Las fuentes de Google facilitan y agilizan el uso de las fuentes web a todo el mundo, incluidos los diseñadores y desarrolladores profesionales. Todas las fuentes son de código abierto, lo que significa que puedes utilizarlas de todas las maneras que quieras, de forma privada o comercial: en la impresión, en tu ordenador o en tus sitios web. Incluso puedes personalizarlas para tu propio uso, o colaborar con el diseñador original para mejorarlas.
Con el gran número de Google Fonts disponibles puede ser abrumador filtrar entre tantas fuentes gratuitas (y para ser sinceros, muchas son horribles). Así que hemos recopilado 10 de las mejores Google Fonts que puedes implementar en tus sitios web y más…
Open Sans

Open Sans es un tipo de letra sans serif humanista diseñado por Steve Matteson. Open Sans fue diseñada con una tensión vertical, formas abiertas y una apariencia neutra, pero amigable. Fue optimizada para la impresión, la web y las interfaces móviles, y tiene excelentes características de legibilidad en sus formas de letra.
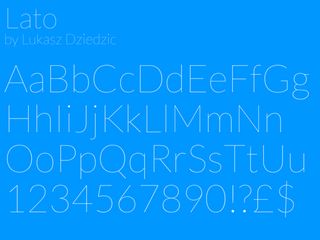
Lato

Lato es una familia tipográfica sanserif diseñada por el diseñador de Varsovia Åukasz Dziedzic (‘Lato’ significa ‘Verano’ en polaco). Originalmente, Lato se concibió como un conjunto de fuentes corporativas para un gran cliente, que al final decidió seguir una dirección estilística diferente, por lo que la familia se puso a disposición del público. Los detalles semirredondeados de las letras dan a Lato una sensación de calidez, mientras que la fuerte estructura proporciona estabilidad y seriedad.
Old Standard TT

La Old Standard fue diseñada por Alexey Kryukov. Reproduce un tipo específico de estilo moderno de tipografía con gracias. Puede considerarse una buena opción para la composición de textos, ya que sus características específicas se asocian estrechamente a los ojos de la gente con los libros antiguos en los que aprendieron.
Abril Fatface

Abril Fatface es una familia tipográfica de gran tamaño diseñada por TypeTogether, que se inspira en las fuentes de títulos pesados utilizadas en los carteles publicitarios de Gran Bretaña y Francia del siglo XIX. Las serifas finas y las curvas limpias confieren al tipo de letra un toque refinado que da a cualquier titular un aspecto elegante. Muestra tanto neutralidad como fuerte presencia en la página para atraer la atención del lector con una tensión medida por sus curvas, buen color y alto contraste.
PT Serif

PT Serif es la segunda familia tipográfica pancirílica desarrollada para el proyecto «Tipos públicos de la Federación Rusa». La primera familia del proyecto, PT Sans, se publicó en 2009. PT Serif está diseñada para su uso junto con PT Sans, y está armonizada en métricas, proporciones, pesos y diseño.
Ubuntu

La familia de fuentes Ubuntu fue diseñada por Dalton Maag. Ubuntu se inició para permitir que la personalidad se vea y se sienta en cada menú, botón y diálogo. El tipo de letra es sans-serif, utiliza características OpenType y se insinúa manualmente para mayor claridad en las pantallas de ordenadores de sobremesa y móviles.
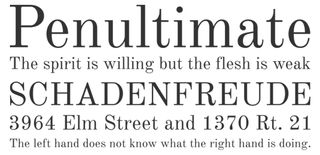
Vollkorn

Vollkorn está diseñada para ser una cara de texto tranquila, modesta y que funciona bien para el uso del pan. A diferencia de sus ejemplos en los rostros de libros desde el renacimiento hasta hoy, tiene serifas oscuras y carnosas y un aspecto rebotado y saludable. Se puede utilizar como tipo de cuerpo, así como para titulares o títulos.
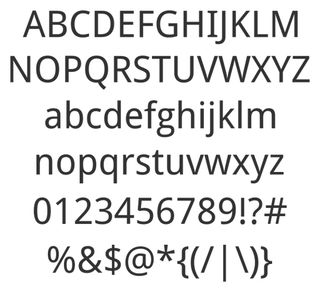
Droid

Droid Sans es una tipografía humanista sin gracias diseñada por Steve Matteson. Droid Sans fue diseñada con formas abiertas y una apariencia neutra, pero amigable. Droid Sans fue optimizada para interfaces de usuario y para ser cómoda para leer en un teléfono móvil en menús, navegador web y otros textos en pantalla.
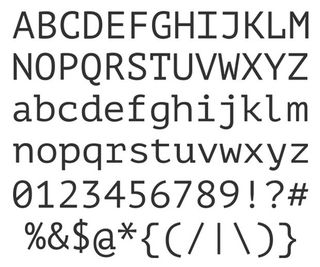
PT Mono

PT Mono fue diseñada por ParaType. Se desarrolló para usos específicos en formularios, tablas, hojas de trabajo y otros contextos. La igualdad de anchura de los caracteres es muy útil en la configuración de documentos complejos, ya que con una fuente de este tipo se puede calcular fácilmente el tamaño de los campos de entrada, la anchura de las columnas en las tablas, etc. Una de las áreas más importantes de uso es en los sitios web gubernamentales donde los visitantes tienen que rellenar diferentes formularios.
Gravitas One

Gravitas One fue diseñada por Sorkin Type. Se basa en la «UK fat face», un tipo de letra publicitaria muy pesada creada durante la revolución industrial en Inglaterra. Las formas de las letras se caracterizan por un fuerte contraste entre las pesadas formas verticales y las finas horizontales. El contraste del diseño hace que resulte más útil cuando se coloca en tamaños medianos y grandes.