Parece-te que certos esquemas de cores do website recebem apenas toda a atenção? Como com qualquer outro aspecto do design da web, existem esquemas de cores que tendem a ter mais tendência do que outros. Cores brilhantes, paletas de cores fortes, e até mesmo alguns esquemas de cor que não correspondem são elementos de tendência.
Aqui está um olhar para alguns dos melhores esquemas de cor do website de 2021 (sem ordem particular). Para cada um, estamos também a partilhar os códigos de cores que compõem os elementos chave do design, por isso é fácil brincar com estes esquemas de cores também!
Uma das maiores tendências em esquemas de cores que poderá notar é a utilização do azul escuro e da marinha, particularmente como cor dominante, e tonalidades de dourado e vermelho vivo ou rosa para acentos. Esta combinação escuro/luz é uma evolução do preto e do vermelho em muitos desenhos mínimos de alguns anos atrás, com um toque mais moderno.
Aqui estão alguns grandes exemplos de escolhas de cor bem feitas, para inspirar o seu próximo projecto.
The Ultimate Designer Toolkit: 2 Milhões+ de Activos
Envato Elementos dá-lhe acesso ilimitado a 2 milhões+ de recursos de design profissional, temas, modelos, fotos, gráficos e muito mais. Tudo o que alguma vez necessitará no seu kit de ferramentas de recursos de design.
Explorar recursos de design
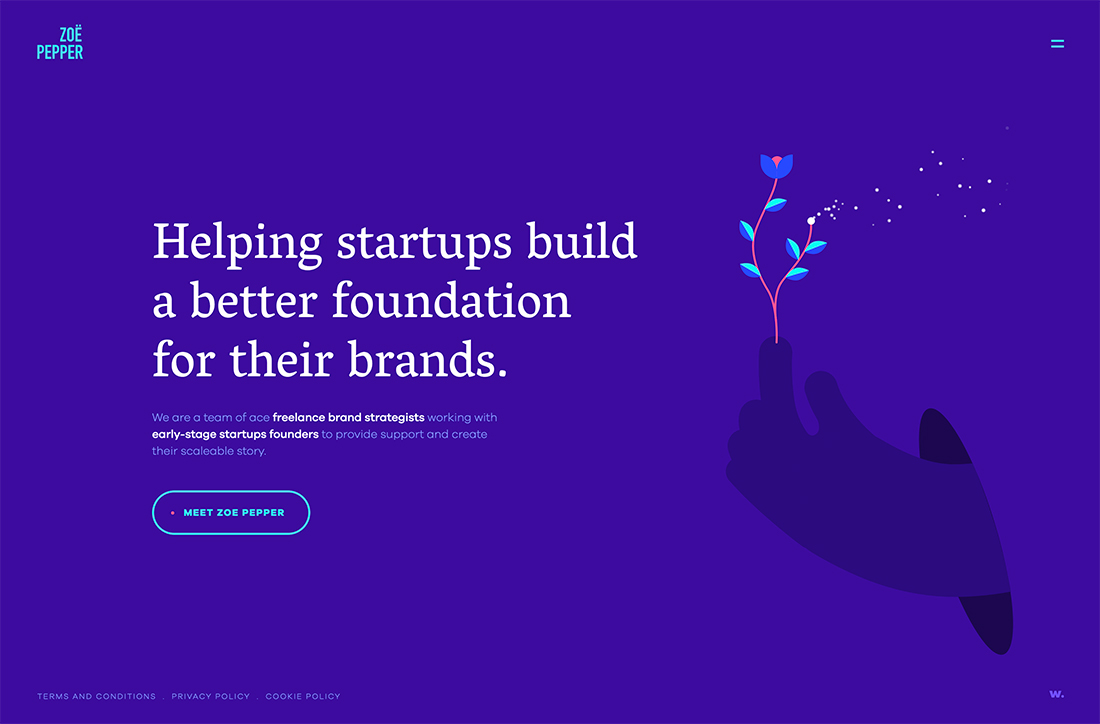
Zoe Pepper

Com um fundo azul brilhante, é difícil perder a divertida combinação de cores para Zoe Pepper. As opções de acentos brilhantes dão vida à paleta de cores e funcionam excepcionalmente bem com a animação na página inicial. A melhor parte deste esquema de cores pode ser que seja brilhante e alegre sem ser demasiado brilhante. Isto mostra a verdadeira versatilidade do azul quando usado com os complementos de cor certos.
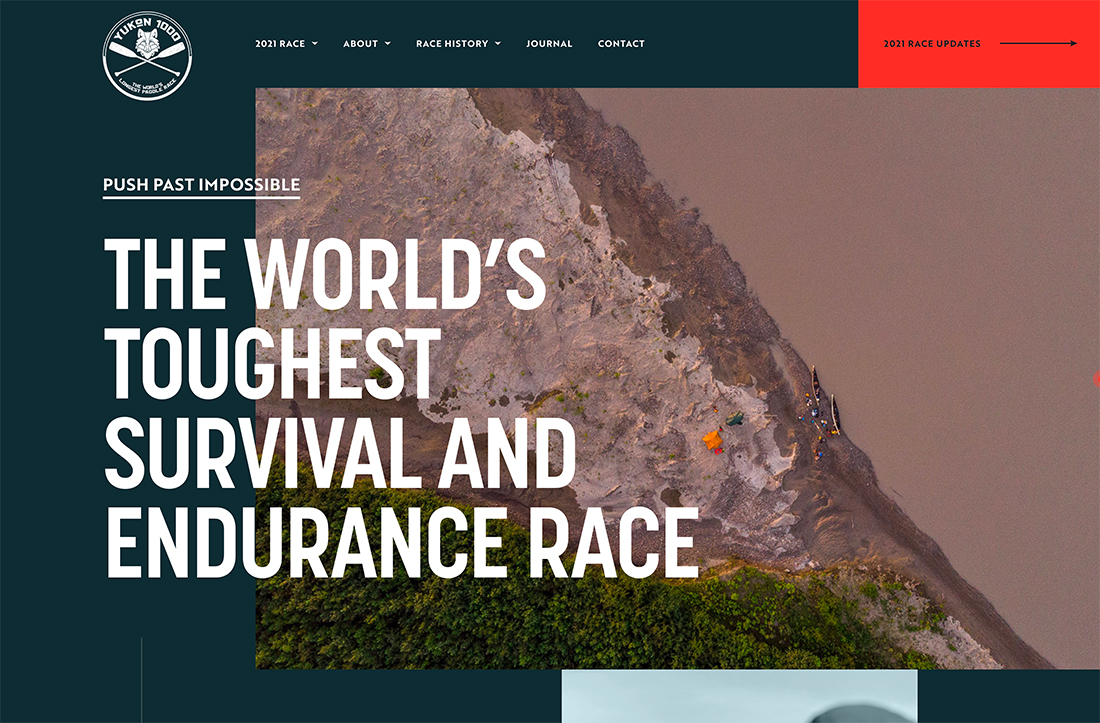
Yukon 1000

Yukon 1000 também está apodrecido num fundo azul; aqui com mais coloração de teal. O acento vermelho-alaranjado brilhante é tão saturado que não se pode deixar de passar do marreco mudo para ele. Os valores de saturação das escolhas de cor acrescentam profundidade e quase parece que se passa de uma tonalidade mate (teal) para um brilho com um valor quase de néon (vermelho-alaranjado).
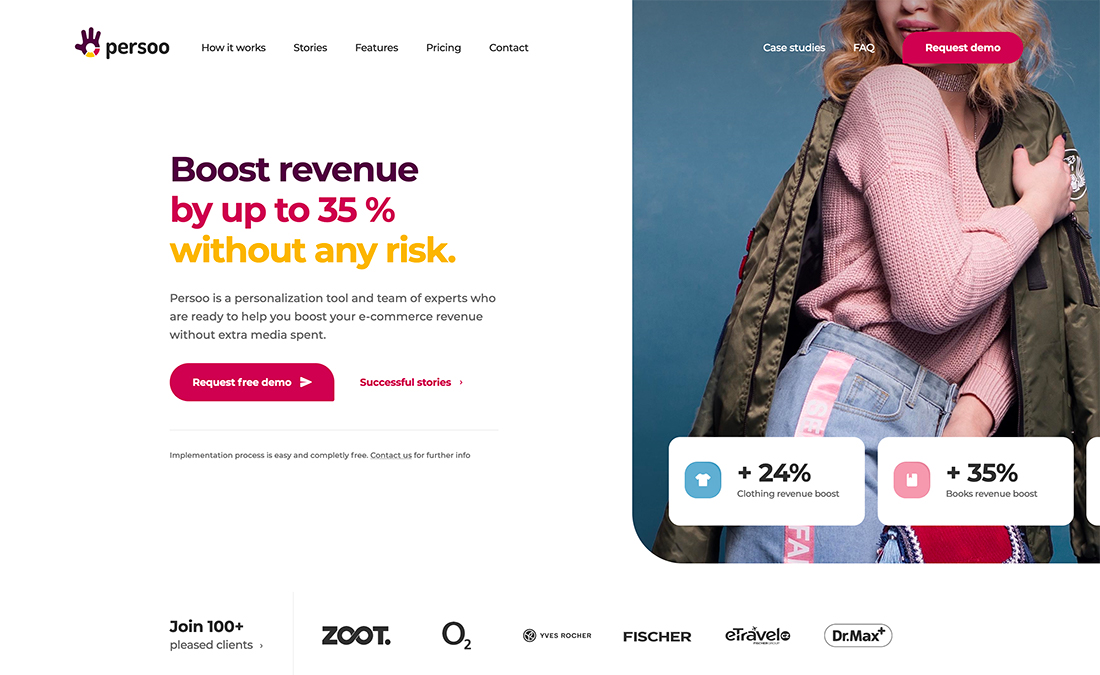
Persoo

Persoo usa uma combinação de cores que provavelmente não tentaria sem a ver primeiro. O trio de cores distinto tem uma vibração algo feminina e sente uma espécie de luz ao mesmo tempo. As escolhas de cor são perturbadoras para o website porque as ferramentas financeiras e baseadas no comércio electrónico muitas vezes se colam a uma paleta de cores segura baseada em tons azuis.
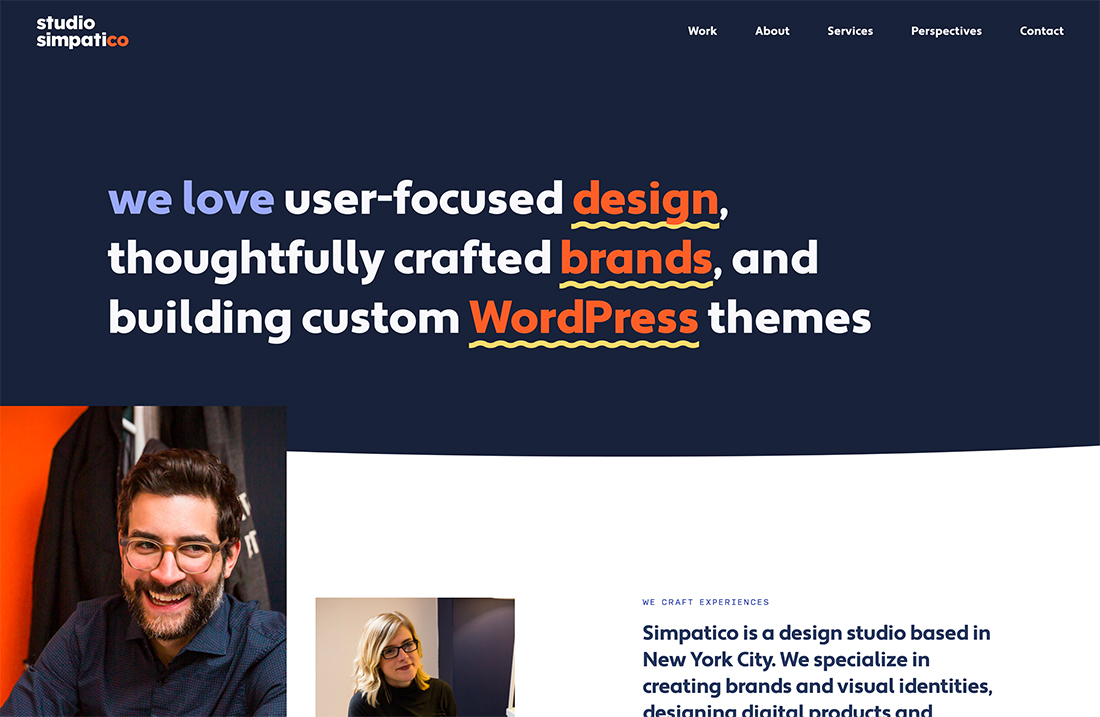
Studio Simpatico

Studio Simpatico leva a marinha e o vermelho para o próximo nível com cores de acento adicionais para uma paleta mais ampla que é marcante. Cada cor tem uma finalidade – chave para paletas com muitas opções – e saturações de cor semelhantes fazem com que tudo seja em malha. Cada uma das cores do acento tem uma sensação semelhante que está na gama de tons médios, sem ser demasiado monótona ou brilhante.
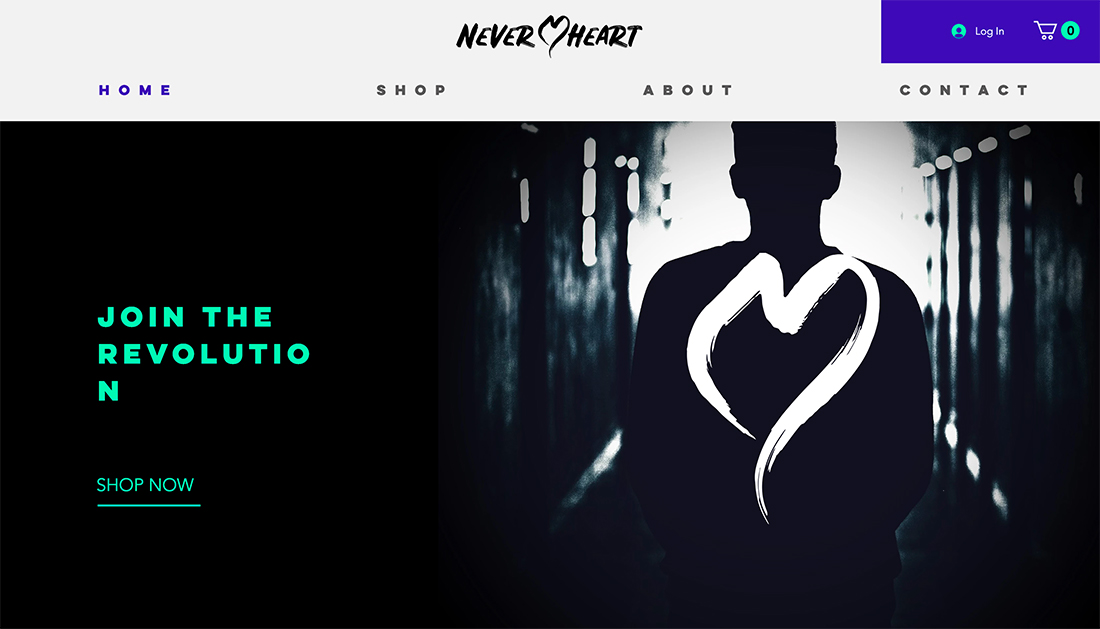
Neverheart

Outra coisa que estamos a ver com cores são desenhos que usam pretos ricos em vez do antigo standby #000000. O preto rico fornece mais profundidade ao visual e é óptimo para grandes extensões e fundos. Aqui, ele se mistura bem com um azul arroxeado e verde menta brilhante. O resultado é moderno e interessante.
Sons Carnavais

Sons Carnavais consegue combinar cores que mais uma vez parecem deslocadas utilizando-as. A esmeralda profunda com amarelo e preto são fáceis de ler, criam um grande fluxo de olhos através do ecrã, e fazem-no parar e olhar devido à natureza invulgar do esquema de cores.
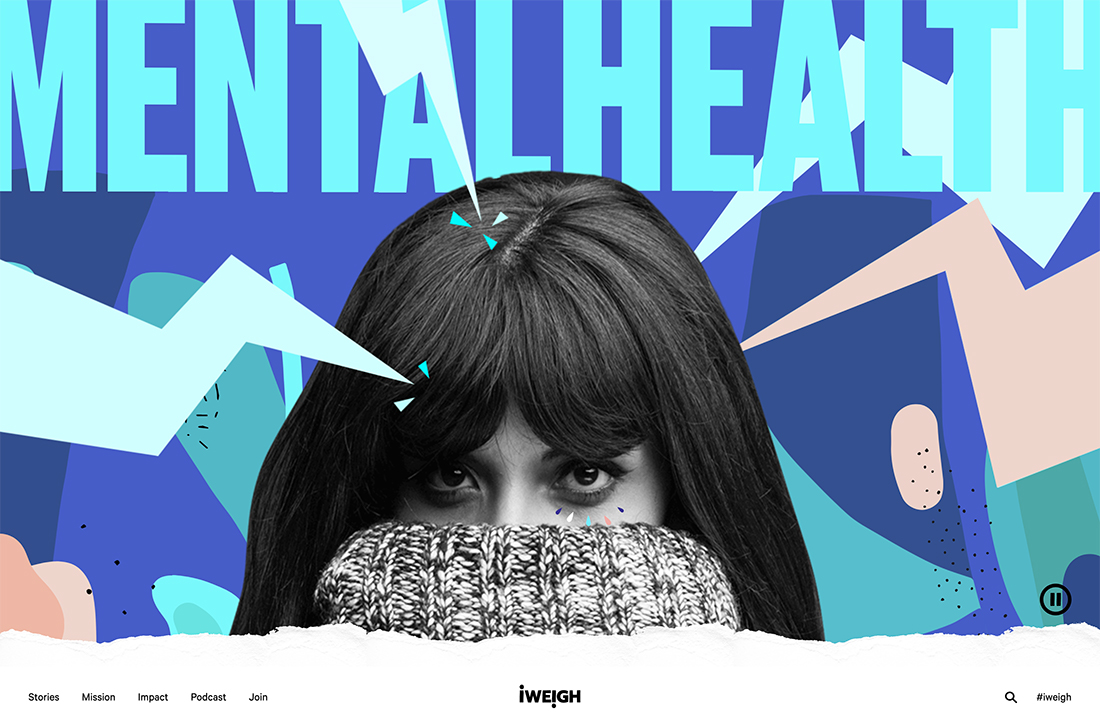
I Weigh Community

Brilhante e brilhante pode ser a melhor maneira de descrever este esquema de cores do I Weigh Community. O esquema de três cores explode para seis grandes opções com o uso de matizes de cada tonalidade. O resultado é simplesmente deslumbrante sem o sobrecarregar com cores. Esta é uma técnica que mais designs poderiam tirar partido para um visual moderno com muita cor.
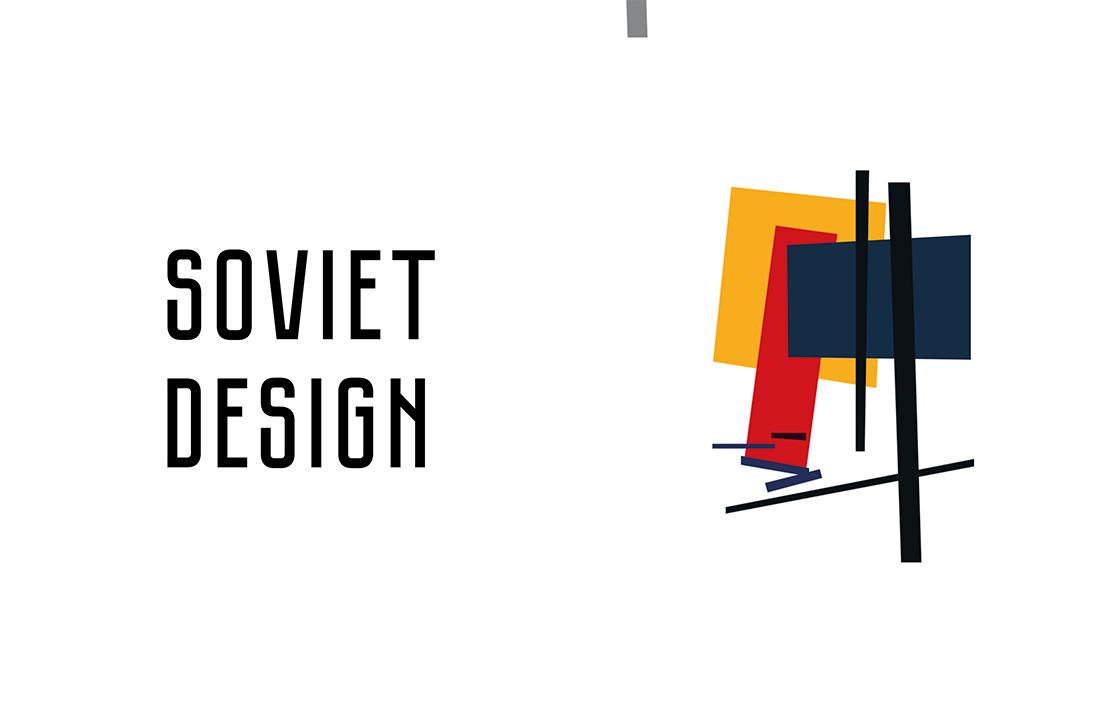
Soviet Design

Soviet Design utiliza um trio clássico de cores com um toque mais profundamente saturado. Cria uma certa escuridão e define o estado de espírito do projecto. Note-se que o preto aqui também é uma opção preta rica. O espaço branco junta a escuridão e a natureza sóbria deste esquema de cores, para que não se sinta demasiado pesado.
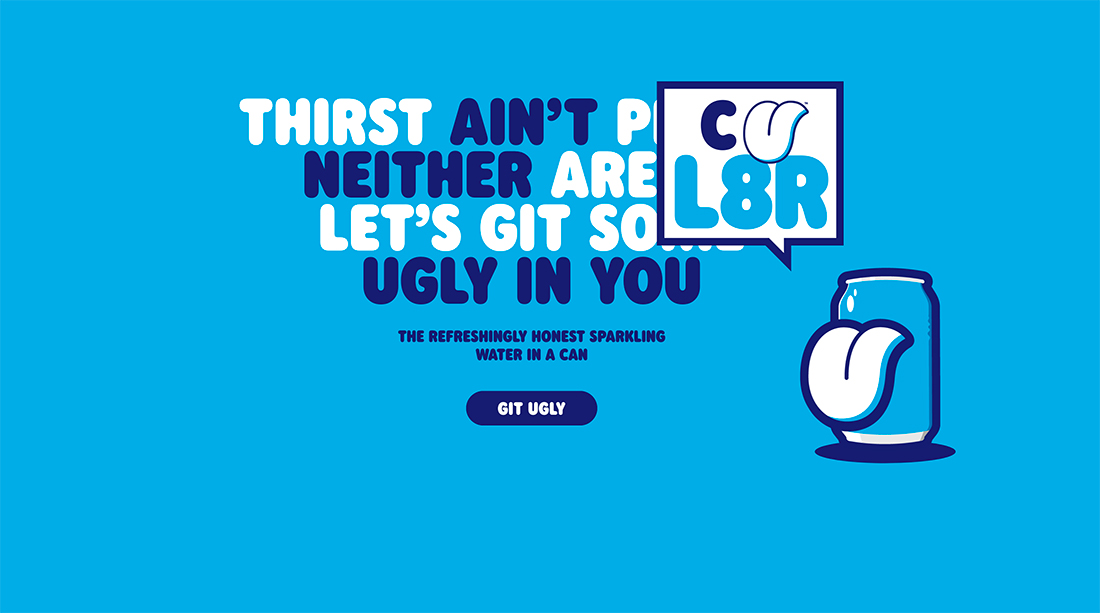
Bebidas feias

Esquemas de cor azul-mono nunca desaparecem de moda. Esta combinação de azul escuro sobre azul claro da Ugly Drinks mostra que o azul também pode ser divertido. O simples fundo colorido é divertido e torna o resto do design fácil de ler e compreender. É também um aspecto distinto que difere de uma proliferação de fundos brancos ou fotográficos e cabeçalhos de heróis entre muitos designs de websites.
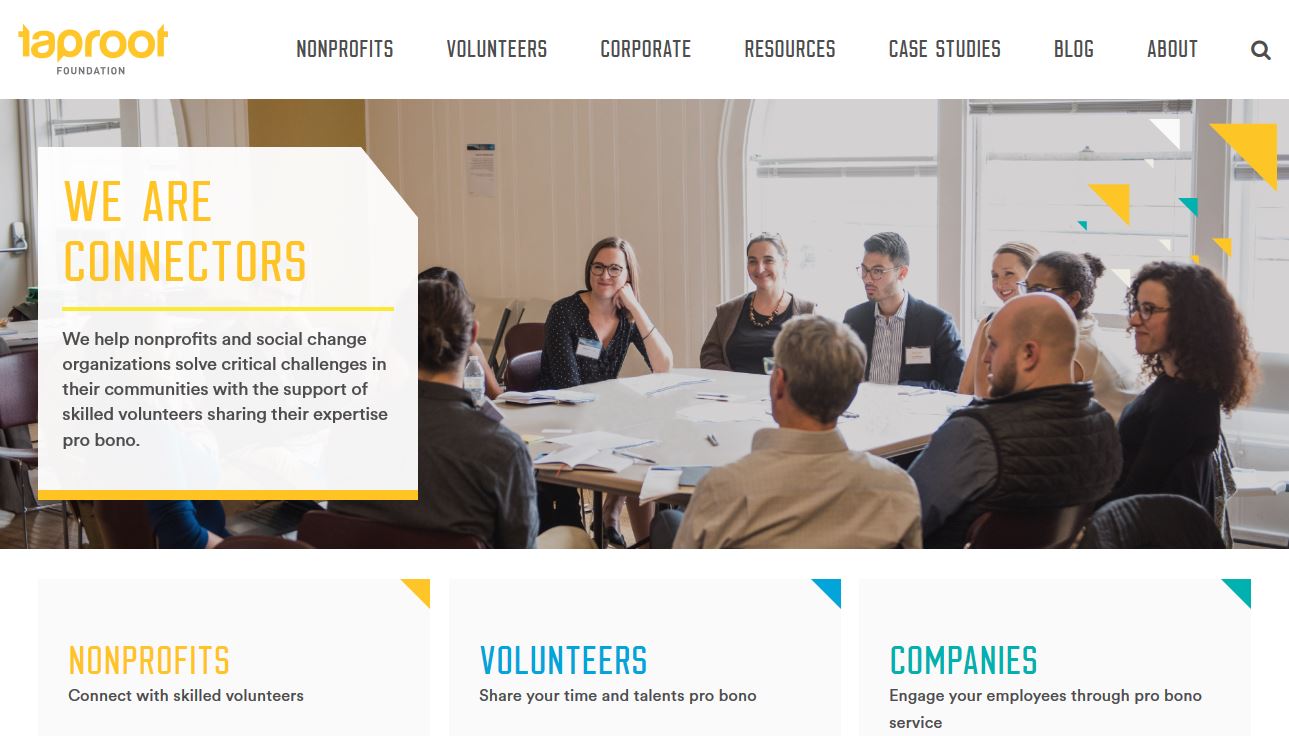
Taproot Foundation

Taproot Foundation usa um dos melhores e mais coloridos esquemas de cor de website por aí. A combinação de amarelo, azul e verde kelly trabalha em conjunto para explicar as diferentes facetas do grupo que ajuda as organizações sem fins lucrativos. Não é um esquema de cores do website que se vê frequentemente, mas a cor brilhante com um fundo branco é uma opção muito na moda.
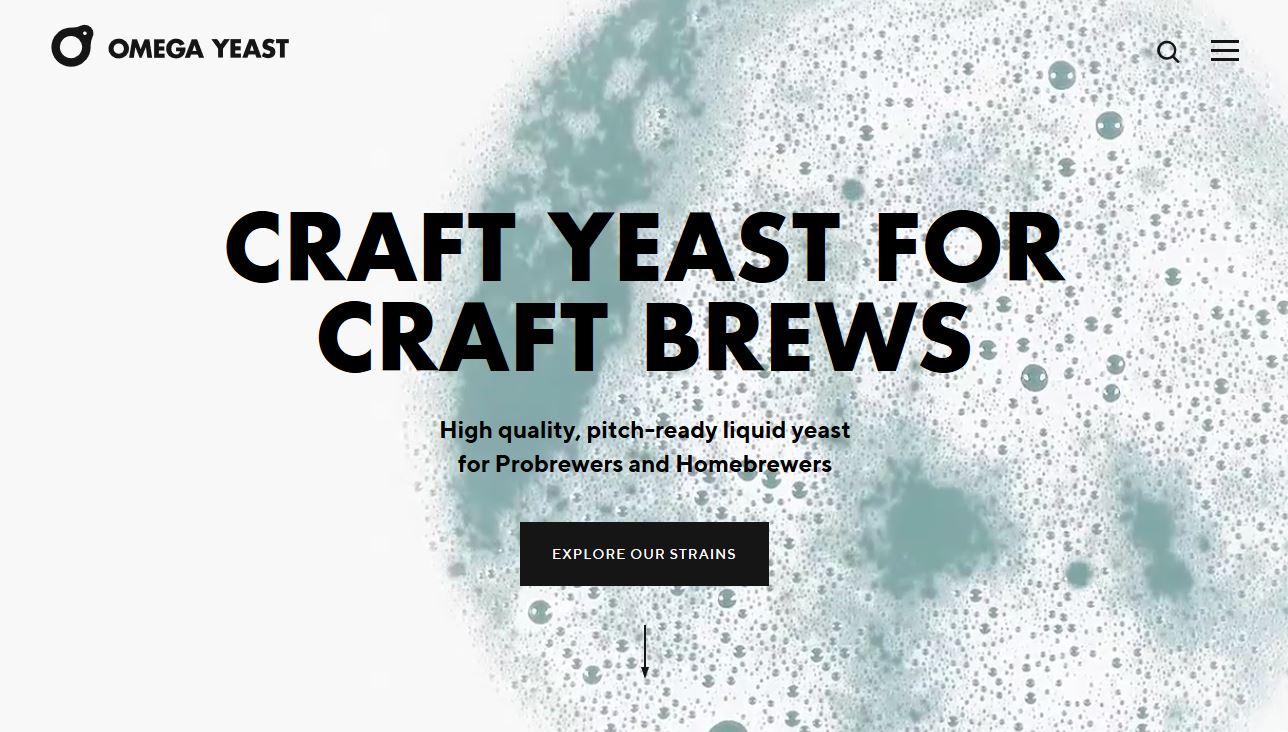
Omega Levedura

Omega Levedura não parece ter uma paleta de cores para além do preto e branco à primeira vista, mas o design deste website faz algo que é uma grande ideia em tendências de cor. O esquema de cores está enraizado na imagem principal – neste caso um vídeo – em vez de um fundo ou elementos de interface de utilizador coloridos. Esta tendência de cor está a tornar-se mais comum porque os designers estão a usar imagens em ecrã inteiro para contar uma história de marca.
Farm Food

Farm Food usa uma paleta simples, natural, com um fundo branco de estilo mínimo, com verdes azeitonas brilhantes para chamar a atenção. Além disso, a paleta tem uma característica monótona com uma azeitona clara e escura para elementos. (É mais fácil ver esta mudança de cor no estado de pairar do botão.) Isto pode não ser um par de cores a que se chegue primeiro, mas é realmente impressionante.
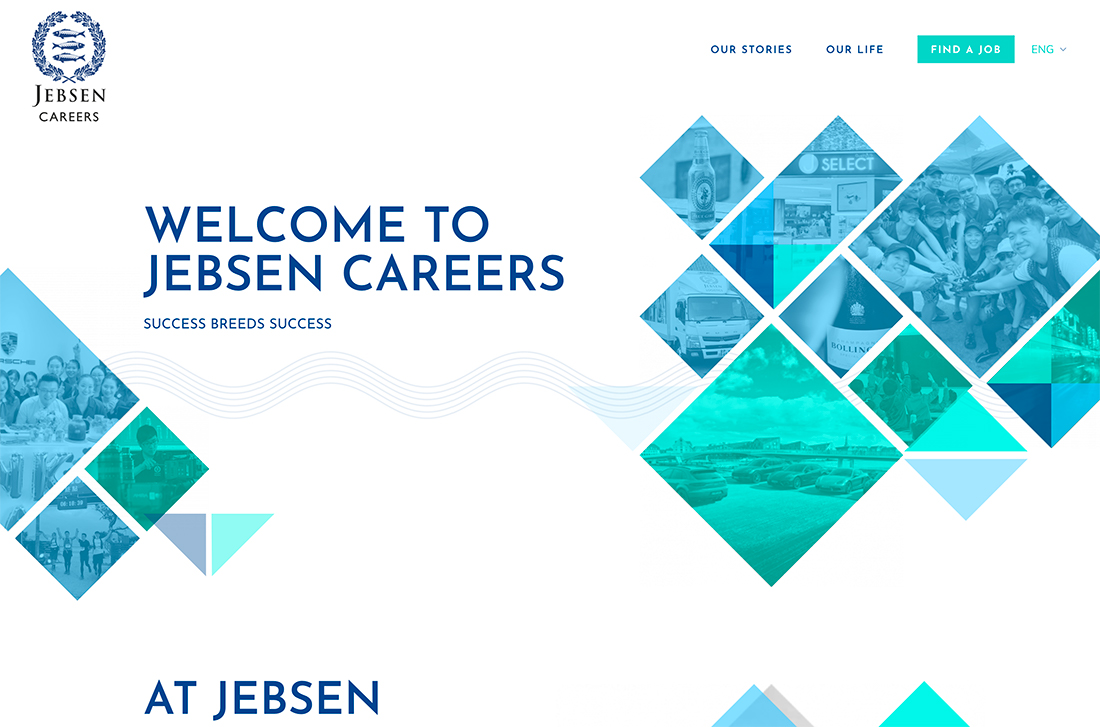
Jebsen Careers

Jebsen Careers usa azuis e verdes silenciosos para criar incríveis sobreposições de cor e elementos de design com cores mais saturadas. A combinação funciona bem sobre um fundo branco e mostra realmente o que se pode fazer ao trabalhar com variações da mesma cor. A marinha utilizada para os elementos de texto e o logótipo melhoram ainda mais a utilização geral da cor.
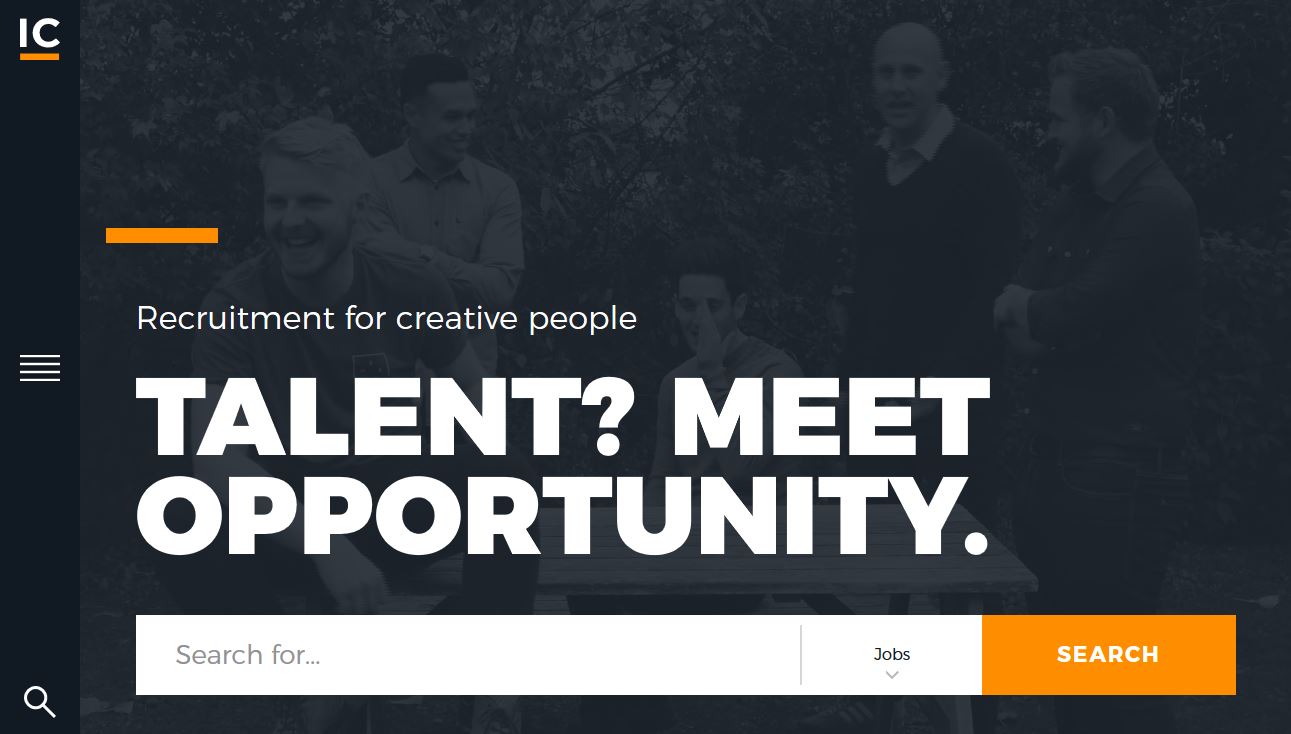
IC Creative

IC Creative usa uma sobreposição de cor escura – preto que não é verdadeiramente preto – com um acento brilhante e muito branco para criar uma cena convidativa. As sobreposições de cor em quase todas as tonalidades são uma grande tendência na cor do website e uma opção rica em preto, tal como a que está aqui é uma boa maneira de dar muito espaço a outros conteúdos no ecrã. Basta notar a manchete sobredimensionada e os sotaques e chamadas à acção brilhantes.
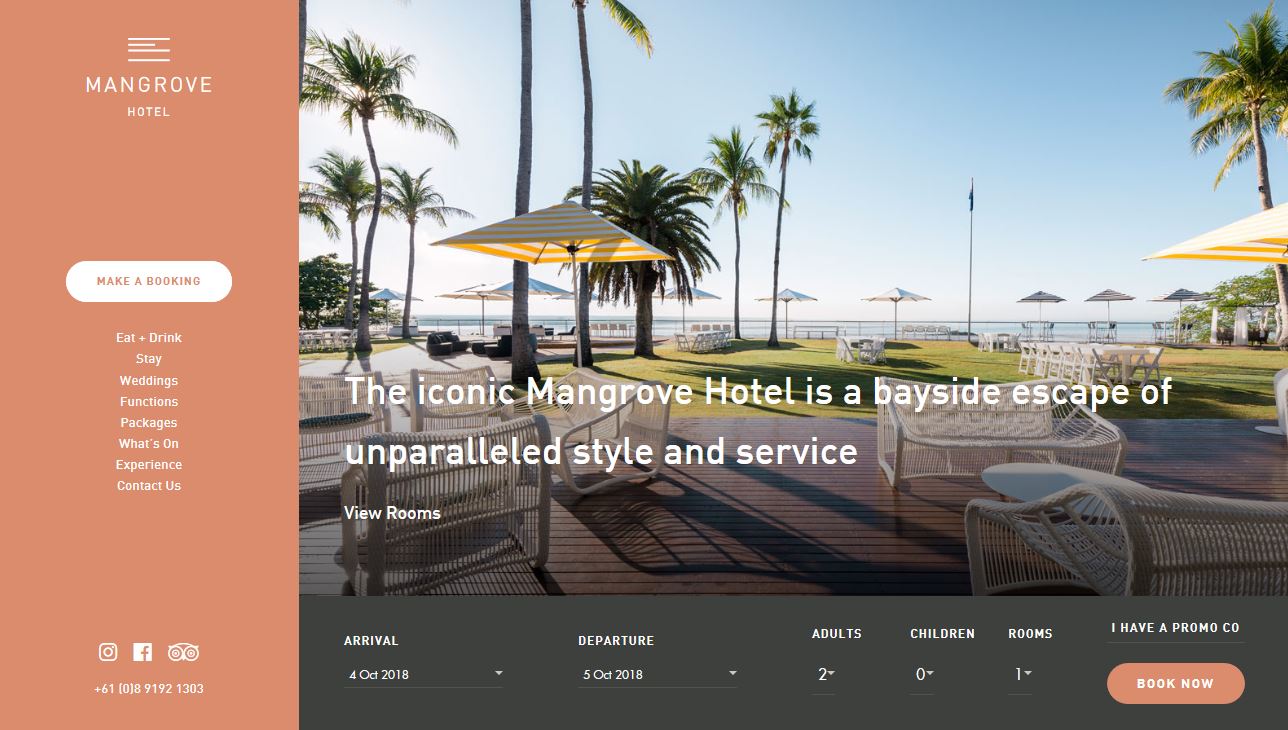
Mangrove Hotel

Embora as paletas de cores brilhantes tenham praticamente governado o design do website durante alguns anos, há uma mudança para mais paletas silenciosas para alguns projectos. O tom carnudo do Mangrove Hotel é quente e elogia bem o conteúdo. (Esta mesma cor também tem aparecido em algumas comunicações de marketing no Twitter.)
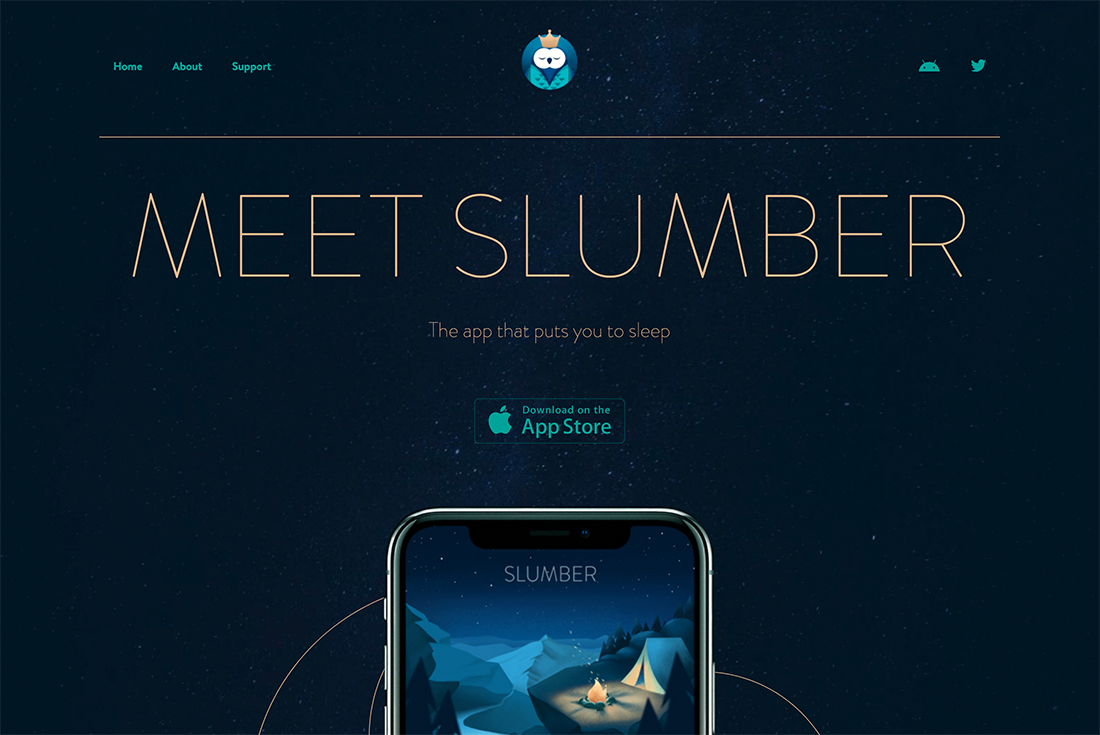
Slumber

Slumber faz grande uso da cor do ano de Pantone – Azul Clássico – em imagens de aplicação e tons escuros no fundo e logótipo. A paring com ouro e verde é super trendy, elegante, e segue juntamente com o tema da noite e do sono.
Atlanta Brewing

Atlanta Brewing também usa um vermelho dominante com muitas outras cores de sotaque. Note-se que a paleta não só faz parte do design do website, como também se estende à embalagem do produto. Têm uma paleta bastante ampla com cores primárias como base e um fundo rico em preto e branco.
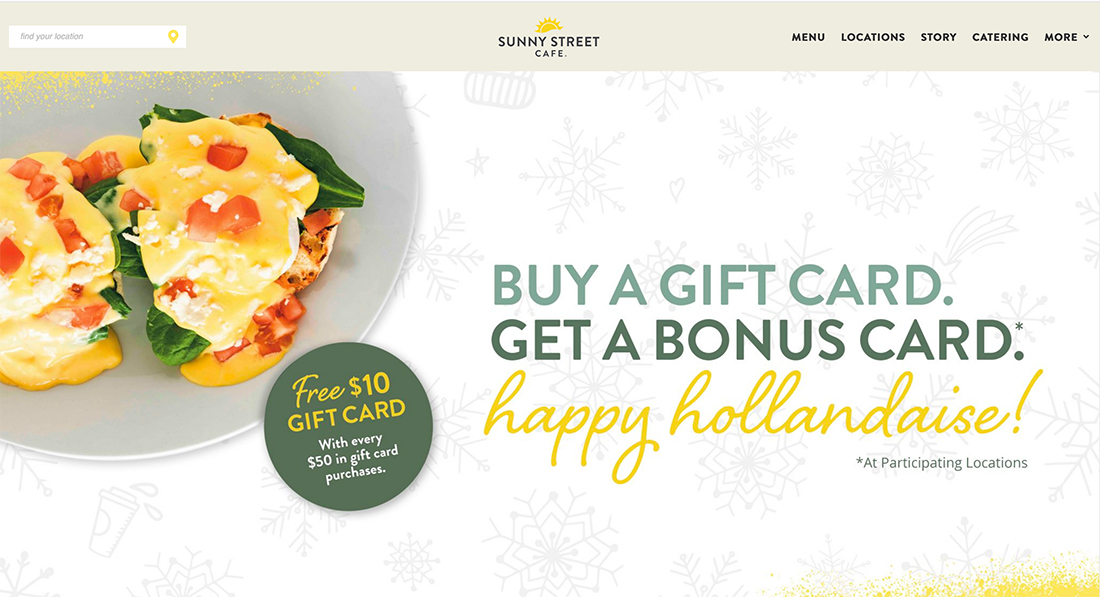
Sunny Street Café

Sunny Street Café é brilhante com uma paleta de cores que combina perfeitamente com as imagens e linguagem no design. Os verdes e os amarelos juntos são uma combinação invulgar, mas é uma sensação amigável e correcta para o design deste pequeno almoço e local de almoço. O tema da cor também faz sobressair as imagens alimentares de forma agradável.
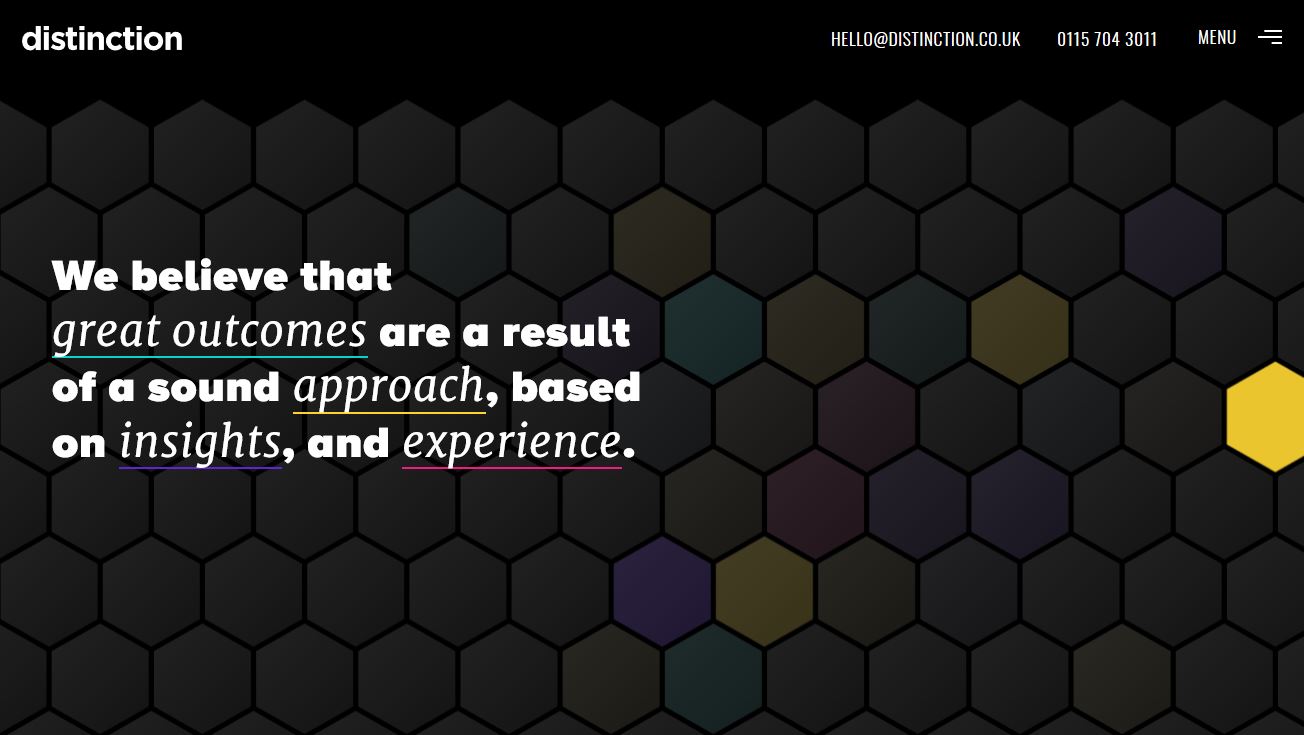
Distinção

Distinção utiliza a mesma base toda preta para a sua paleta de cores com um arco-íris de cores acentuadas. Se desejar uma paleta de cores ampla, esta é a forma de utilizar eficazmente a tendência.
Pittori di Cinema

Minimalismo também pode ser a cores, como evidenciado pela Pittori di Cinema. O esquema amarelo vivo com preto é uma opção comum de minimalismo de alta cor. Quanto mais brilhante for a paleta de cores para este estilo, mais em tendência parece estar.
We (Heart) UX

We (Heart) UX usa uma paleta de cores simples com um fundo azul pálido – escolha encantadora – e tons de vermelho rosado para o elemento de arte principal. Reunir estas cores com um estilo geo divertido está na moda, moderno, e simplesmente divertido de se ver.
Proud & Torn

Proud & Torn usa a mesma jóia-conceito de tonalidade com uma combinação de cores ligeiramente mais silenciosa. A paleta de cores mais subtil ajuda a criar interesse visual para um website que apresenta muitas imagens sem cor.
Baobla

Baobla apresenta um gradiente de cor divertido num esquema de cores monótonas. Este estilo de paleta de cores é ideal para novas marcas ou identidades de produtos ou se procura causar muito impacto com uma tonalidade arrojada.
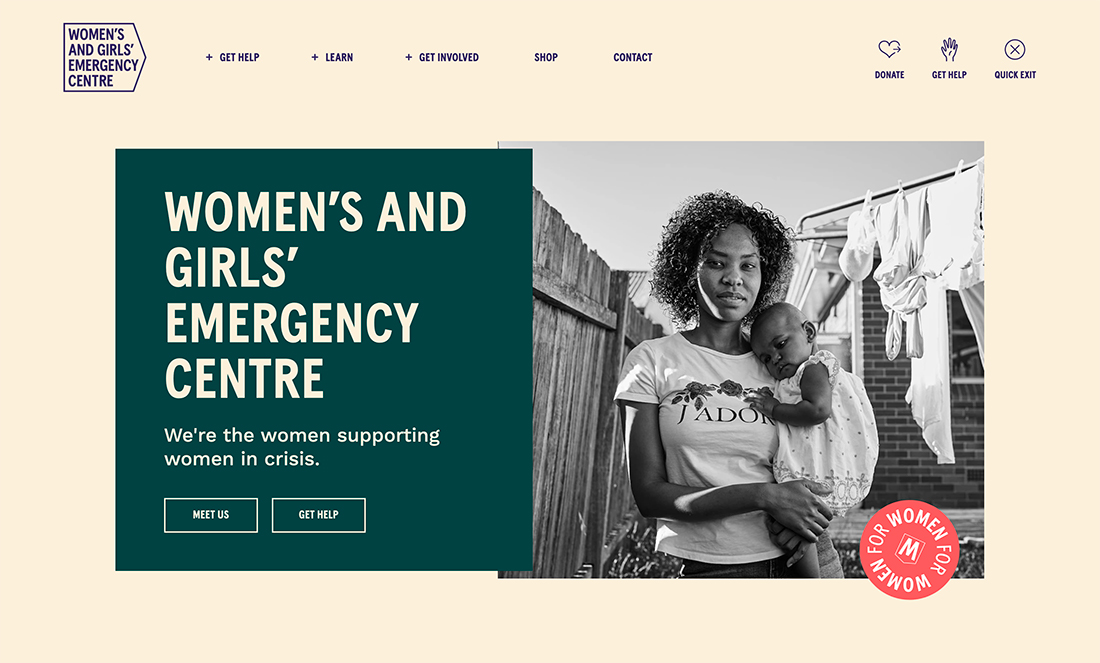
Centro de Emergência para Mulheres e Meninas

Centro de Emergência para Mulheres e Meninas escolheu uma paleta de cores que não é demasiado feminina, ajudando a dar mais força à sua mensagem com cores a negrito. As escolhas de cor são altas em contraste e fáceis para os olhos e em termos de legibilidade. A escolha de sotaque brilhante está na moda e acrescenta ênfase a esse elemento.
Jean-Baptiste Kaloya Portfolio
Jean-Baptiste Kaloya transforma provavelmente a cor mais popular no design de websites numa paleta monótona própria com diferentes graus de azul. Note também os gradientes suaves no azul mais claro.
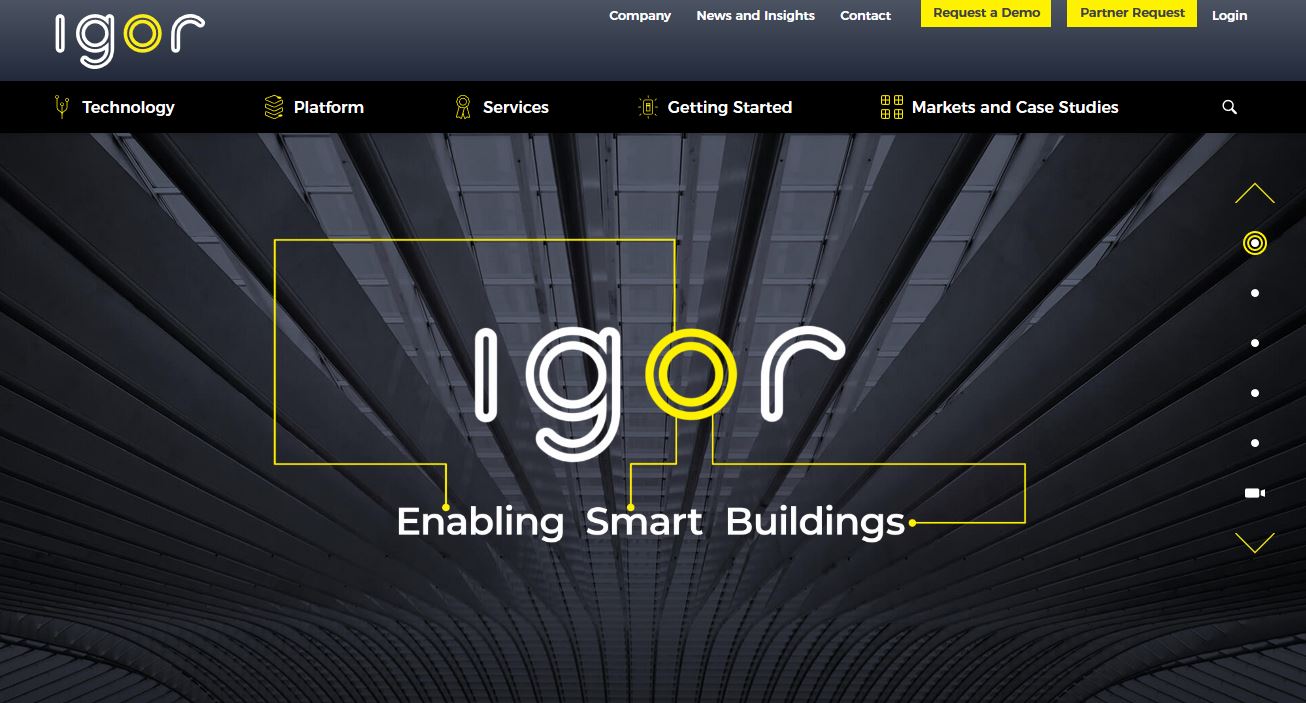
Igor

Igor mostra o que é provavelmente a paleta de cores mais popular do website de 2019 – preto, branco e amarelo. Esta paleta de cores, embora vista em matizes variados, é amplamente popular. Esta combinação é provavelmente uma das mais apelativas.
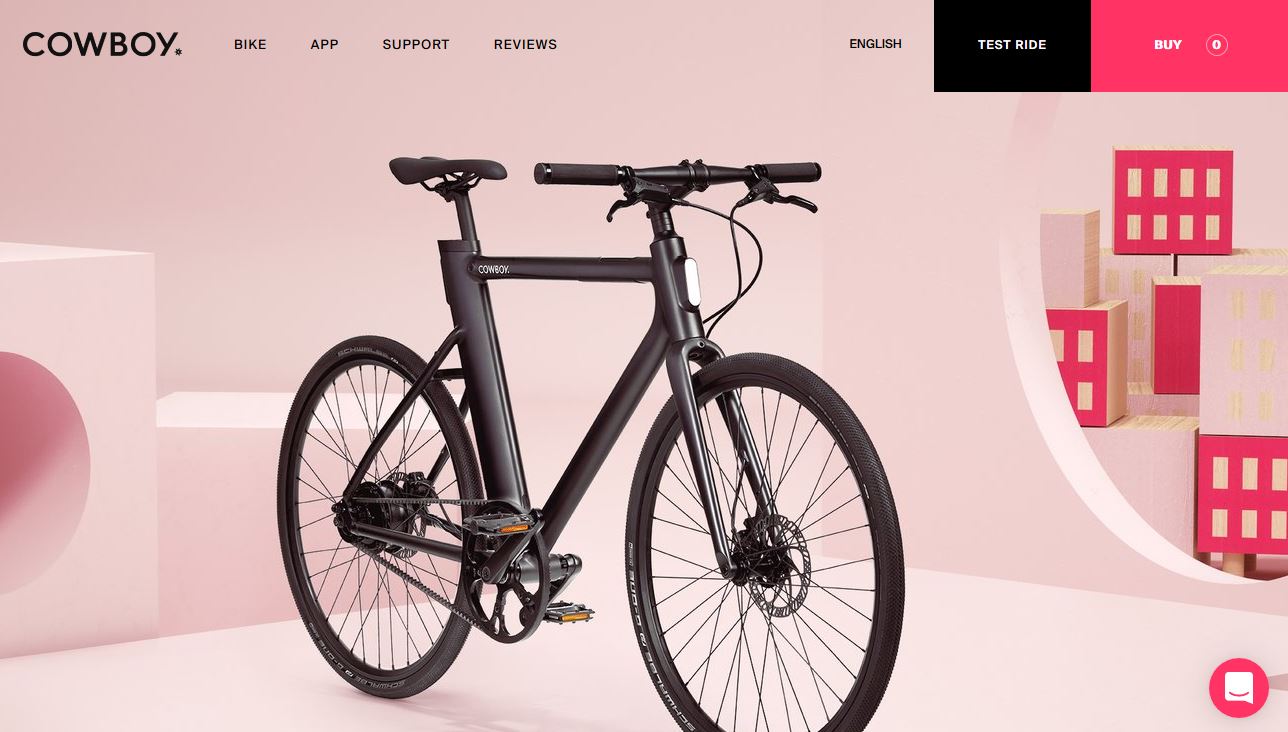
Cowboy Bike

Cowboy Bike usa uma paleta de cores preta e brilhante que chama imediatamente a atenção. Enquanto a maioria dos sítios usa apenas preto para texto, este design incorpora-o na paleta brilhante e monótona.
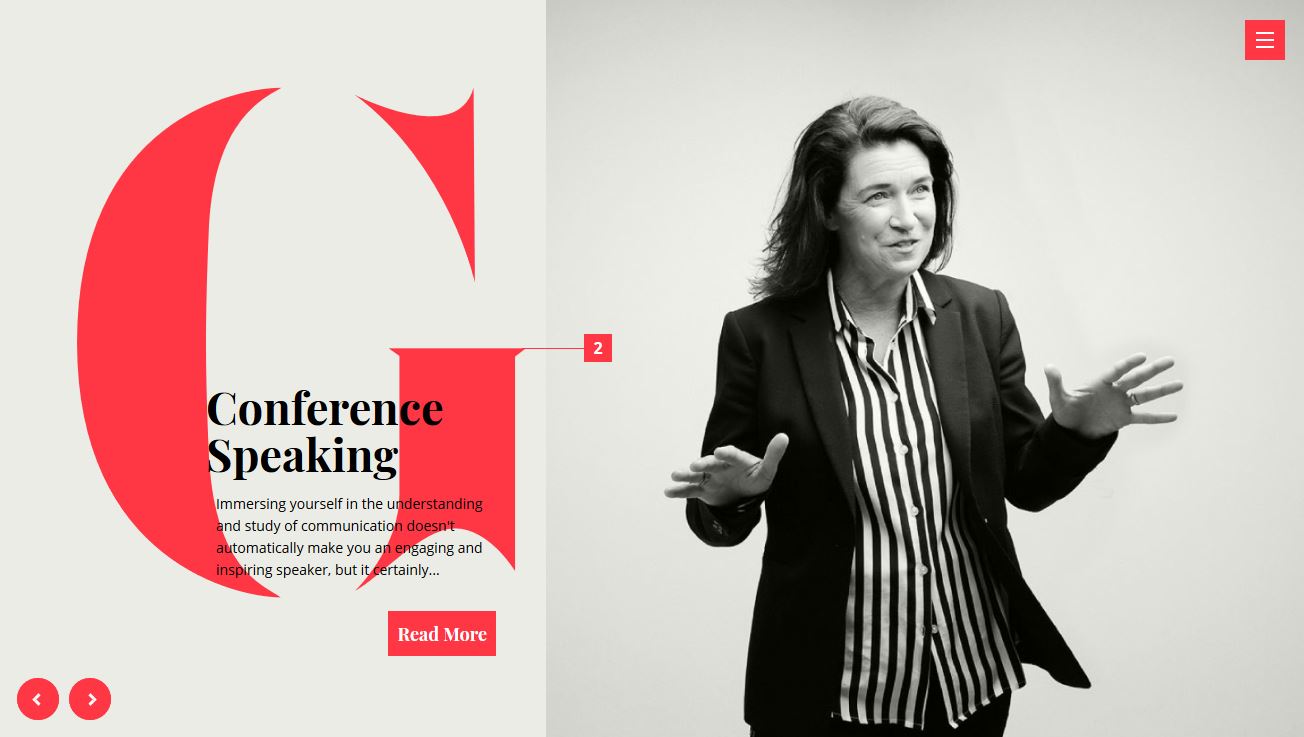
Gabrielle Dolan

Gabrielle Dolan’s website usa a paleta de cores cinzento-branco-brilhante tendência. Com uma distinta falta de cor para a maior parte do design, a cor brilhante parece saltar do ecrã. Cria apenas a área focal certa e a quantidade de contraste, e é por isso que esta é uma opção de esquema de cores de tendência.
Pixel Pantry
Pixel Pantry usa um par de cores distinto para mostrar esta tendência – púrpura e marreco. A combinação destas duas cores para criar uma paleta é quase irreal. Encontrará variações deste esquema em quase todos os lugares que virar.
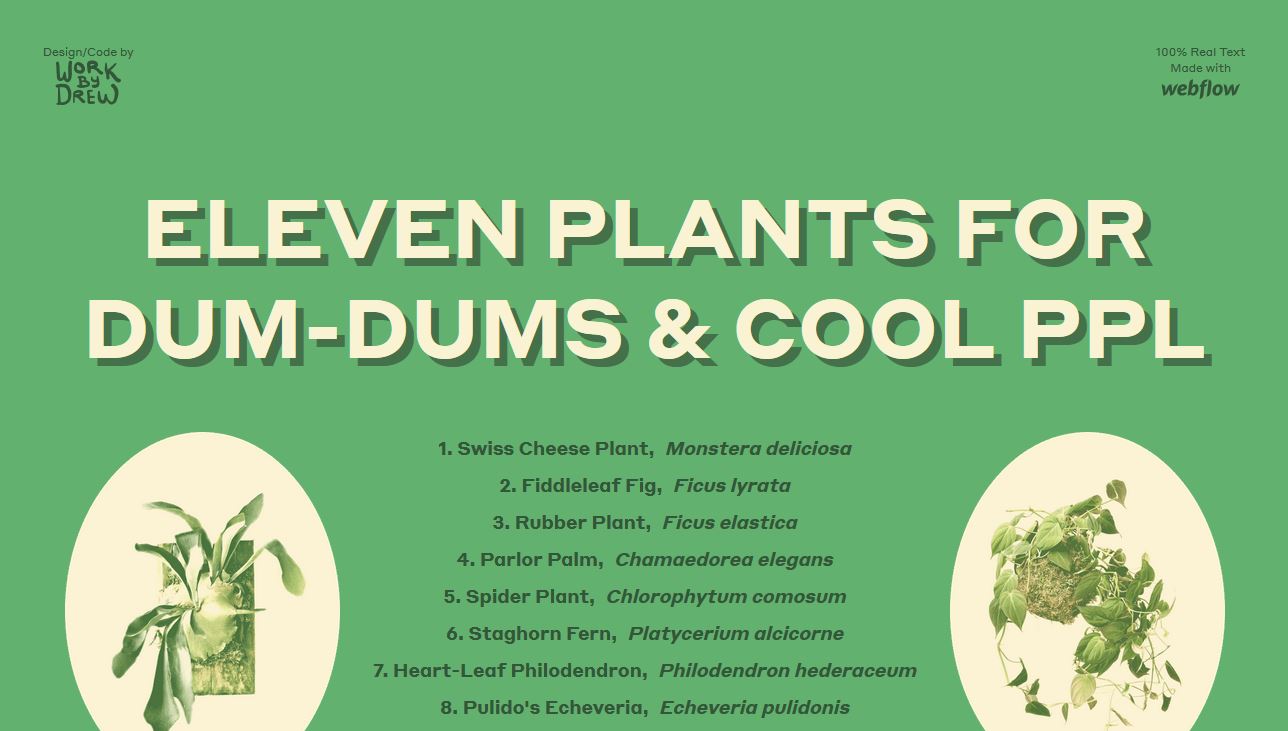
Eleven Plants

Eleven Plants usa um esquema de cores totalmente neutro que é harmonioso e fácil de ver. O verde combina bem com o conteúdo e as combinações de cores são simples e encantadoras.
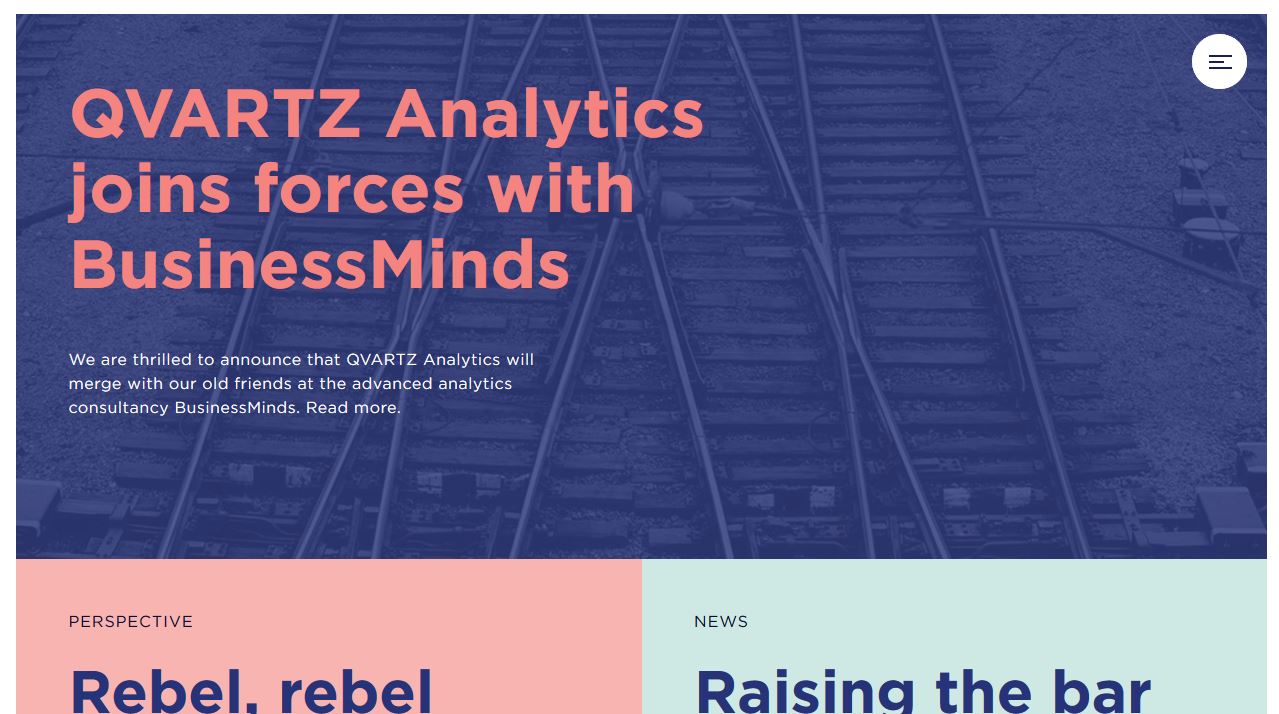
Qvartz

Qvartz usa uma das cores de tendência mais inesperadas do ano de uma forma que imita muitos outros projectos. Com texto cor-de-rosa, blocos de cor-de-rosa e um mashup de cores arrojadas e mais suaves, esta paleta é um pouco feminina, mas não demasiado.
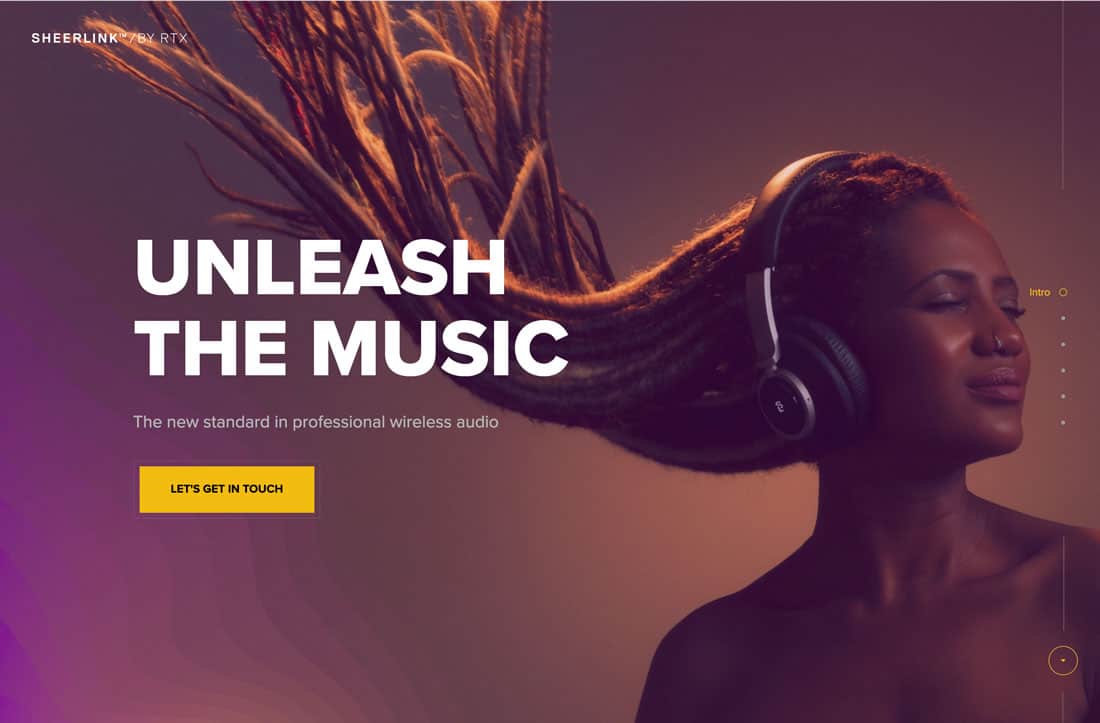
Sheerlink by RTX

Sheelink By RTX usa um gradiente moderno e cores arrojadas para chamar a atenção para o seu produto. As cores são profundas e temperamentais e o castanho-púrpura tem um sentido distinto de regalidade e mistério.
Puerto Mate

Puerto Mate utiliza cores de tendência que são ousadas sem ser dominantes. Como o painel central é da marinha, as cores brilhantes exteriores sentem-se um pouco menos na sua cara. (Imagine folhear estas tonalidades em diferentes locais no design.)
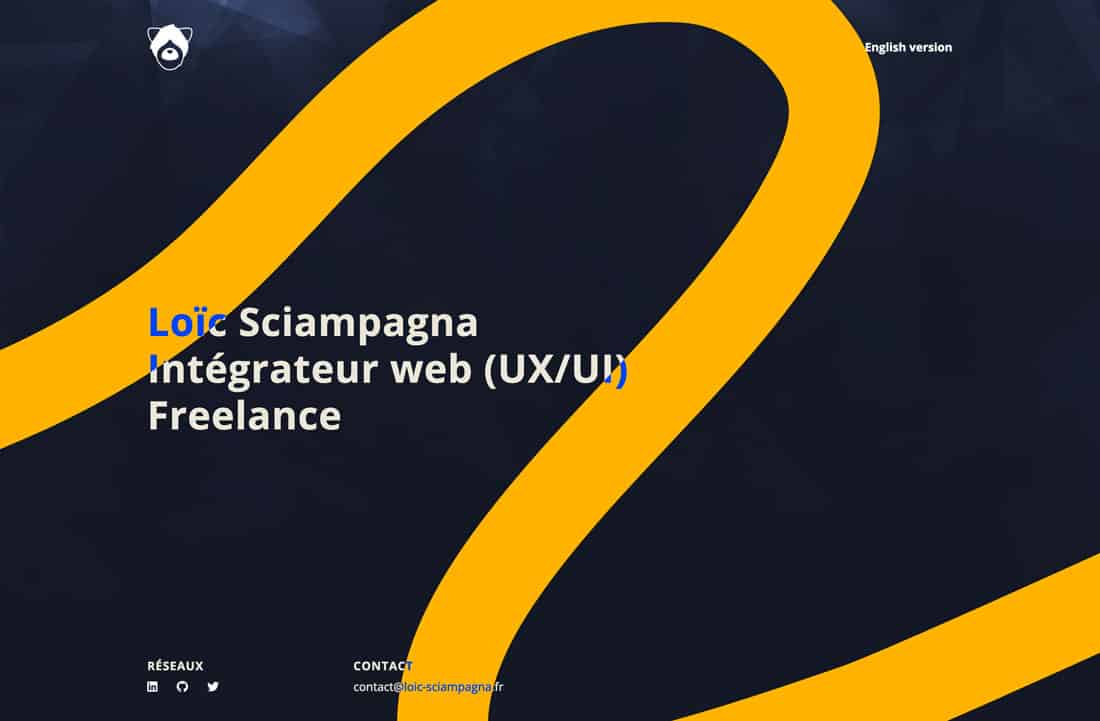
Loic Sciampagna Portfolio

Loic Sciampagna’s portfolio usa uma das melhores combinações de azul e amarelo que irá encontrar. As tonalidades contrastantes são simples, elegantes e envolventes com o simples toque da luz, azul mais brilhante.
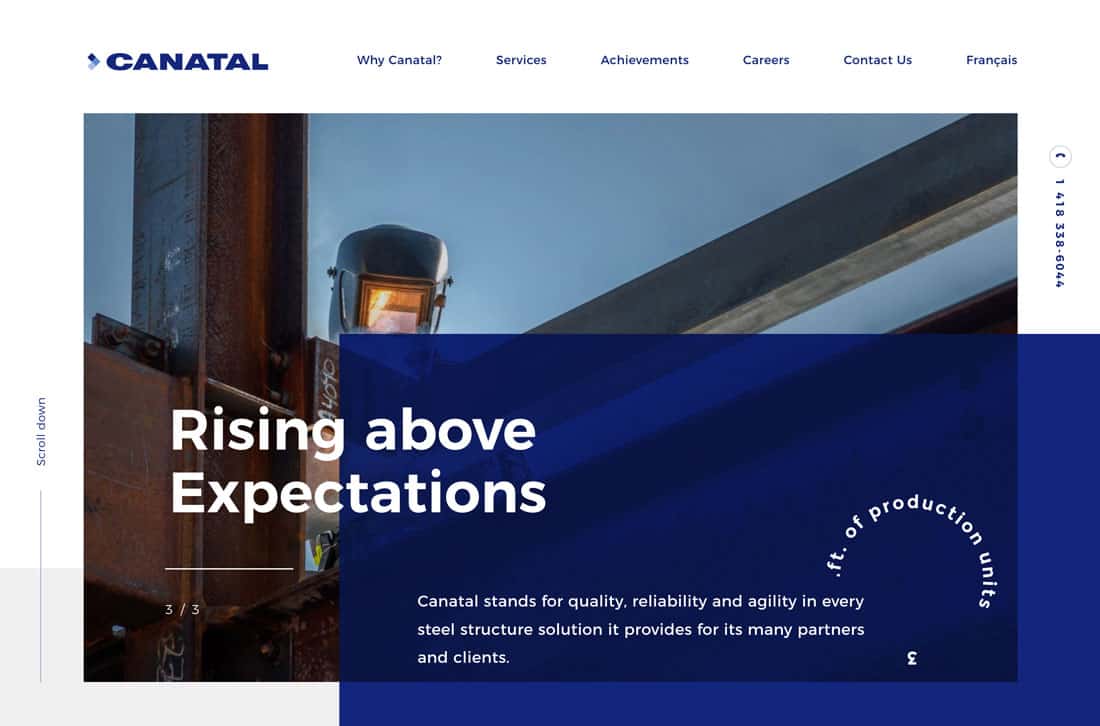
Canatal

Canatal usa bem as suas cores de marca de azul triplo neste design. É um exemplo de como usar uma paleta de cores monótonas sem ser aborrecido.
FFWD Digital

FFWD Digital usa as cores brilhantes de uma forma elegante e clássica. No papel, utilizar este trio de cores sobre um fundo escuro e claro pode parecer estranho, mas aqui, na realidade, é sem costura e adorável.
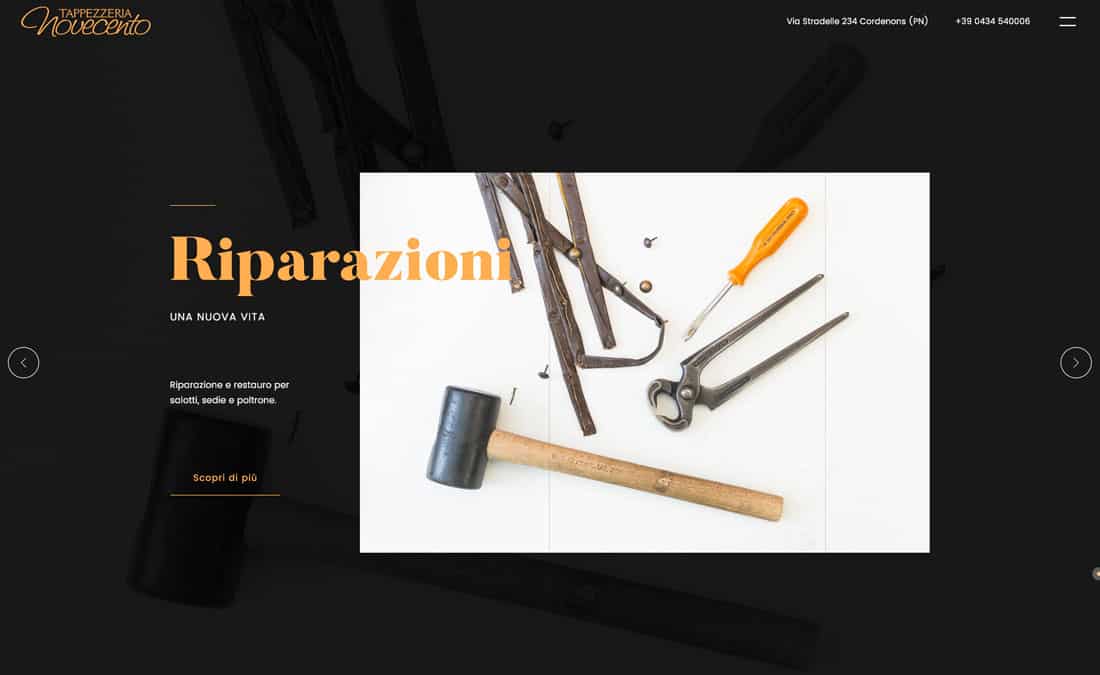
Tappezzeria Novecento

Tappezzeria Novecento usa um esquema de cores que a maioria se esquivaria – e funciona. A combinação brilhante de laranja e preto é simples e envolvente. As cores contrastam apenas o suficiente para que tudo seja fácil de ler. É também um toque agradável que as cores da marca estejam também nas imagens.
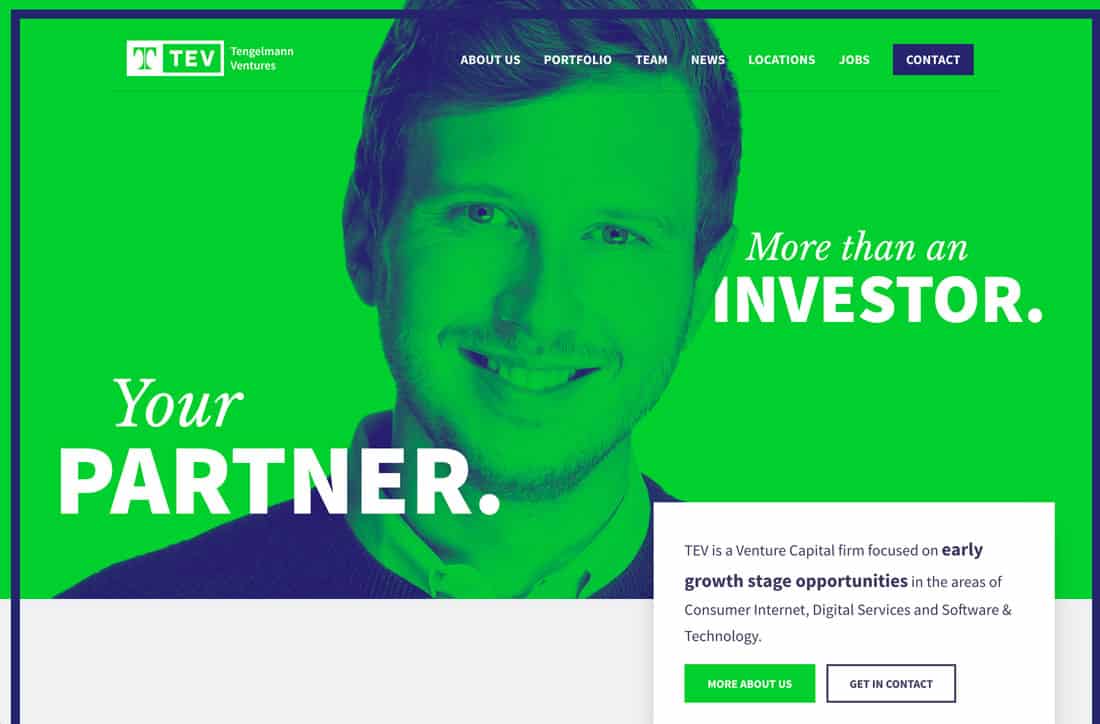
Tev

Tev é tudo menos aborrecido com um fundo de cal e uma sobreposição de cores duotónicas. É ousado e o verde faz-nos pensar em dinheiro – exactamente o que o sítio foi concebido para fazer.
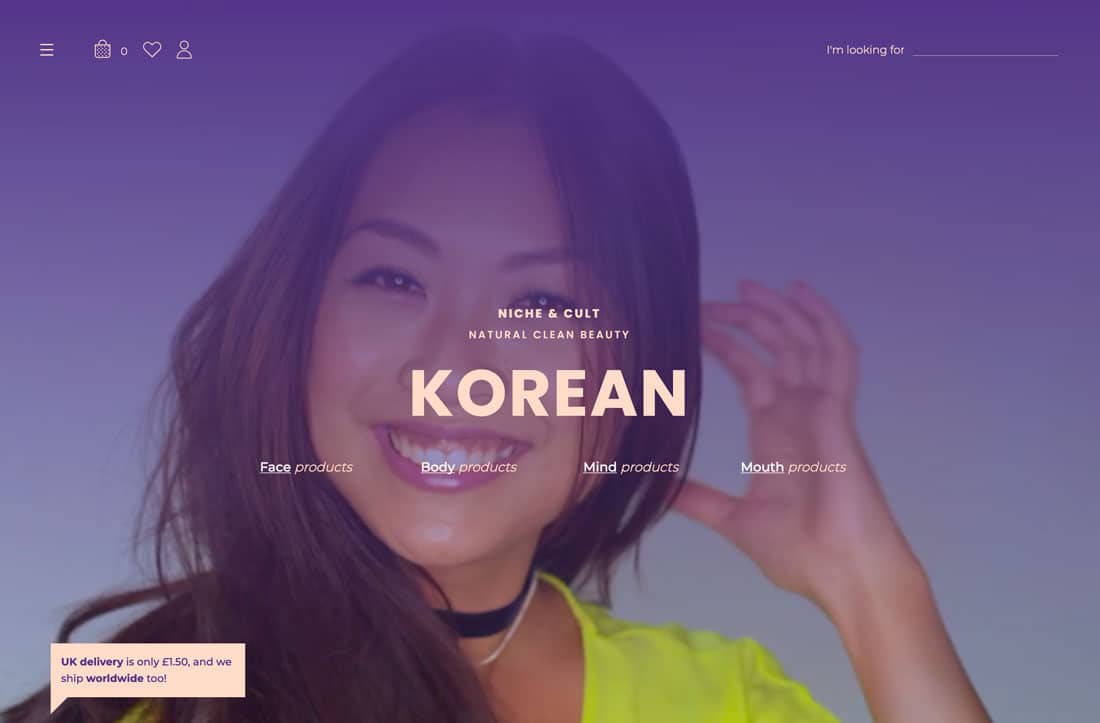
Niche & Cult

Niche & Cult usa tons suaves para uma marca de beleza com um toque mais feminino. O rosa suave faz lembrar alguns tons de pele e uma tela em branco para maquilhagem enquanto o roxo brilhante combina com o humor do site.
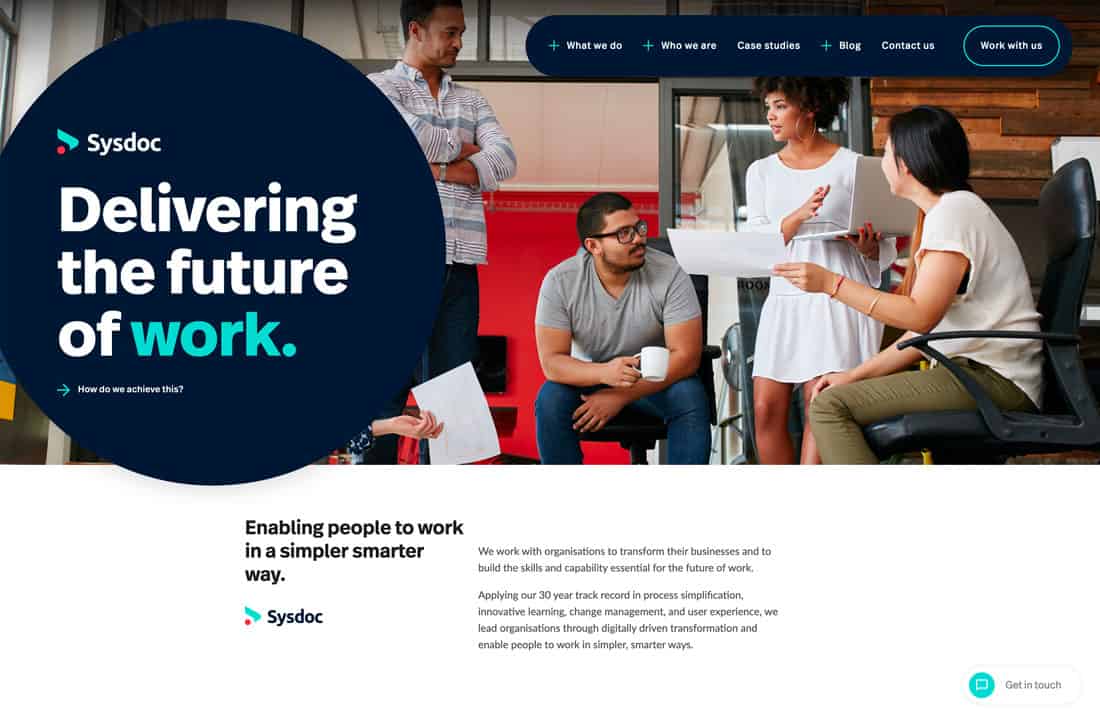
Sysdoc

Sysdoc cria um novo spin numa paleta básica de vermelho, azul, e verde com opções mais brilhantes e menos saturadas para o vermelho e verde. A paleta é forte e macia e combina com quase qualquer outro conjunto de elementos.
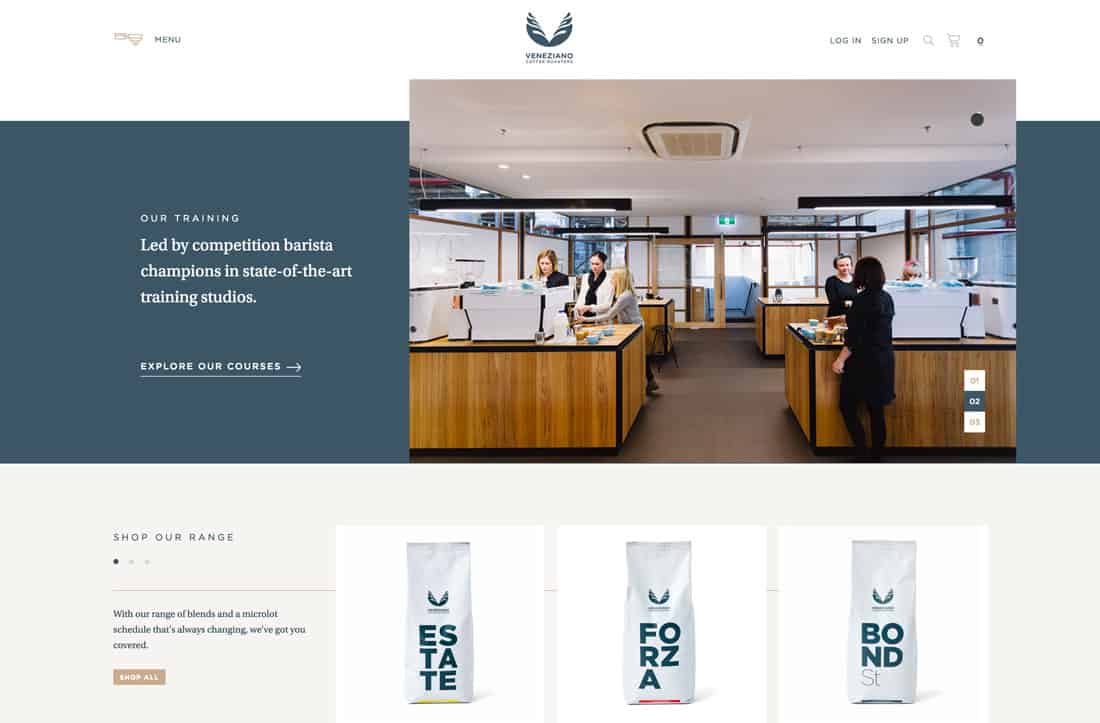
Torradores de Café Veneziano

Torradores de Café Veneziano volta a uma paleta mais silenciosa com uma combinação cinzento-azul e dourado que é subtil e elegante. As cores combinam bem com as imagens do sítio web e criam a sensação certa.
Better Energy

Better Energy utiliza cores brilhantes associadas à natureza – retiradas de imagens correspondentes – para criar uma paleta divertida para contar a história de algo que pode não ser super interessante de se falar.
Bast Galaxy

Não poderíamos passar por um conjunto de tendências de cores frescas sem olhar para uma paleta dos anos 80. Tudo desde a década de 1980 parece ter tendências e isso inclui as cores usadas para a Blast Galaxy, uma combinação comumente observada de azul, roxo e rosa com um brilho de néon.
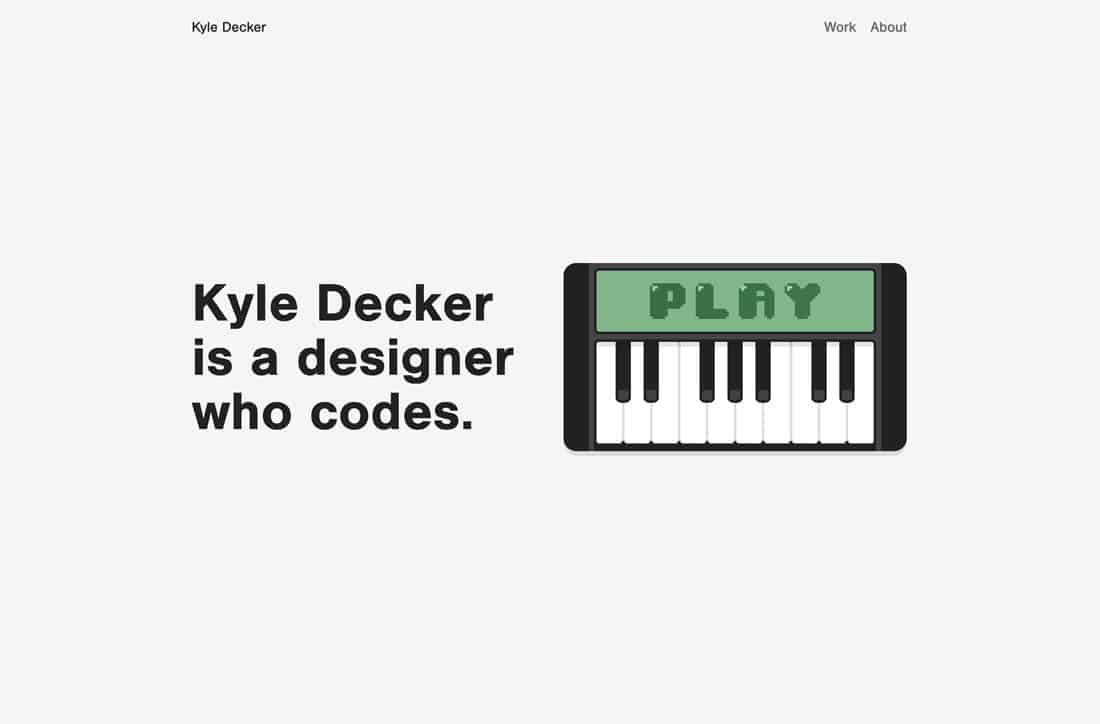
Kyle Decker Portfolio

Kyle Decker’s portfolio é outro website com um esquema de cores que brilha por ser tão simples. Utiliza uma combinação de neutros e apenas uma cor verdadeira para focar os olhos do utilizador.
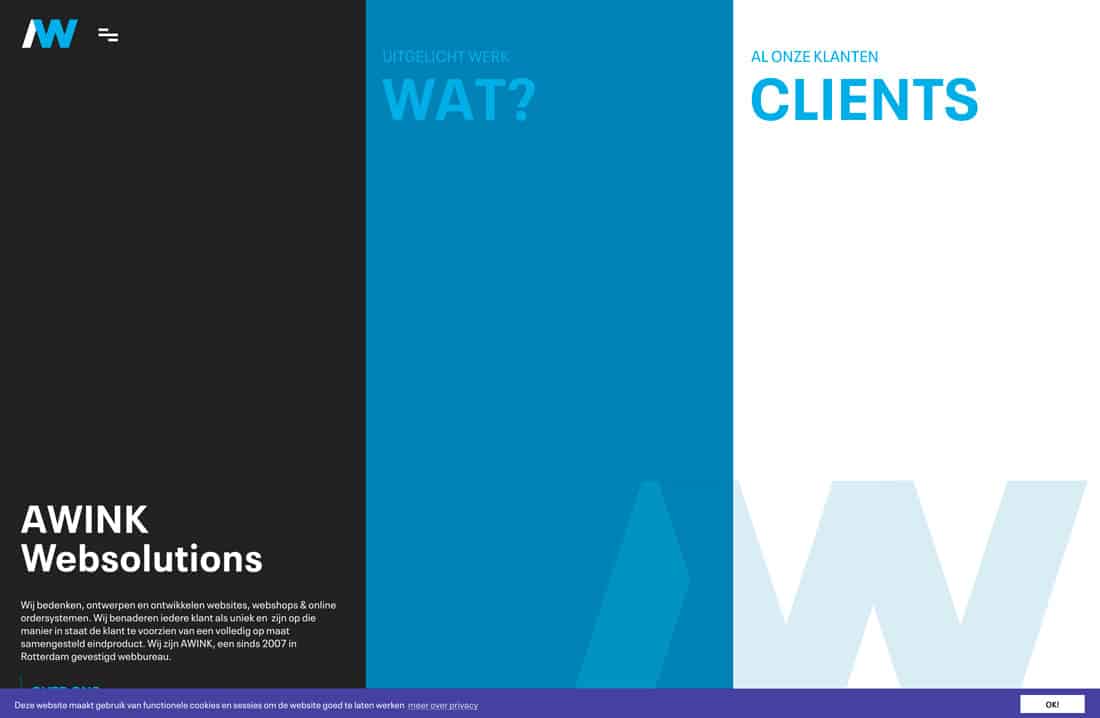
Awink

Awink Websolutions também usa uma escala de cores monótonas com tonalidades variáveis de azul. (O azul é uma opção popular quando se trata de opções monótonas.) Esta é apenas um pouco diferente graças aos sotaques mais profundos e mais escuros. Além disso, as áreas escuras e claras do ecrã quase jogam uma ilusão óptica, fazendo-nos pensar que há mais cores aqui do que realmente há.
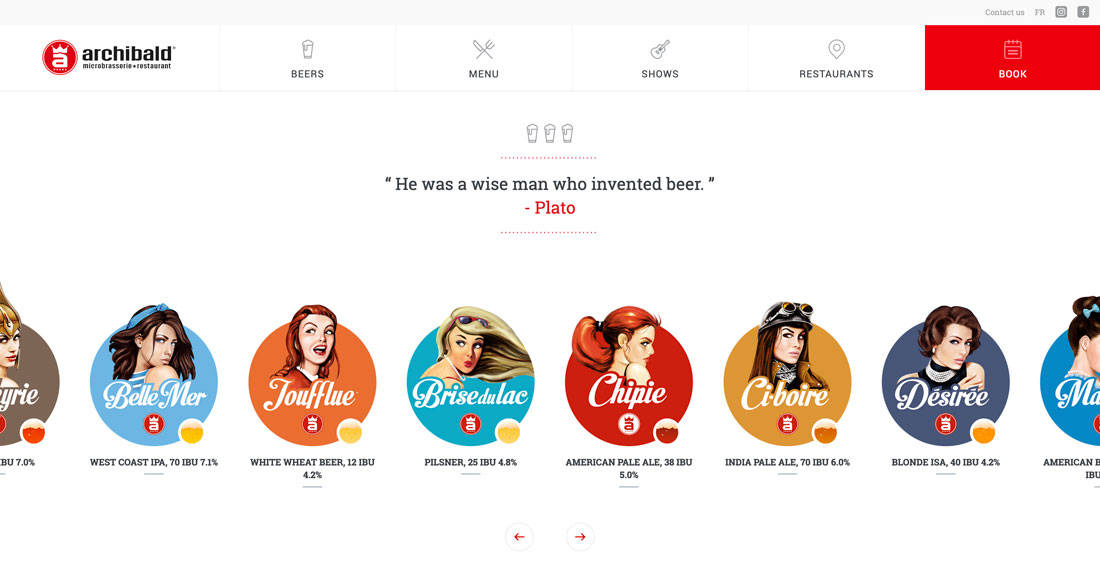
Archibald Microbrewery

Archibald Microbrewery usa um arco-íris de cores, mas a paleta é surpreendentemente bonita. Com cores todas em saturações semelhantes e seguindo um tema visualmente, junta-se de forma bastante perfeita.
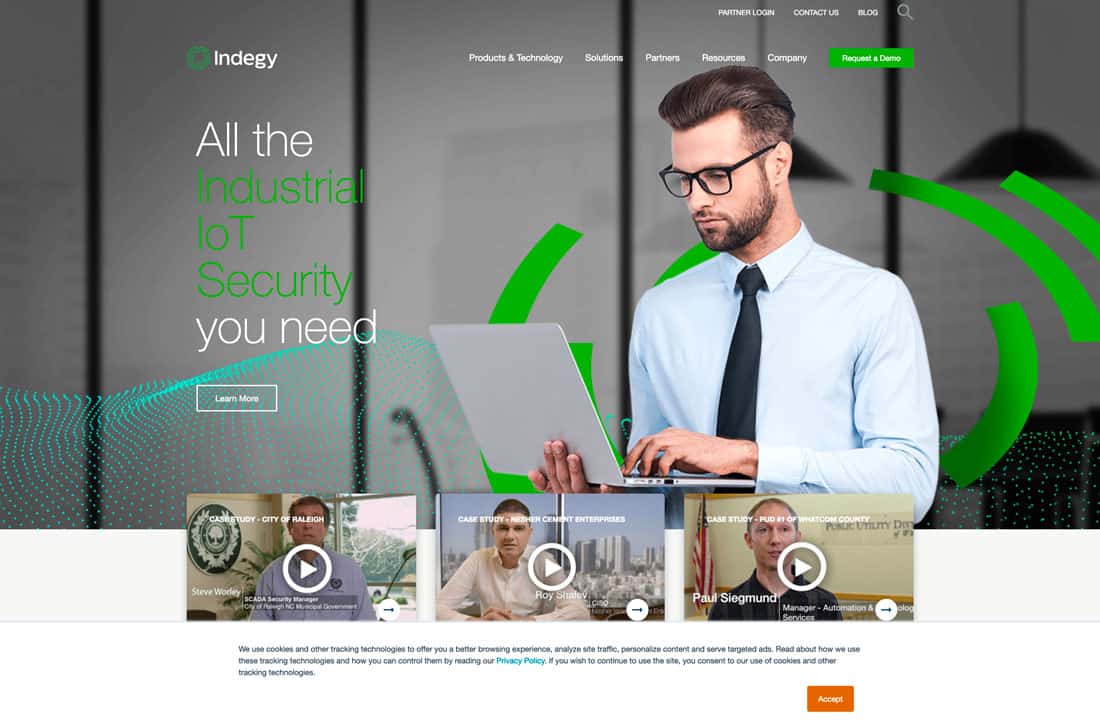
Indegy

Indegy usa um verde brilhante contra muitas fotos e cores altas. A cor simples, emparelhada principalmente com cinza e branco, adiciona uma resistência moderna ao design e ajuda a orientar os utilizadores através do conteúdo. (Há também acentos de marreco e laranja para estalos subtis de brilho em outros locais).
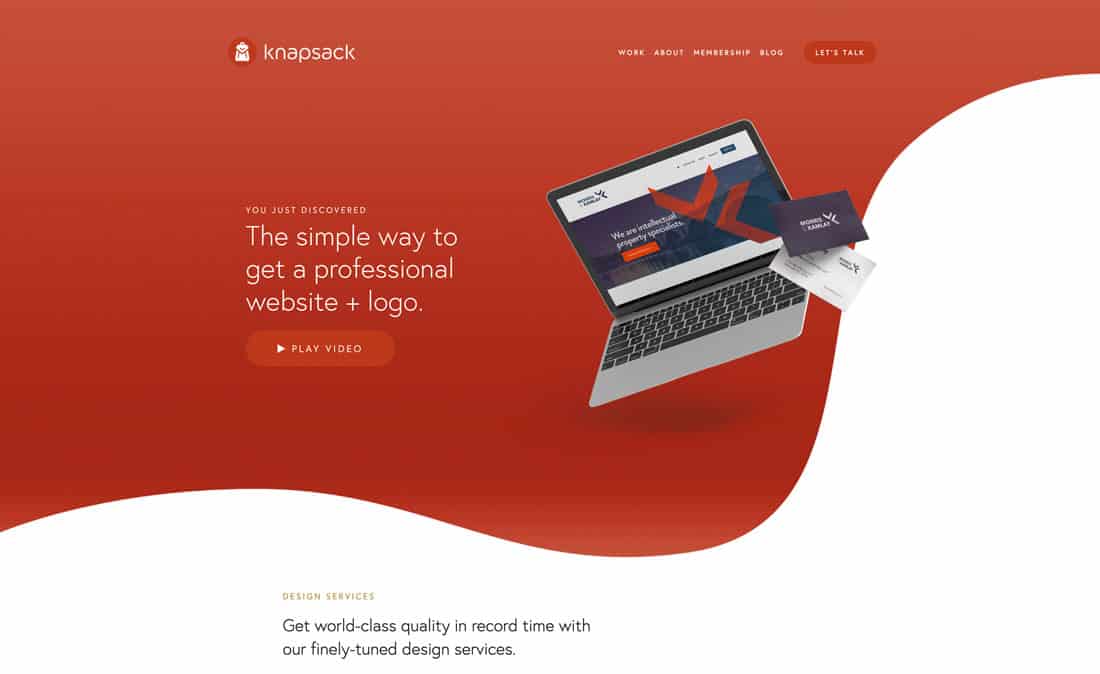
Knapsack

Knapsack usa um esquema de cor vermelha brilhante com gradientes para acrescentar interesse a uma cor que pode ser difícil de usar. Isto funciona porque não há muitos visuais de alta energia a competir com a paleta brilhante.
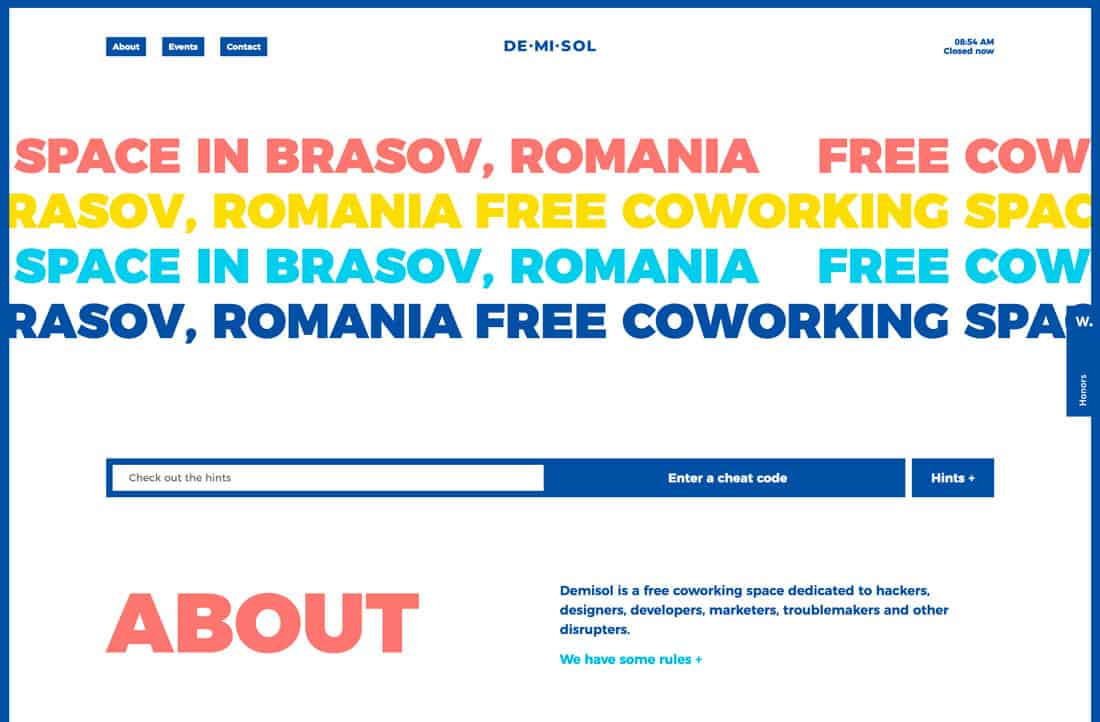
Demisol

Demisol usa demasiadas cores e demasiados elementos grandes, e é fabuloso de qualquer forma. Por vezes brincar com a cor é uma experiência; testá-la e ver se funciona.
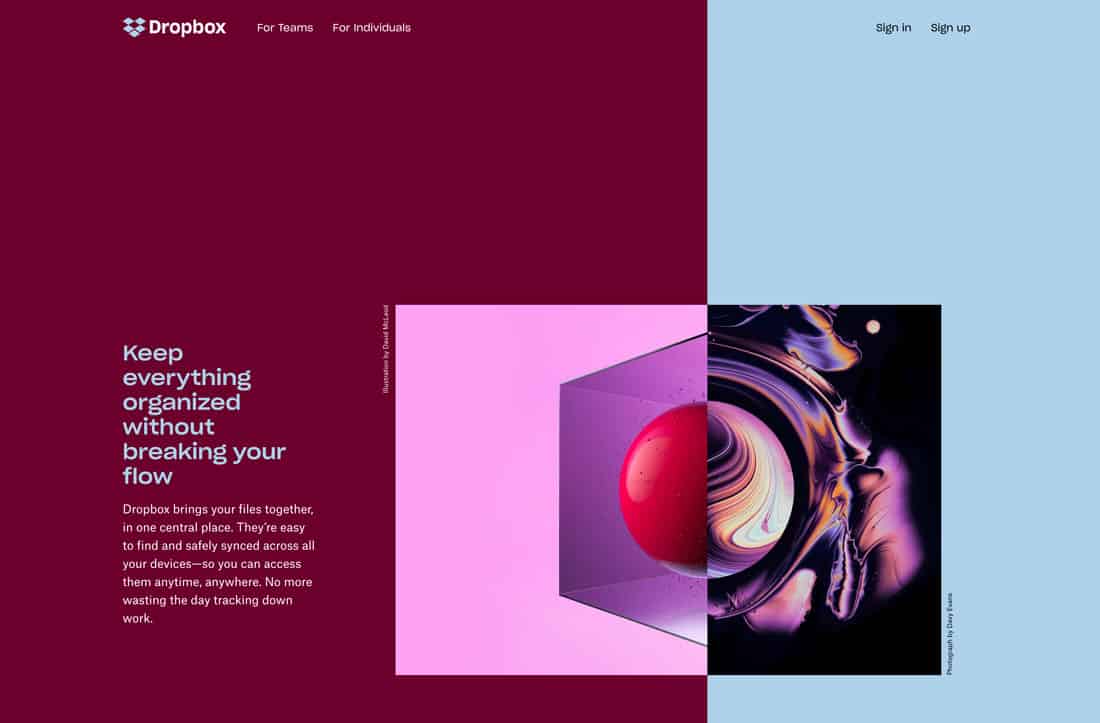
Dropbox

Dropbox tem outro desses esquemas de cor que não deveria funcionar … mas funciona. O contraste entre o azul maroon profundo e o azul bebé estabelece um grande movimento dos olhos através da tela dividida. As cores funcionam igualmente bem como elementos de texto sobre a cor oposta. Mais uma vez, prova que por vezes basta experimentar opções de cor e ver como elas funcionam.