Examinemos uno de los edificios más famosos del mundo: el Taj Mahal. Aunque hay numerosas razones por las que el Taj Mahal es estéticamente agradable, una de ellas es su equilibrio simétrico, que evoca una sensación de tradicionalismo y estabilidad.

Imagen cortesía de livescience.com.
Ahora, echemos un vistazo a otra famosa obra de arte — La noche estrellada de Vincent van Gogh. Esta pintura, a diferencia del Taj Mahal, es asimétrica por naturaleza – y sin embargo, sigue siendo equilibrada y estratégica en su diseño.

Imagen cortesía de Moma.org.
Mirando el Taj Mahal y La noche estrellada, se puede ver la profunda belleza de ambos tipos de equilibrio en el diseño. Pero para los fines del diseño cotidiano, ¿cuál debería utilizar? ¿Cuál es la verdadera diferencia?
Aquí definiremos el equilibrio asimétrico y el simétrico, y compararemos los dos, para que puedas elegir adecuadamente para tus propios fines creativos.

La definición de equilibrio simétrico
El equilibrio simétrico se produce cuando tienes dos lados idénticos de un diseño con un punto central de eje — por lo que si cortas el diseño por la mitad, la izquierda y la derecha son imágenes especulares entre sí. Para ser considerado perfectamente simétrico, un diseño necesita tener visuales de igual peso en ambos lados.
El diseño simétrico le permite llamar la atención a todas las áreas de una imagen por igual. Dado que esta forma de diseño suele ser de naturaleza muy estructurada y rígida, se denomina equilibrio formal. Para los profesionales del marketing, el diseño simétrico es ideal para proyectos como invitaciones a eventos u ofertas de descuentos, pero puede parecer aburrido si se utiliza en piezas más creativas.
Veamos un ejemplo (ciertamente muy básico) de equilibrio simétrico:

No es el Taj Mahal, pero servirá.
La definición de equilibrio asimétrico
El equilibrio asimétrico se produce cuando se tienen diferentes imágenes visuales a ambos lados de un diseño y, sin embargo, la imagen sigue pareciendo equilibrada. Para ser considerado asimétrico, un diseño necesita tener un peso visual desigual en cada lado, pero esos visuales desiguales deben equilibrarse entre sí.
Los diseños asimétricos pueden evocar sensaciones de movimiento y parecer más modernos que los simétricos, pero puede ser más difícil y menos sencillo crear relaciones entre los elementos individuales del diseño.
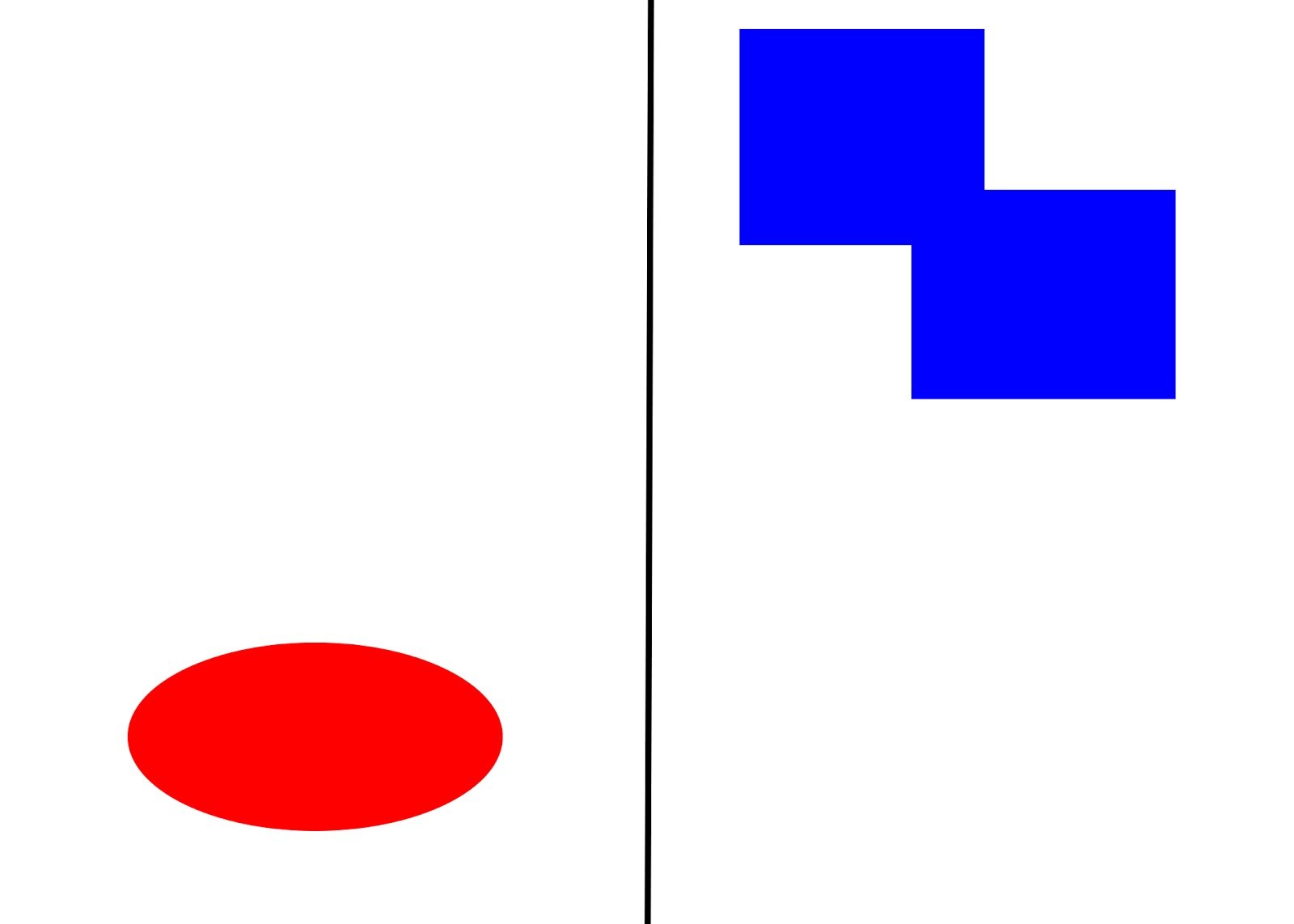
Veamos un ejemplo de equilibrio asimétrico:

Es importante tener en cuenta que el equilibrio asimétrico sigue siendo estratégico: colocar las formas al azar en una página no creará una composición atractiva. Para crear un diseño asimétrico con éxito, todavía hay que averiguar cómo equilibrar la imagen.
La noche estrellada de Vincent van Gogh, por ejemplo, utiliza un visual notable, el sol, en la parte superior derecha, y lo equilibra con un ciprés oscuro en la parte inferior izquierda. No sería un equilibrio asimétrico exitoso si van Gogh pusiera tanto el sol como el árbol en el lado derecho de la página.
Equilibrio asimétrico vs. simétrico
El equilibrio asimétrico es cuando tienes dos lados disímiles de un diseño y has colocado el peso visual de manera desigual, y aun así has logrado una sensación de equilibrio. Evoca una sensación de modernismo y movimiento. El equilibrio simétrico, por el contrario, es cuando se tienen dos lados idénticos de un diseño con igual peso a ambos lados de un punto central del eje. Evoca una sensación de formalidad y estructura.