Regardons l’un des bâtiments les plus célèbres au monde : le Taj Mahal. Bien qu’il existe de nombreuses raisons pour lesquelles le Taj Mahal est esthétiquement agréable, l’une d’entre elles est son équilibre symétrique, qui évoque un sentiment de traditionalisme et de stabilité.

Image fournie gracieusement par livescience.com.
Maintenant, jetons un coup d’œil à une autre œuvre d’art célèbre — La nuit étoilée de Vincent van Gogh. Cette peinture, contrairement au Taj Mahal, est asymétrique par nature — et pourtant, elle est toujours équilibrée et stratégique dans sa conception.

Image gracieusement fournie par Moma.org.
En regardant le Taj Mahal et La Nuit étoilée, vous pouvez voir la beauté profonde des deux types d’équilibre dans le design. Mais pour les besoins du design de tous les jours, lequel devriez-vous utiliser ? Quelle est la véritable différence ?
Nous allons ici définir l’équilibre asymétrique et symétrique, et comparer les deux, afin que vous puissiez choisir correctement pour vos propres objectifs créatifs.

La définition de l’équilibre symétrique
L’équilibre symétrique se produit lorsque vous avez deux côtés identiques d’un design avec un point central d’axe — ainsi, si vous coupez le design en deux, la gauche et la droite sont des images miroir l’une de l’autre. Pour être considéré comme parfaitement symétrique, un design doit avoir des visuels de poids égal de chaque côté.
Le design symétrique vous permet d’attirer l’attention sur toutes les zones d’une image de manière égale. Comme cette forme de design est généralement très structurée et rigide par nature, on parle d’équilibre formel. Pour les spécialistes du marketing, le design symétrique est idéal pour des projets tels que des invitations à des événements ou des offres de réduction, mais peut sembler ennuyeux s’il est utilisé sur des pièces plus créatives.
Regardons un exemple (certes très basique) d’équilibre symétrique :

Pas tout à fait le Taj Mahal, mais cela fera l’affaire.
La définition de l’équilibre asymétrique
L’équilibre asymétrique se produit lorsque vous avez des images visuelles différentes de part et d’autre d’un design, et que pourtant l’image semble toujours équilibrée. Pour être considéré comme asymétrique, un design doit avoir un poids visuel inégal de chaque côté, mais ces visuels inégaux doivent s’équilibrer entre eux.
Les designs asymétriques peuvent évoquer des sentiments de mouvement et sembler plus modernes que les designs symétriques, mais il peut être plus difficile et moins simple de créer des relations entre les éléments individuels du design.
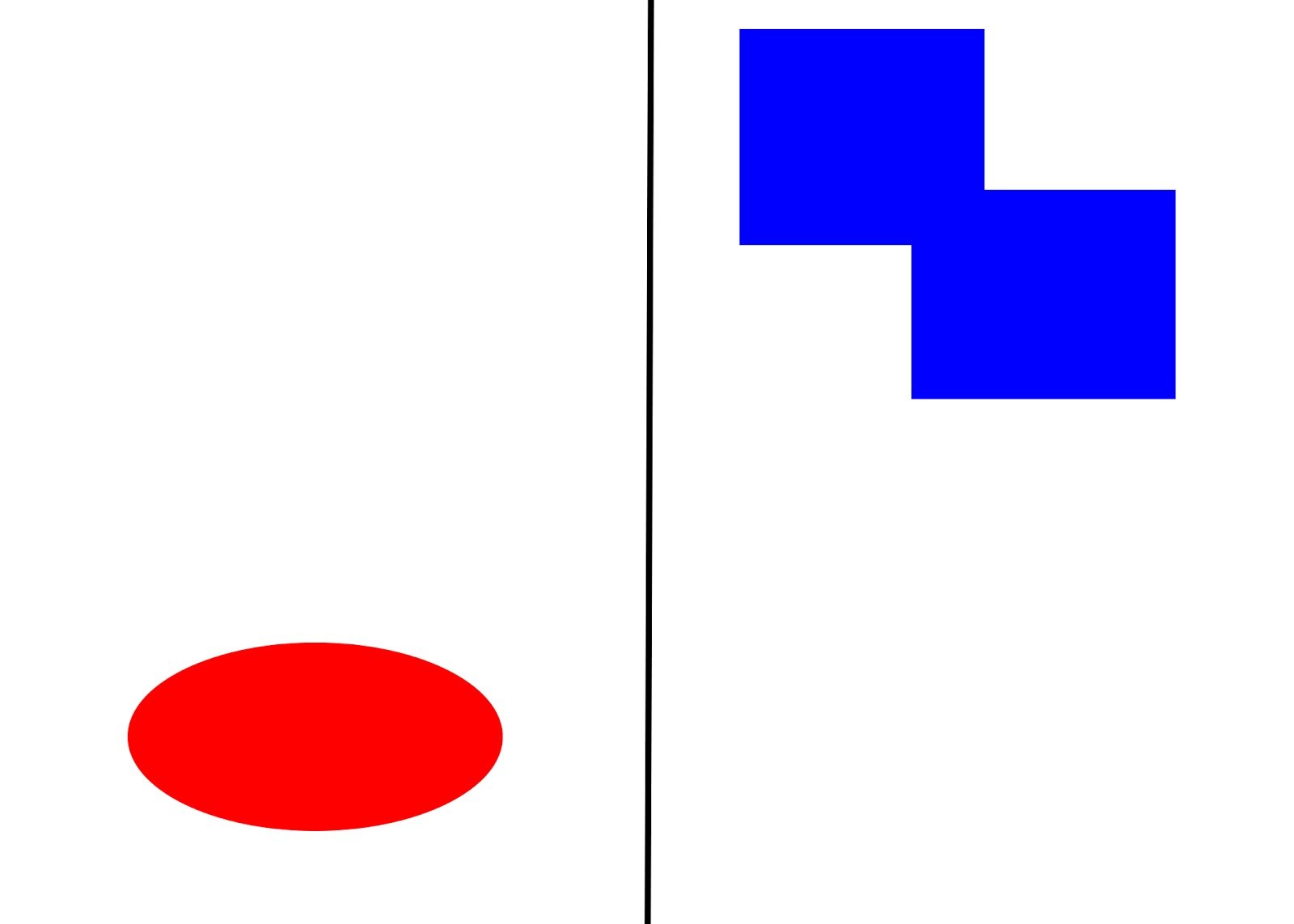
Regardons un exemple d’équilibre asymétrique :

Il est important de noter que l’équilibre asymétrique est toujours stratégique — placer des formes au hasard dans une page ne créera pas une composition convaincante. Pour créer un design asymétrique réussi, vous devez encore trouver comment équilibrer l’image.
La Nuit étoilée de Vincent van Gogh, par exemple, utilise un visuel notable, le soleil, en haut à droite, et l’équilibre avec un cyprès sombre en bas à gauche. Il ne s’agirait pas d’un équilibre asymétrique réussi si van Gogh mettait à la fois le soleil et l’arbre sur le côté droit de la page.
Equilibre asymétrique vs équilibre symétrique
L’équilibre asymétrique, c’est lorsque vous avez deux côtés dissemblables d’un design et que vous avez positionné le poids visuel de manière inégale, et que vous avez quand même obtenu un sentiment d’équilibre. Il évoque un sentiment de modernisme et de mouvement. L’équilibre symétrique, quant à lui, consiste à avoir deux côtés identiques d’un dessin, avec un poids égal de chaque côté d’un point central de l’axe. Il évoque un sens de la formalité et de la structure.

.