dar más fuerza a su mensaje con un color atrevido. Los colores elegidos tienen un alto contraste y son fáciles de ver y leer. La elección del acento brillante está de moda y añade énfasis a ese elemento.
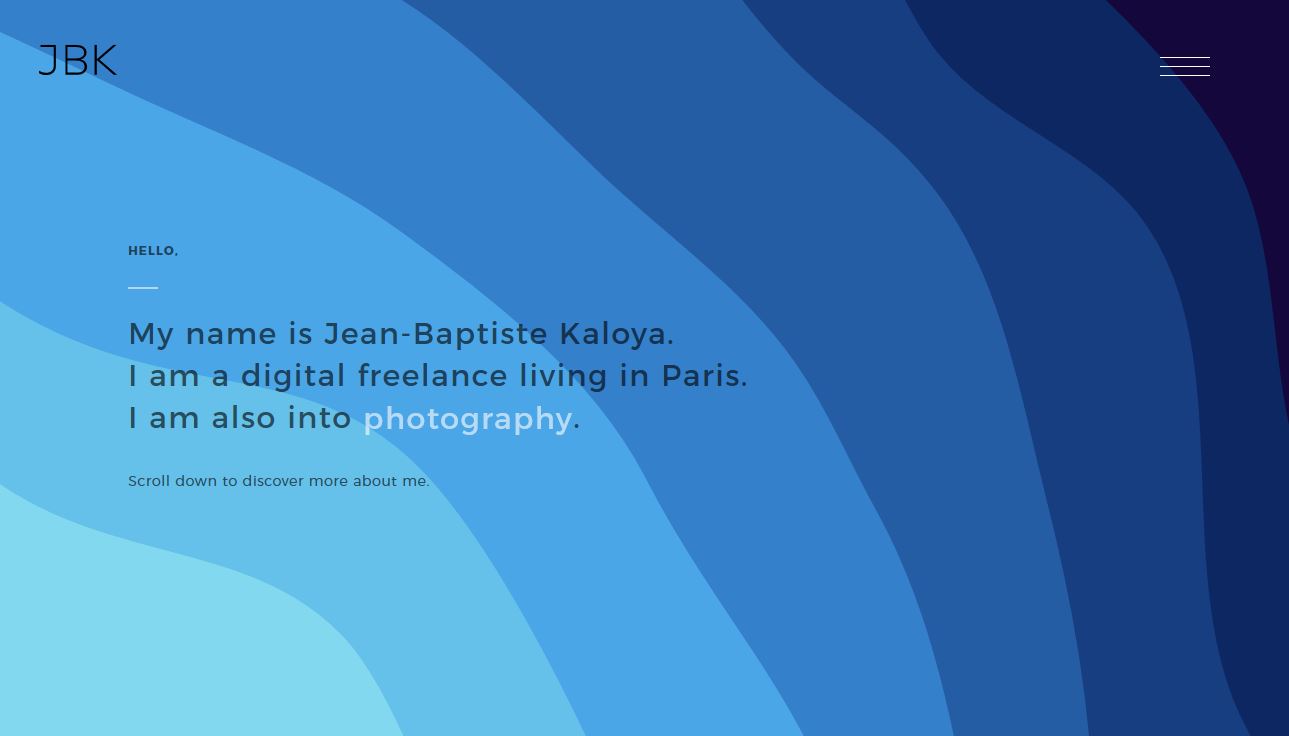
Cartera de Jean-Baptiste Kaloya

Jean-Baptiste Kaloya convierte el que probablemente sea el color más popular en el diseño de sitios web en una paleta monótona propia con diversos grados de azul. También hay que destacar los suaves degradados en los azules más claros.
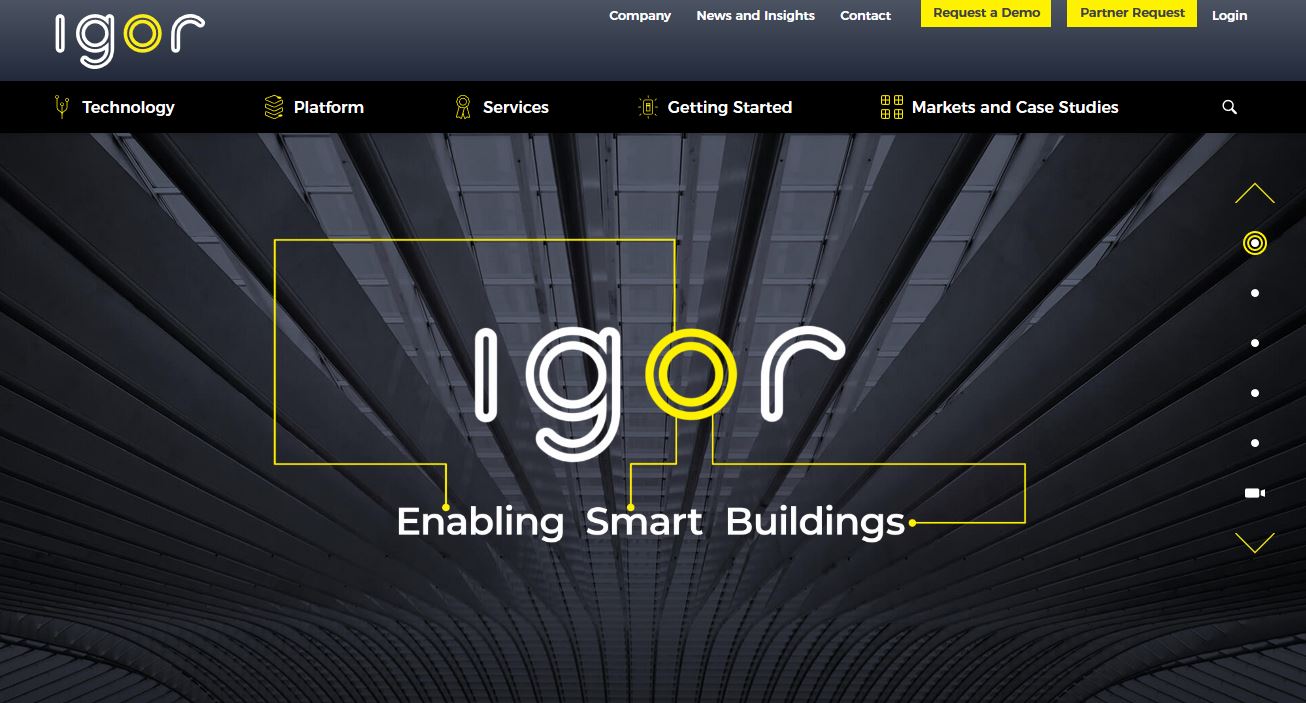
Igor

Igor muestra la que probablemente sea la paleta de colores de sitios web más popular de 2019: negro, blanco y amarillo. Esta paleta de colores, aunque se ve en diferentes tonos, es ampliamente popular. Esta combinación es probablemente una de las más atractivas.
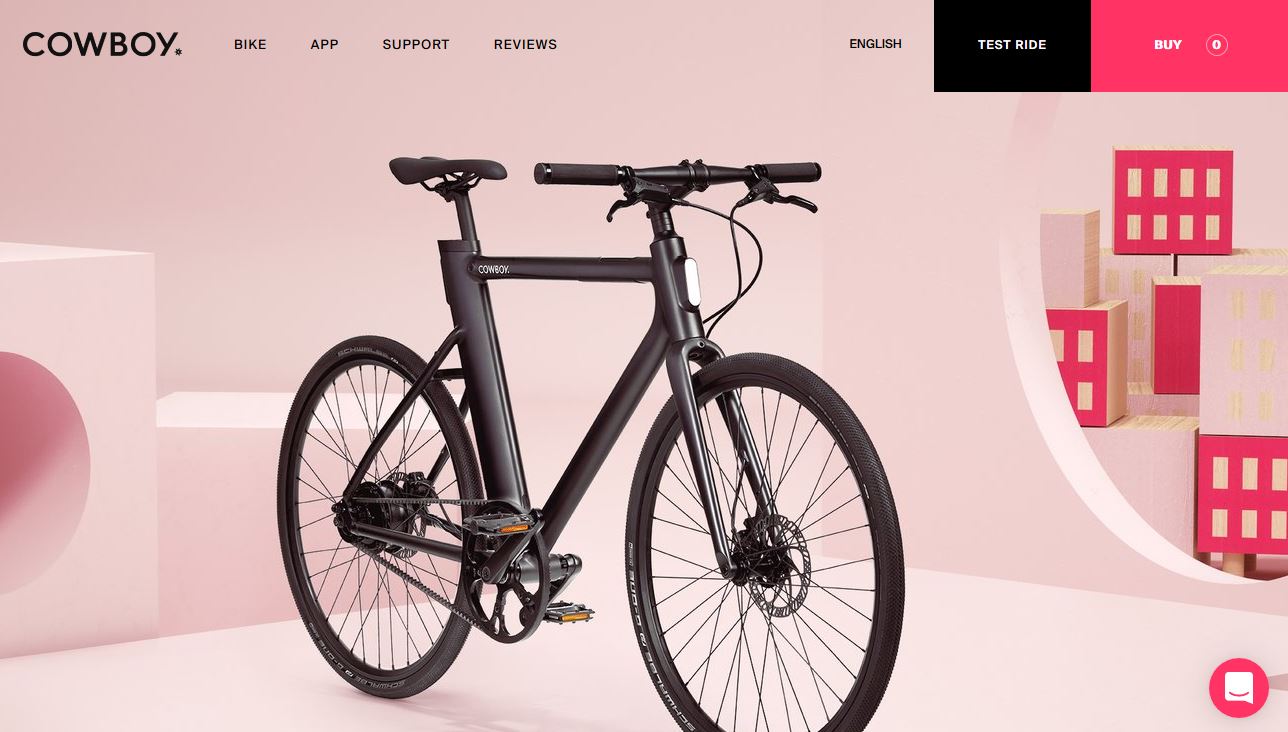
Cowboy Bike

Cowboy Bike utiliza una paleta de colores negros y brillantes que llama la atención inmediatamente. Mientras que la mayoría de los sitios utilizan el negro sólo para el texto, este diseño lo incorpora en la paleta brillante y monótona.
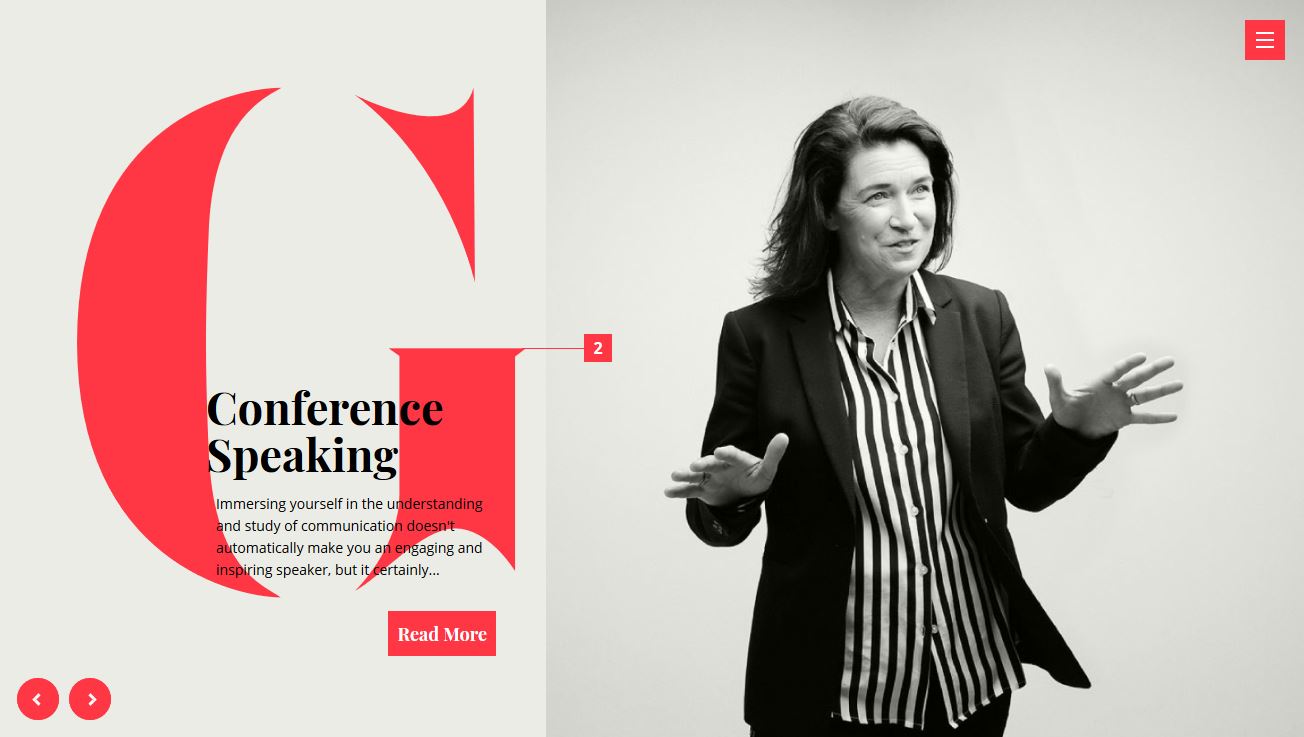
Gabrielle Dolan

El sitio web de Gabrielle Dolan utiliza la tendencia de la paleta de color gris-blanco-brillante. Con una clara falta de color en la mayor parte del diseño, el color brillante parece saltar de la pantalla. Crea el área focal correcta y la cantidad de contraste, por lo que esta es una opción de esquema de color de tendencia.
Pixel Pantry
Pixel Pantry utiliza un par de colores distintos para mostrar esta tendencia – púrpura y cerceta. La combinación de estos dos colores para crear una paleta es casi irreal. Encontrará variaciones de este esquema en casi todas partes.
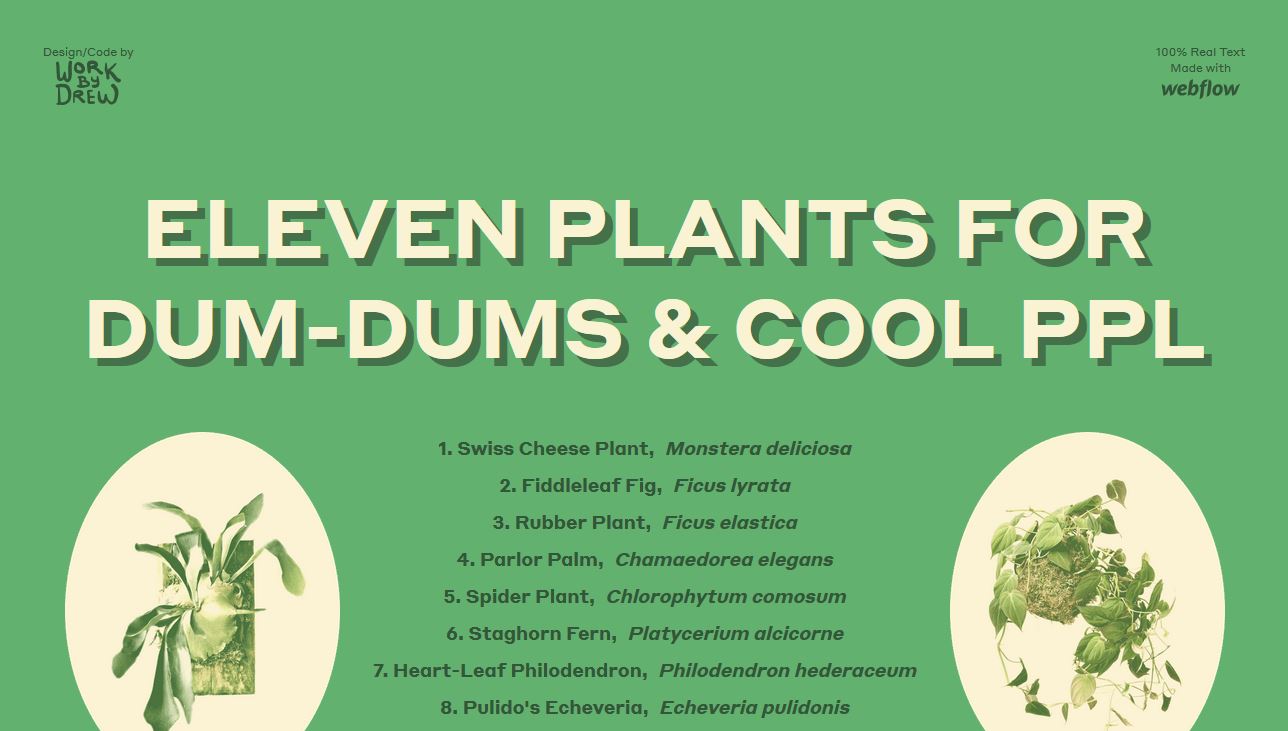
Eleven Plants

Eleven Plants utiliza un esquema de color totalmente neutro que es armonioso y fácil de ver. El verde combina bien con el contenido y las combinaciones de colores son sencillas y encantadoras.
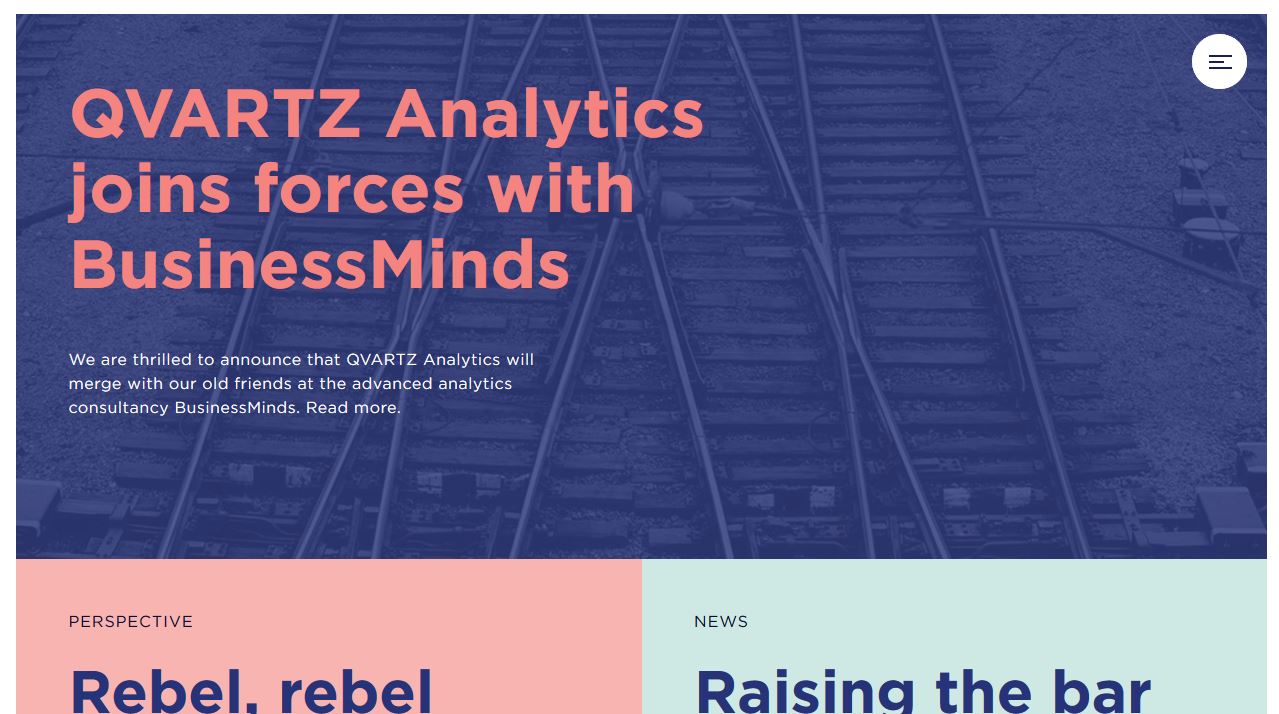
Qvartz

Qvartz utiliza uno de los colores de tendencia más inesperados del año de una manera que imita a muchos otros proyectos. Con texto rosa, bloques de color rosa y una mezcla de colores atrevidos y más suaves, esta paleta es algo femenina pero no demasiado.
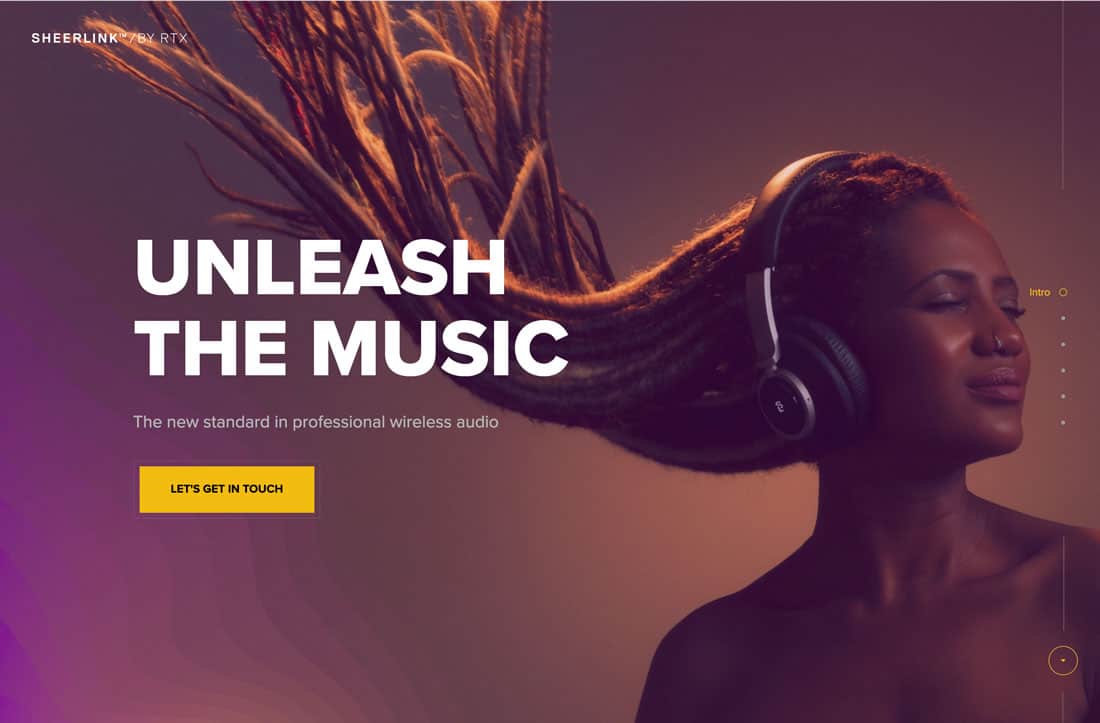
Sheerlink by RTX

Sheelink By RTX utiliza un gradiente moderno y colores audaces para llamar la atención sobre su producto. Los colores son profundos y malhumorados y el granate-púrpura tiene un sentido distintivo de la realeza y el misterio.
Puerto Mate

Puerto Mate utiliza colores de tendencia que son audaces sin ser abrumadores. Debido a que el panel central es azul marino, los colores brillantes exteriores se sienten un poco menos en su cara. (Imagínese cambiar estos tonos en diferentes lugares del diseño.)
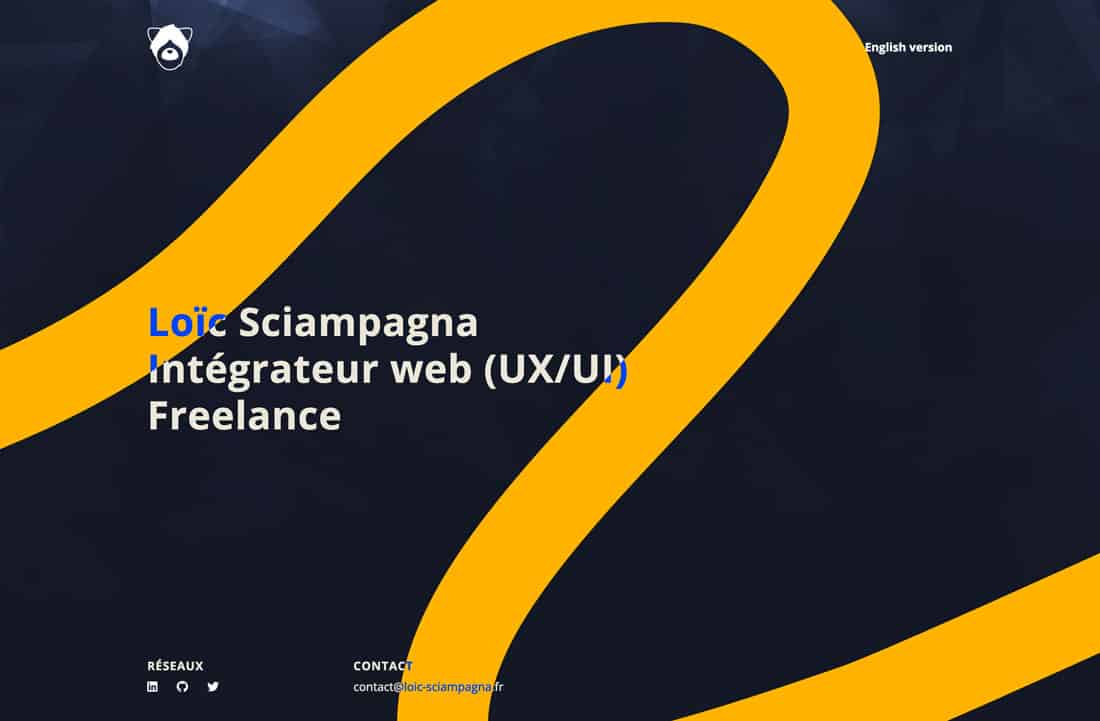
Cartera de Loic Sciampagna

La cartera de Loic Sciampagna utiliza una de las mejores combinaciones de azul y amarillo que encontrará. Las tonalidades contrastadas son sencillas, elegantes y atractivas con el simple toque del azul claro y más brillante.
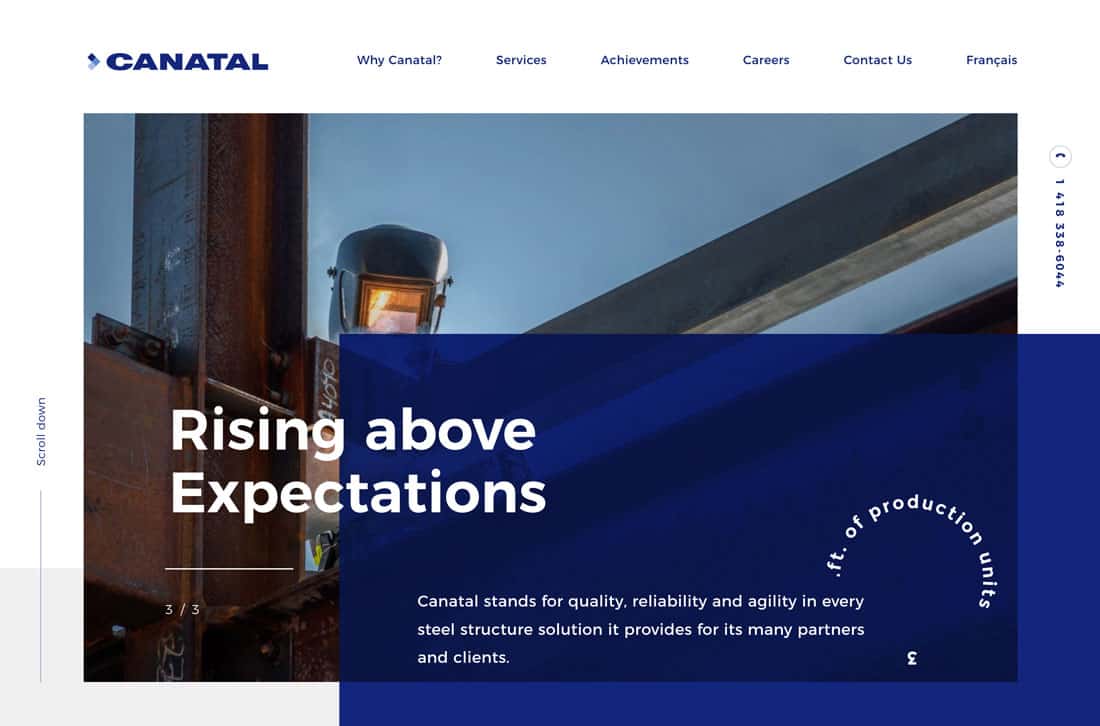
Canatal

Canatal utiliza muy bien los colores de su marca triple azul en este diseño. Es un ejemplo de cómo usar una paleta de colores monótona sin ser aburrido.
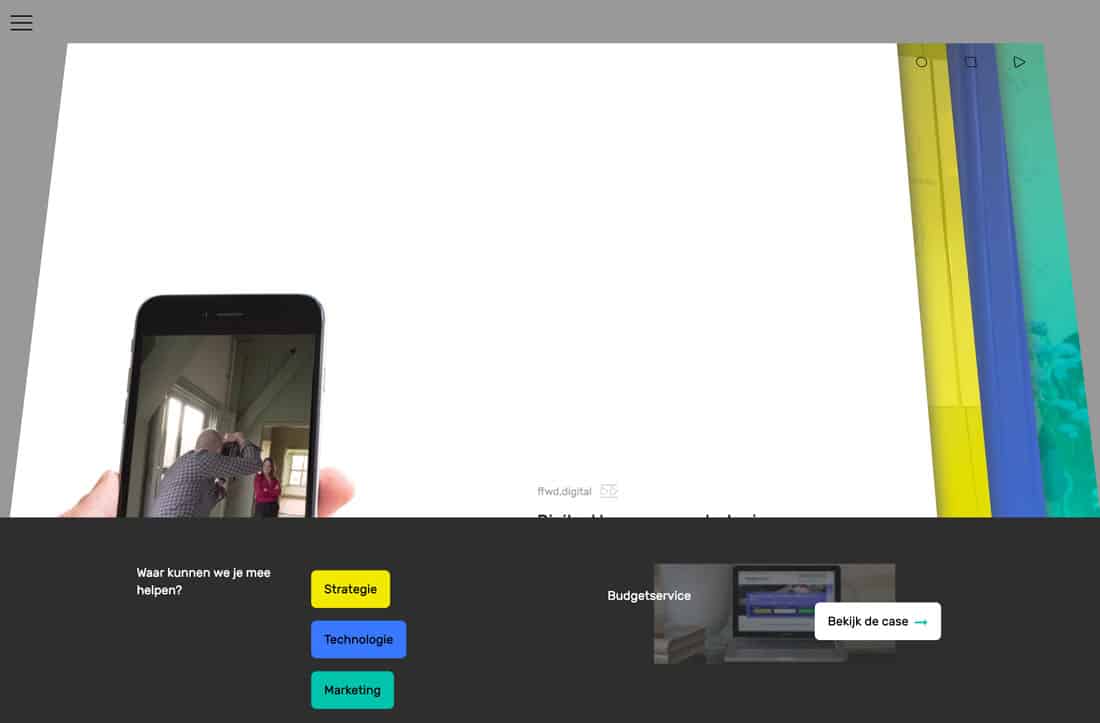
FFWD Digital

FFWD Digital utiliza los brillos de una manera elegante y clásica. Sobre el papel, el uso de este trío de colores sobre un fondo oscuro y claro podría parecer incómodo, pero aquí, en realidad es perfecto y encantador.
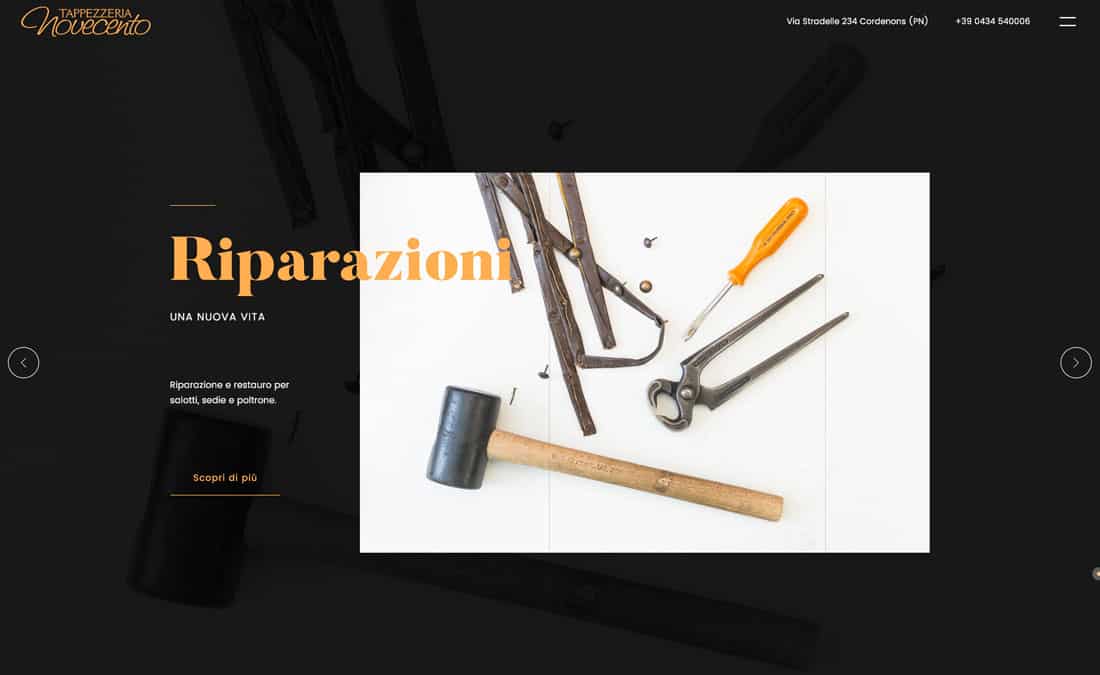
Tappezzeria Novecento

Tappezzeria Novecento utiliza una combinación de colores que la mayoría evitaría – y funciona. La brillante combinación de naranja y negro es sencilla y atractiva. Los colores contrastan lo suficiente para que todo sea fácil de leer. También es un buen detalle que los colores de la marca estén también en las imágenes.
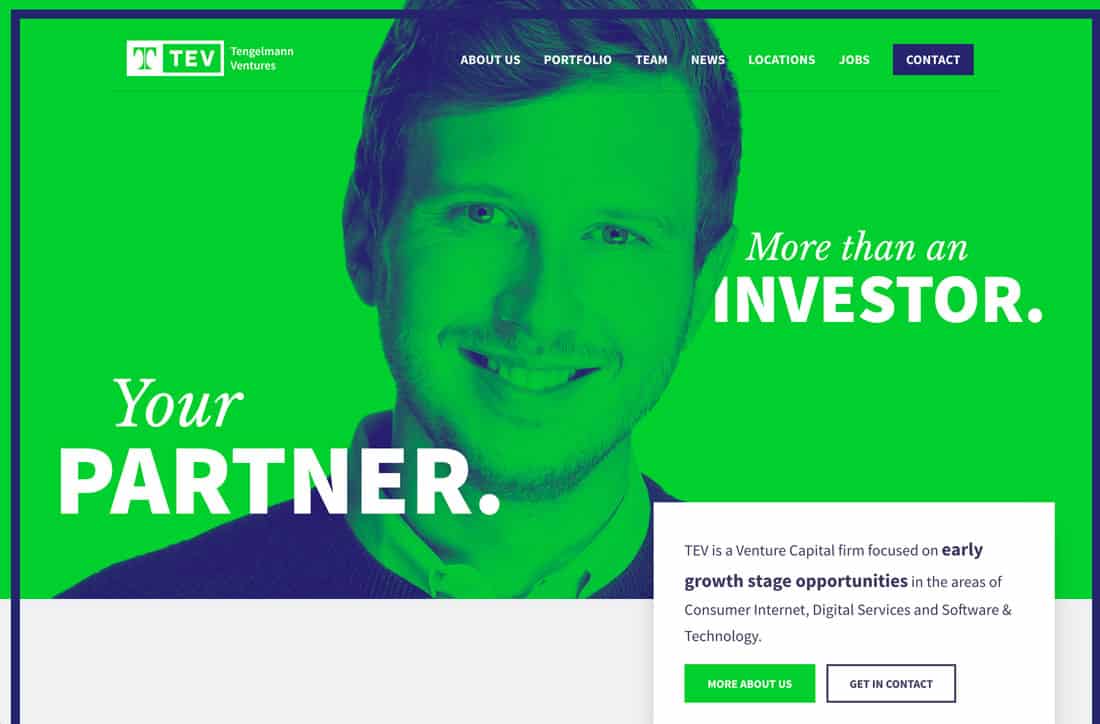
Tev

Tev es cualquier cosa menos aburrida con un fondo de color lima y una superposición de color duotono. Es audaz y el verde te hace pensar en el dinero – justo para lo que el sitio está diseñado.
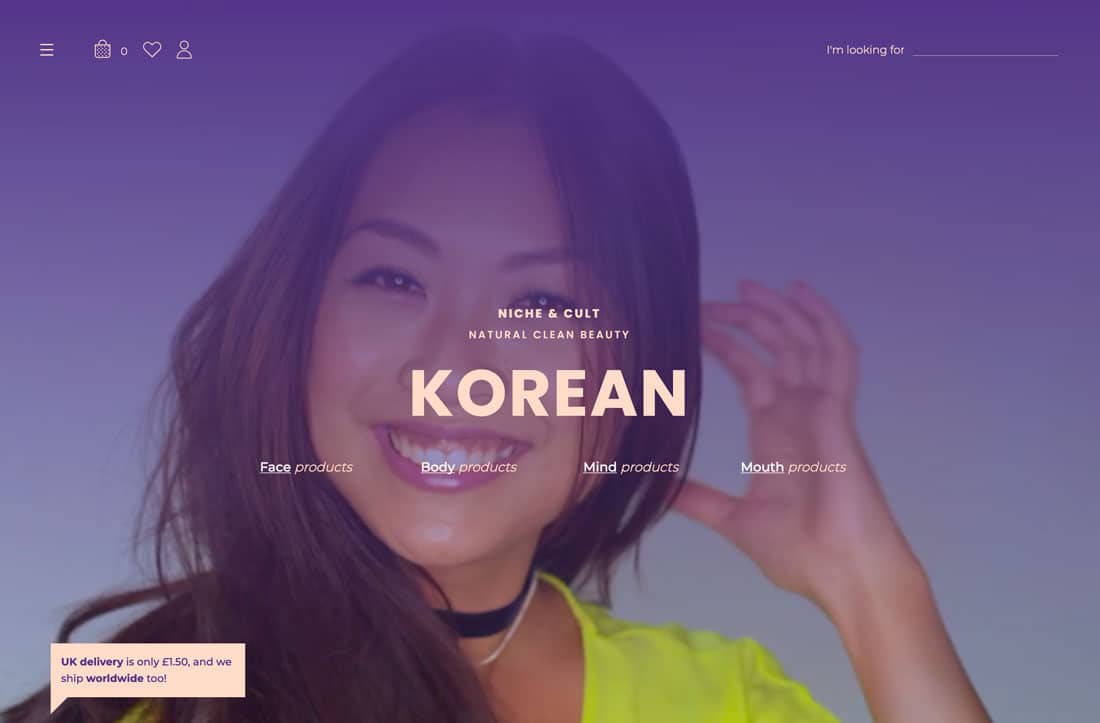
Nicho & Culto

Nicho & Cult utiliza tonos suaves para una marca de belleza con un toque más femenino. El rosa suave recuerda a algunos tonos de piel y es un lienzo en blanco para el maquillaje, mientras que el púrpura brillante coincide con el estado de ánimo del sitio.
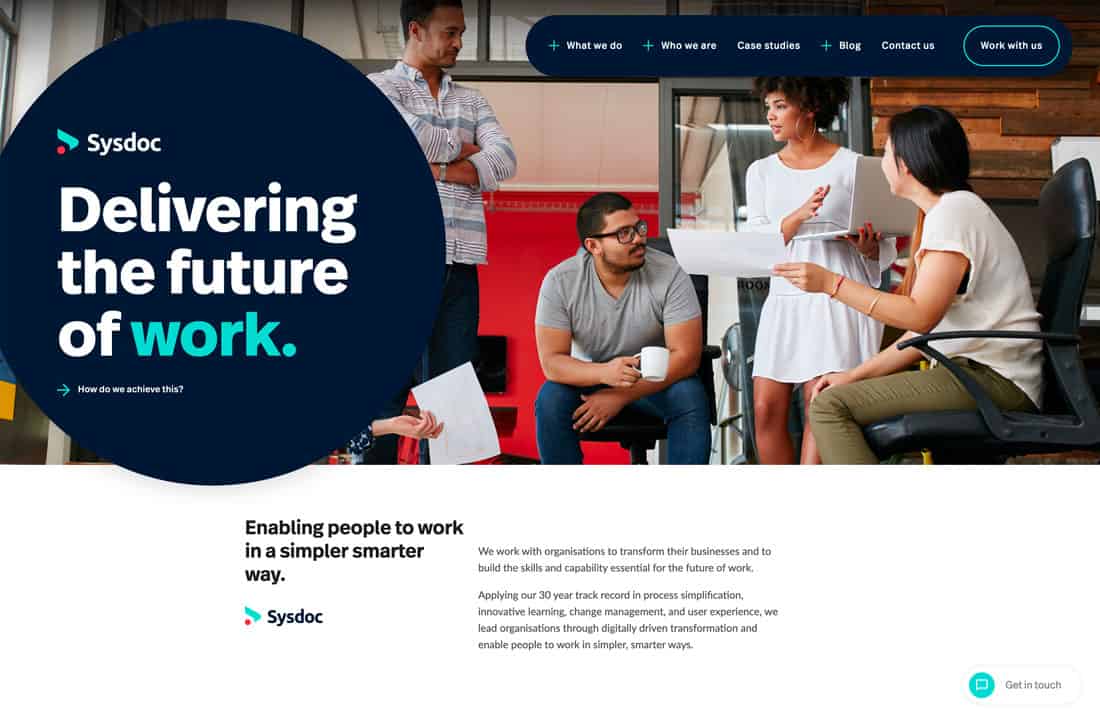
Sysdoc

Sysdoc crea un nuevo giro en una paleta básica de rojo, azul y verde con opciones más brillantes y menos saturadas para el rojo y el verde. La paleta es fuerte y suave y combina con casi cualquier otro conjunto de elementos.
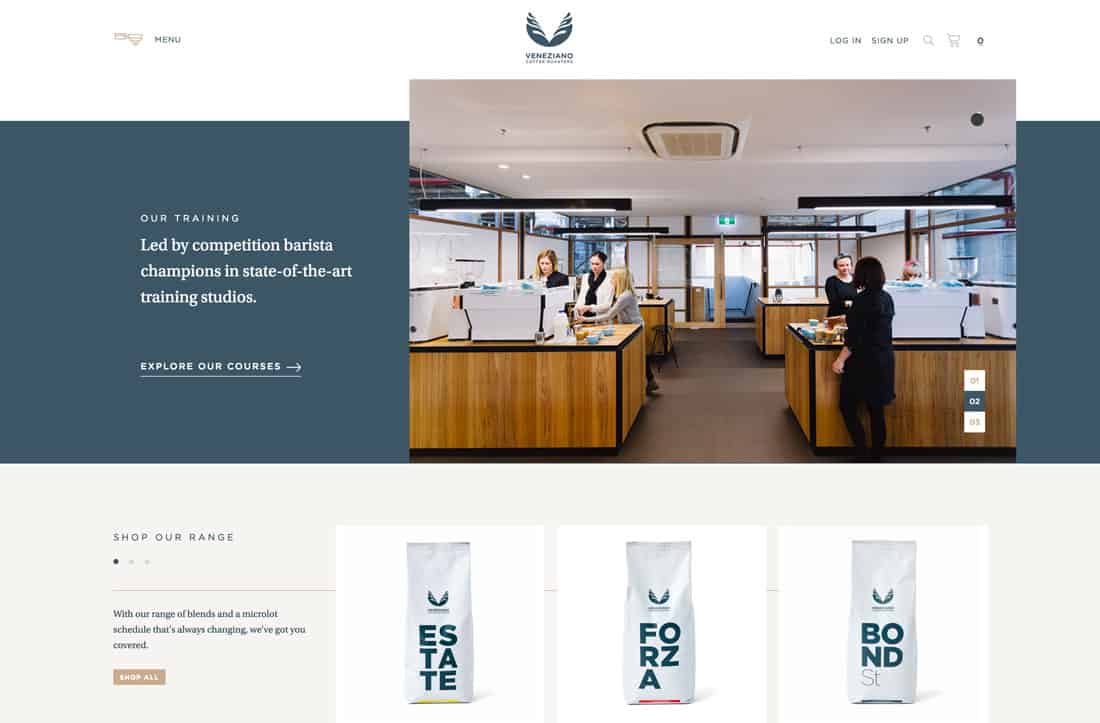
Tostadores de café Veneziano

Tostadores de café Veneziano vuelve a una paleta más apagada con una combinación de gris-azul y dorado que es sutil y con clase. Los colores combinan bien con las imágenes del sitio web y crean la sensación adecuada.
Mejor Energía

Mejor Energía utiliza colores brillantes asociados con la naturaleza -tomados de las imágenes correspondientes- para crear una paleta divertida para contar la historia de algo que podría no ser súper interesante para hablar.
Blast Galaxy

No podíamos hacer un resumen de las tendencias de color más chulas sin mirar una paleta de los 80. Todo lo de los años 80 parece estar de moda y eso incluye los colores utilizados para Blast Galaxy, una combinación comúnmente observada de azul, púrpura y rosa con un brillo de neón.
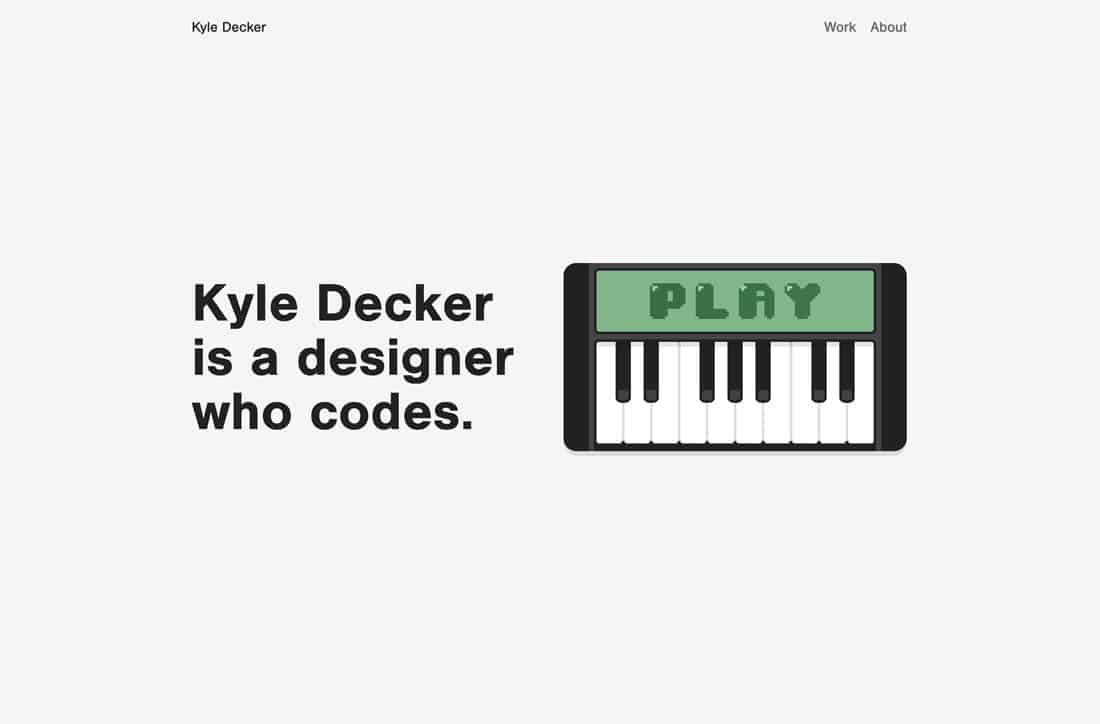
Cartera de Kyle Decker

La cartera de Kyle Decker es otro sitio web con un esquema de color que brilla por su sencillez. Utiliza una combinación de neutros y un solo color verdadero para enfocar los ojos del usuario.
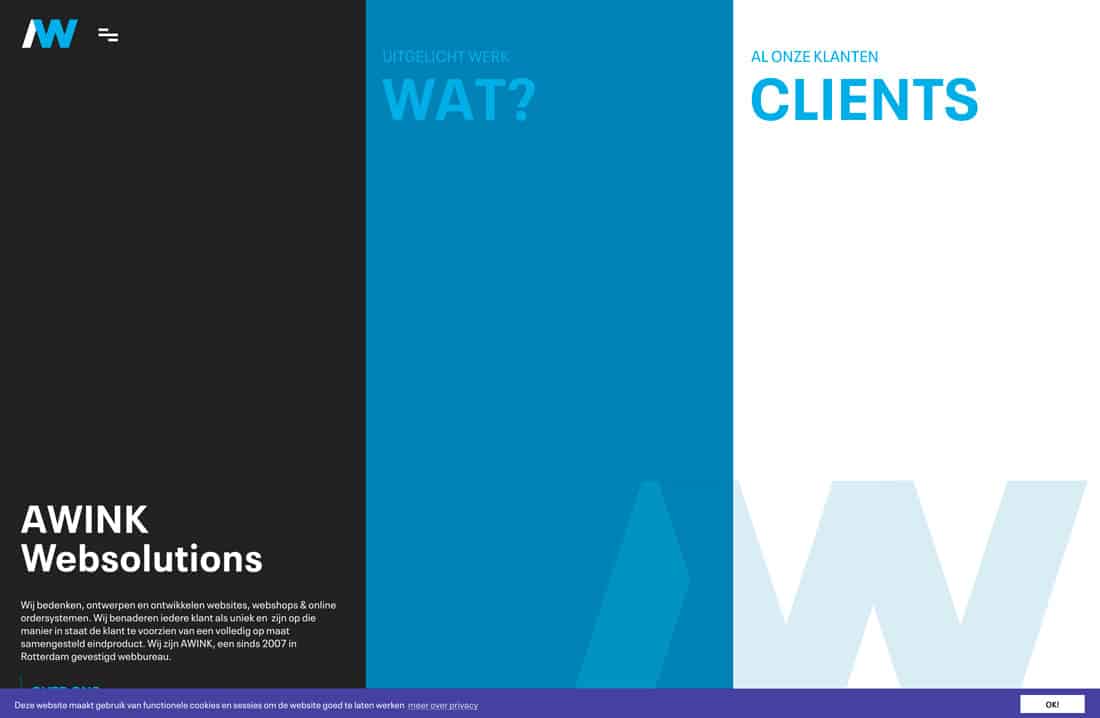
Awink

Awink Websolutions también utiliza un esquema de color monótono con diferentes tonos de azul. (Los azules son una opción popular cuando se trata de opciones monótonas.) Este es sólo un poco diferente gracias a los acentos más profundos y oscuros. Además, las zonas oscuras y claras de la pantalla casi juegan una ilusión óptica, haciéndote pensar que hay más colores aquí de los que realmente hay.
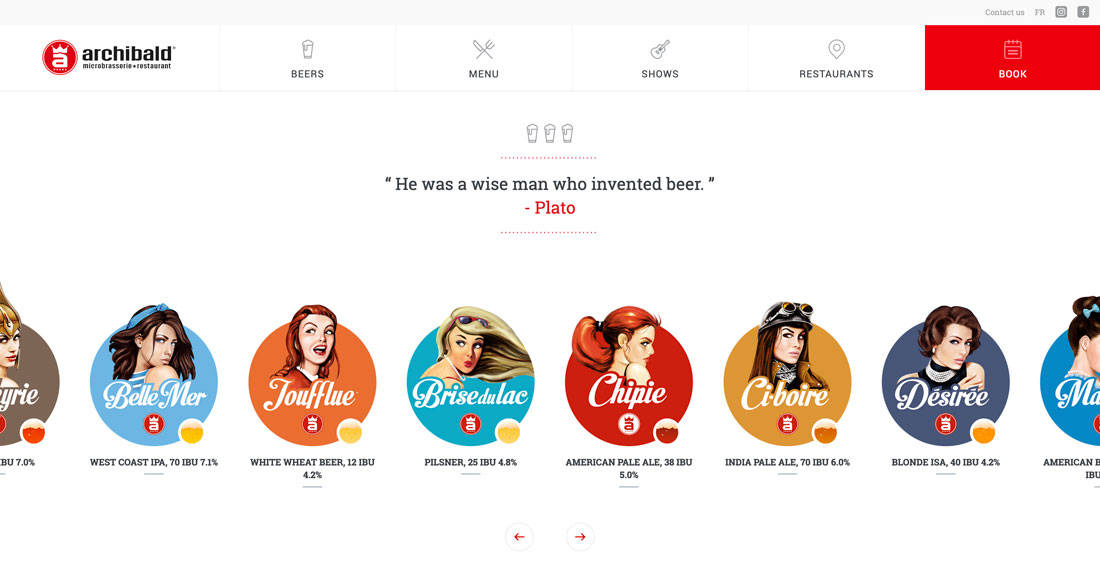
Microcervecería Archibald

Microcervecería Archibald utiliza un arco iris de colores, pero la paleta es sorprendentemente hermosa. Con colores todos en saturaciones similares y siguiendo un tema visualmente, se junta bastante bien.
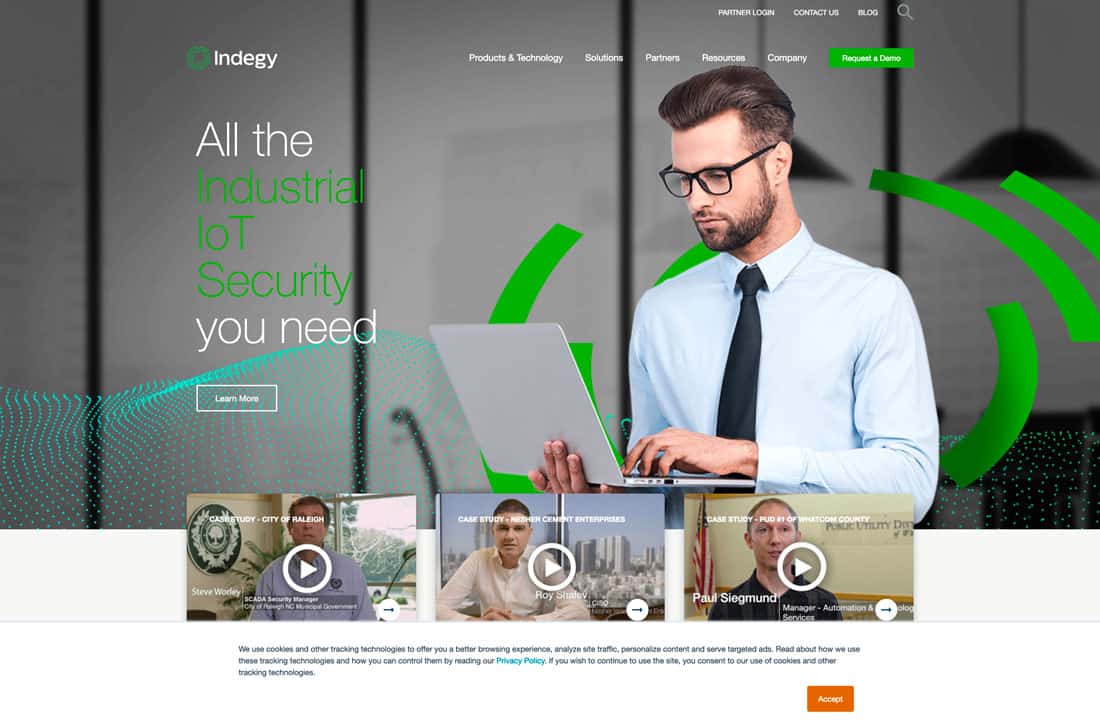
Indegy

Indegy utiliza un verde brillante contra un montón de fotos y colores altos. El color simple, emparejado en su mayoría con gris y blanco, añade una dureza moderna al diseño y ayuda a dirigir a los usuarios a través del contenido. (También hay acentos de color verde azulado y naranja para los estallidos sutiles de brillante en otros lugares).
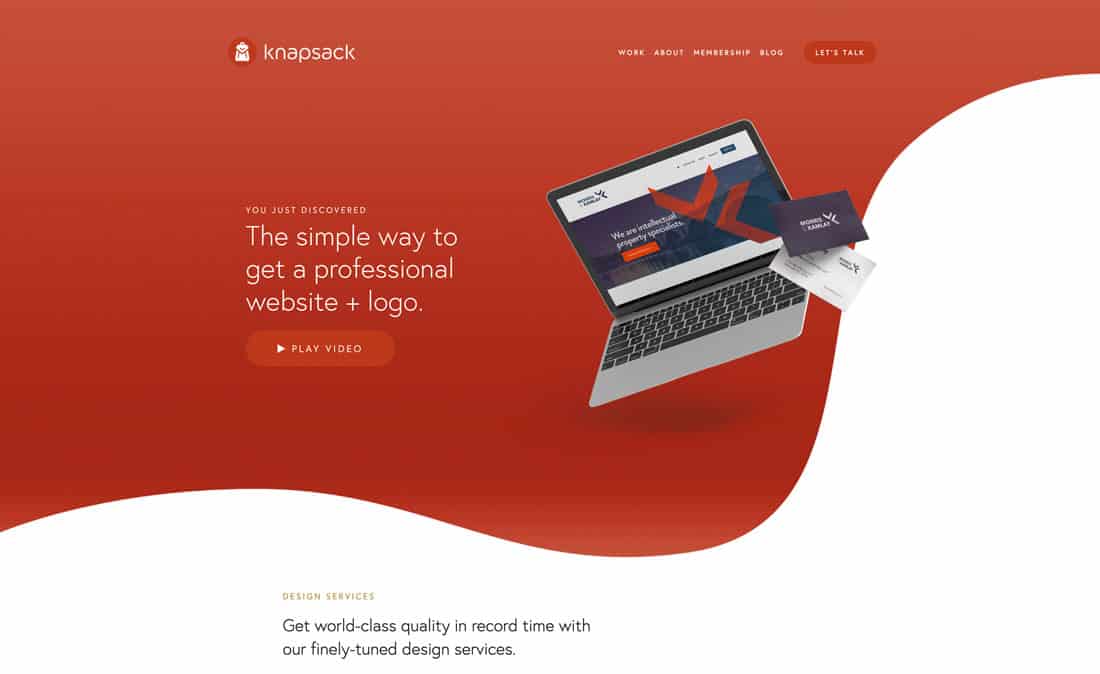
Knapsack

Knapsack utiliza un esquema de color rojo brillante con gradientes para añadir interés a un color que puede ser difícil de usar. Esto funciona porque no hay muchos elementos visuales de alta energía que compitan con la paleta brillante.
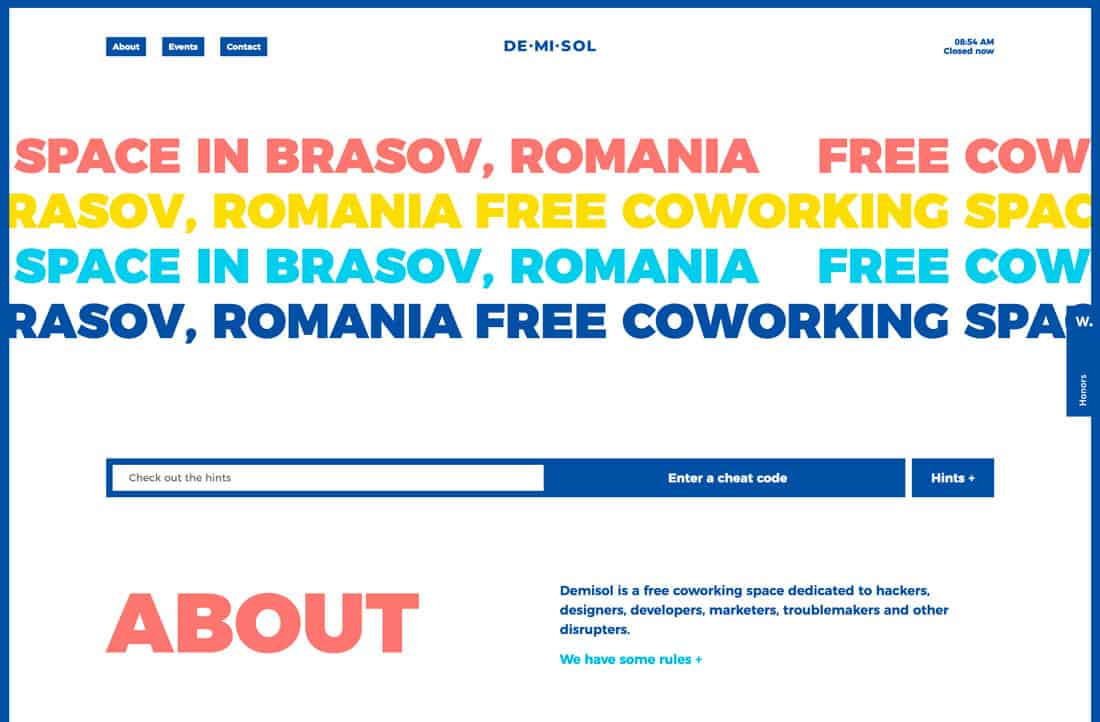
Demisol

Demisol utiliza demasiados colores y demasiados elementos grandes, y es fabuloso de todos modos. A veces, jugar con el color es un experimento; pruébalo y mira si funciona.
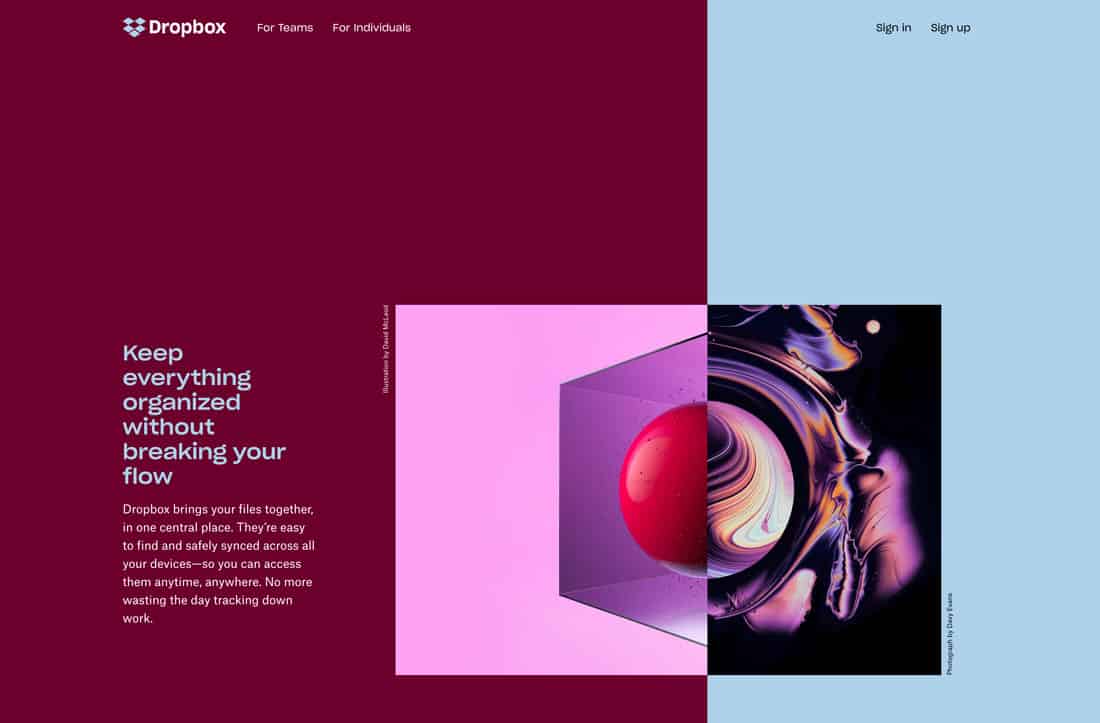
Dropbox

Dropbox tiene otro de esos esquemas de color que no debería funcionar… pero lo hace. El contraste entre el granate profundo y el azul bebé establece un gran movimiento ocular a través de la pantalla dividida. Los colores funcionan igualmente bien como elementos de texto en el color opuesto. Una vez más, se demuestra que a veces sólo hay que probar las opciones de color y ver cómo funcionan.