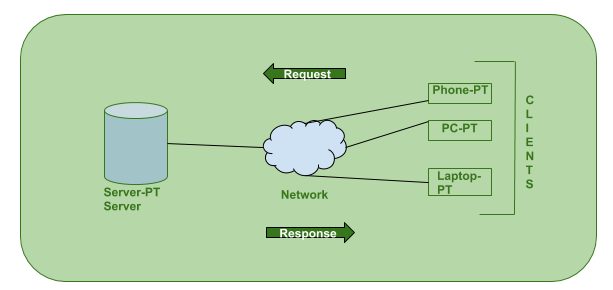
Il modello Client-server è una struttura applicativa distribuita che divide il compito o il carico di lavoro tra i fornitori di una risorsa o servizio, chiamati server, e i richiedenti del servizio chiamati client. Nell’architettura client-server, quando il computer client invia una richiesta di dati al server attraverso internet, il server accetta il processo richiesto e consegna i pacchetti di dati richiesti al client. I client non condividono nessuna delle loro risorse. Esempi di modello Client-Server sono la posta elettronica, il World Wide Web, ecc.
Come funziona il modello Client-Server?
In questo articolo faremo un tuffo nel modello Client-Server e daremo un’occhiata a come funziona Internet attraverso i browser web. Questo articolo ci aiuterà ad avere una solida base del WEB e a lavorare con le tecnologie WEB con facilità.
- Client: Quando parliamo della parola Cliente, significa parlare di una persona o di un’organizzazione che utilizza un particolare servizio. Allo stesso modo nel mondo digitale un cliente è un computer (Host) cioè in grado di ricevere informazioni o utilizzare un particolare servizio dai fornitori di servizi (Server).
- Server: Allo stesso modo, quando parliamo della parola Server, significa una persona o un mezzo che serve qualcosa. Allo stesso modo, in questo mondo digitale, un server è un computer remoto che fornisce informazioni (dati) o accesso a particolari servizi.
Quindi, fondamentalmente il client richiede qualcosa e il server lo serve finché è presente nel database.

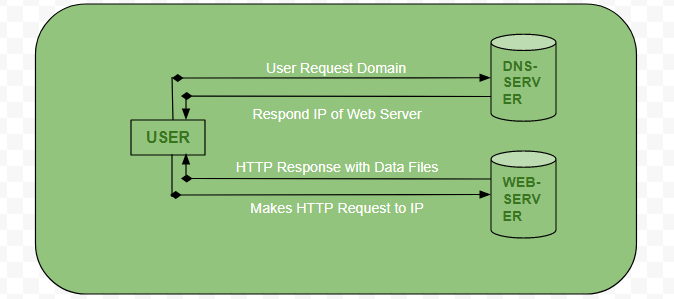
Come interagisce il browser con i server?
Ci sono pochi passi da seguire per interagire con i server un client.
- L’utente inserisce l’URL (Uniform Resource Locator) del sito web o del file. Il browser quindi richiede il server DNS (DOMAIN NAME SYSTEM).
- Il server DNS cerca l’indirizzo del server WEB.
- Il server DNS risponde con l’indirizzo IP del server WEB.
- Il browser invia una richiesta HTTP/HTTPS all’IP del server web (fornito dal server DNS).
- Il server invia i file necessari del sito web.
- Il browser quindi esegue il rendering dei file e il sito web viene visualizzato. Questo rendering è fatto con l’aiuto dell’interprete DOM (Document Object Model), dell’interprete CSS e del motore JS collettivamente noto come JIT o (Just in Time) Compilers.

Avantaggi del modello Client-Server:
- Sistema centralizzato con tutti i dati in un unico posto.
- Efficiente in termini di costi, richiede meno costi di manutenzione e il recupero dei dati è possibile.
- La capacità del client e del server può essere cambiata separatamente.
Svantaggi del modello Client-Server:
- I client sono soggetti a virus, Trojans e worms se presenti nel server o caricati nel server.
- I server sono soggetti ad attacchi Denial of Service (DOS).
- I pacchetti di dati possono essere spoofati o modificati durante la trasmissione.
- Phishing o cattura di credenziali di accesso o altre informazioni utili dell’utente sono comuni e gli attacchi MITM (Man in the Middle) sono comuni.