Est-ce qu’on a parfois l’impression que certains schémas de couleurs de sites Web attirent toute l’attention ? Comme pour tout autre aspect de la conception web, il y a des schémas de couleurs qui ont tendance à être plus tendance que d’autres. Les couleurs vives, les palettes austères et même certains schémas dépareillés sont des éléments de couleur qui ont la cote.
Voici un aperçu de certains des meilleurs schémas de couleurs de sites Web de 2021 (sans ordre particulier). Pour chacun d’entre eux, nous partageons également les codes de couleur qui constituent les éléments clés du design, de sorte qu’il est facile de jouer avec ces schémas de couleurs vous-même aussi !
L’une des plus grandes tendances en matière de schémas de couleurs que vous pourriez remarquer est l’utilisation du bleu foncé et du marine, en particulier comme couleur dominante, et des nuances d’or et des teintes de rouge vif ou de rose pour les accents. Ce combo sombre/clair est une évolution du noir et du rouge dans de nombreux designs minimaux d’il y a quelques années avec une touche plus moderne.
Voici quelques exemples de choix de couleurs bien faits, pour inspirer votre prochain projet.
La boîte à outils ultime du designer : Plus de 2 millions d’actifs
Envato Elements vous donne un accès illimité à plus de 2 millions de ressources de conception pro, de thèmes, de modèles, de photos, de graphiques et plus encore. Tout ce dont vous aurez jamais besoin dans votre boîte à outils de ressources de conception.
Explorer les ressources de conception
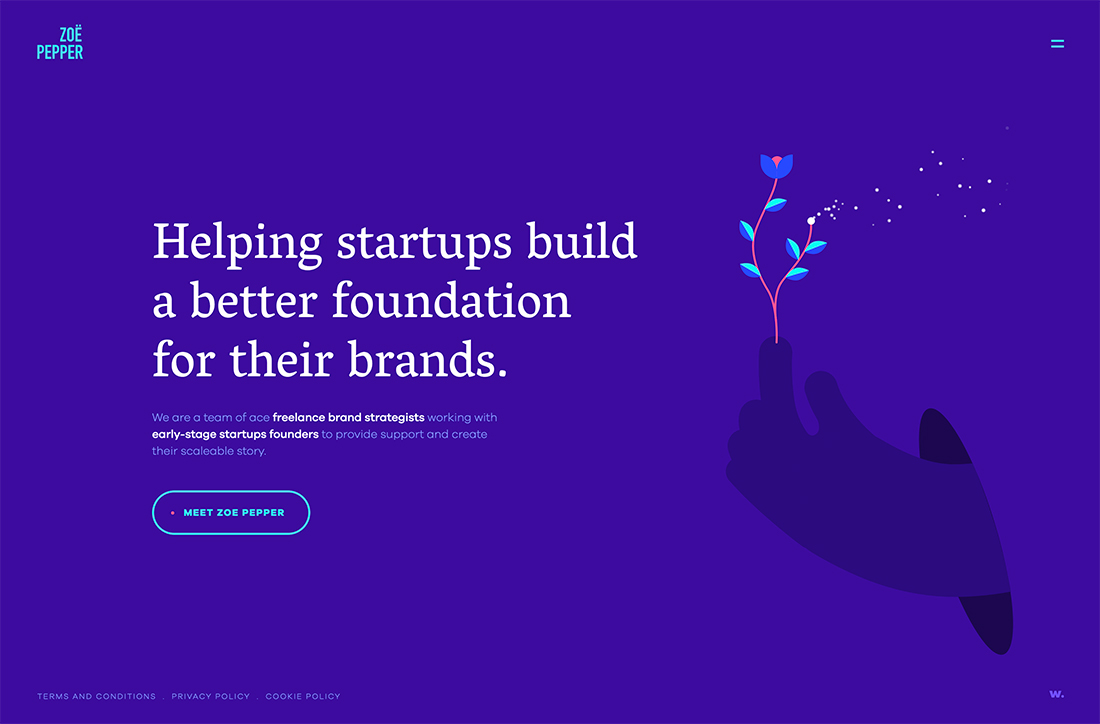
Zoe Pepper

Avec un fond bleu vif, il est difficile de manquer la combinaison de couleurs amusante de Zoe Pepper. Les options d’accentuation vives donnent vie à la palette de couleurs et fonctionnent exceptionnellement bien avec l’animation de la page d’accueil. La meilleure partie de cette combinaison de couleurs est qu’elle est vive et gaie sans être trop vive. Cela montre la véritable polyvalence du bleu lorsqu’il est utilisé avec les bons compléments de couleur.
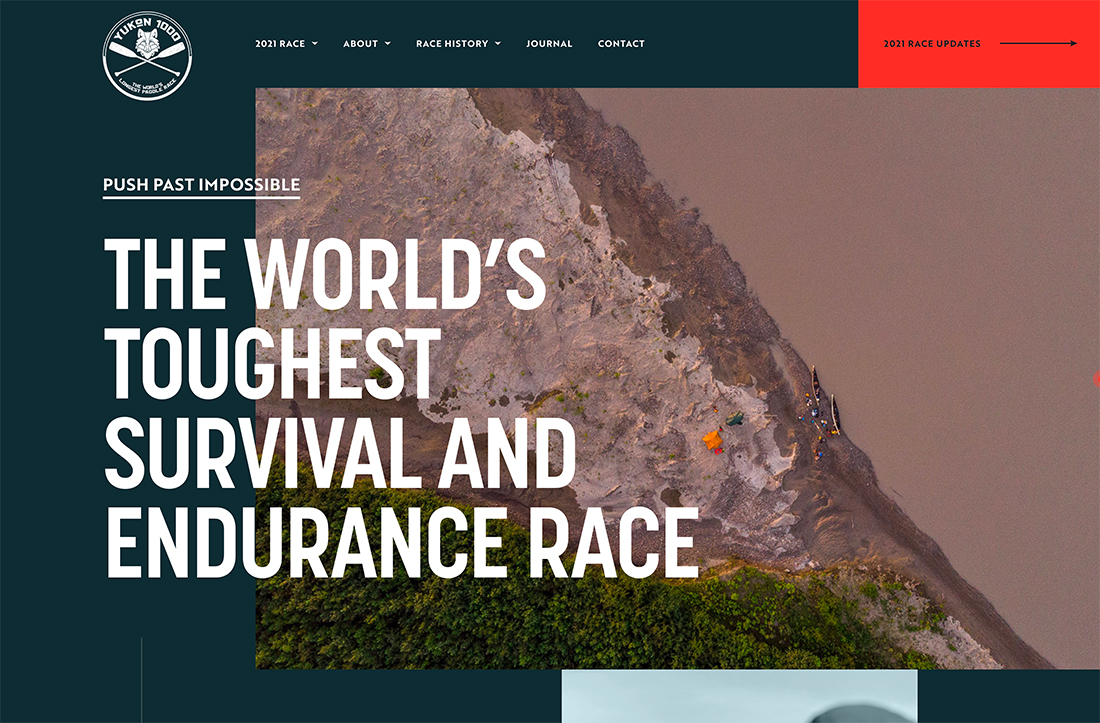
Yukon 1000

Yukon 1000 est également pourri dans un fond bleu ; ici avec plus une coloration sarcelle. L’accent rouge-orange vif est tellement saturé que vous ne pouvez pas vous empêcher de passer de la sarcelle sourde à cette couleur. Les valeurs de saturation des couleurs ajoutent de la profondeur et donnent presque l’impression de passer d’une teinte mate (sarcelle) à une teinte brillante avec une valeur presque néon (rouge-orange).
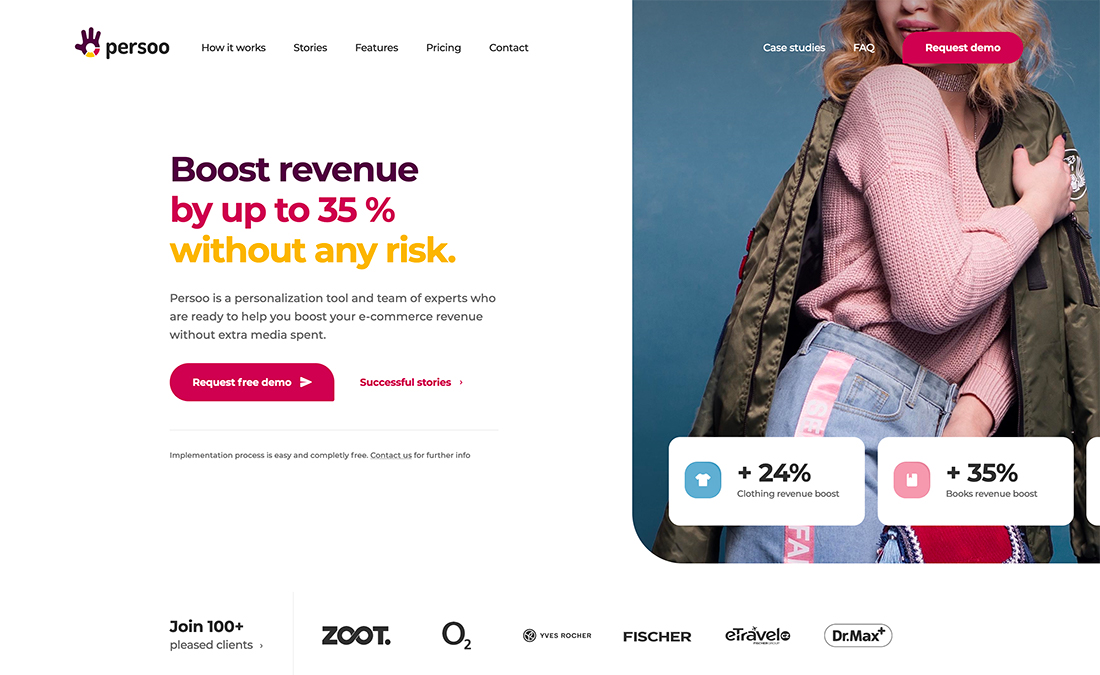
Persoo

Persoo utilise une combinaison de couleurs que vous n’essayeriez probablement pas sans la voir d’abord. Le trio de couleurs distinct a une vibration quelque peu féminine et se sent un peu léger en même temps. Les choix de couleurs sont perturbants pour le site web car les outils financiers et basés sur le commerce électronique s’en tiennent souvent à une palette de couleurs sûre basée sur des tons bleus.
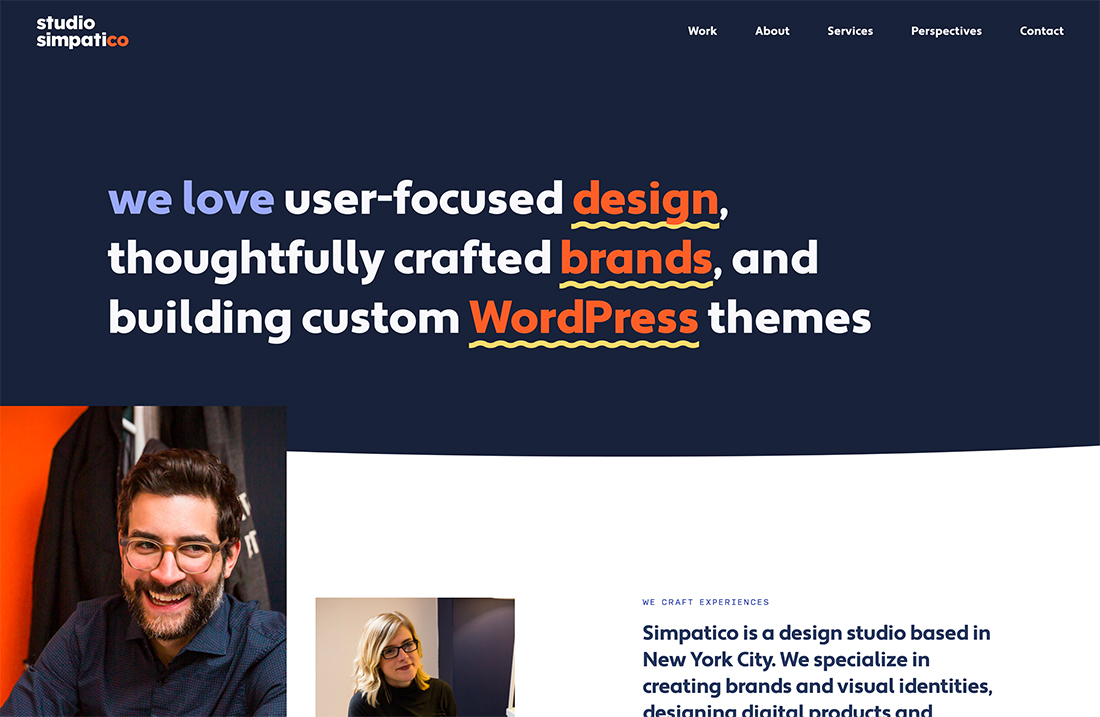
Studio Simpatico

Studio Simpatico porte le marine et le rouge à un niveau supérieur avec des couleurs d’accentuation supplémentaires pour une palette plus large qui est frappante. Chaque couleur a un but – clé pour les palettes avec beaucoup d’options – et les saturations de couleurs similaires rendent le tout cohérent. Chacune des couleurs d’accent a une sensation similaire qui se situe dans la gamme des tons moyens sans être trop terne ou brillante.
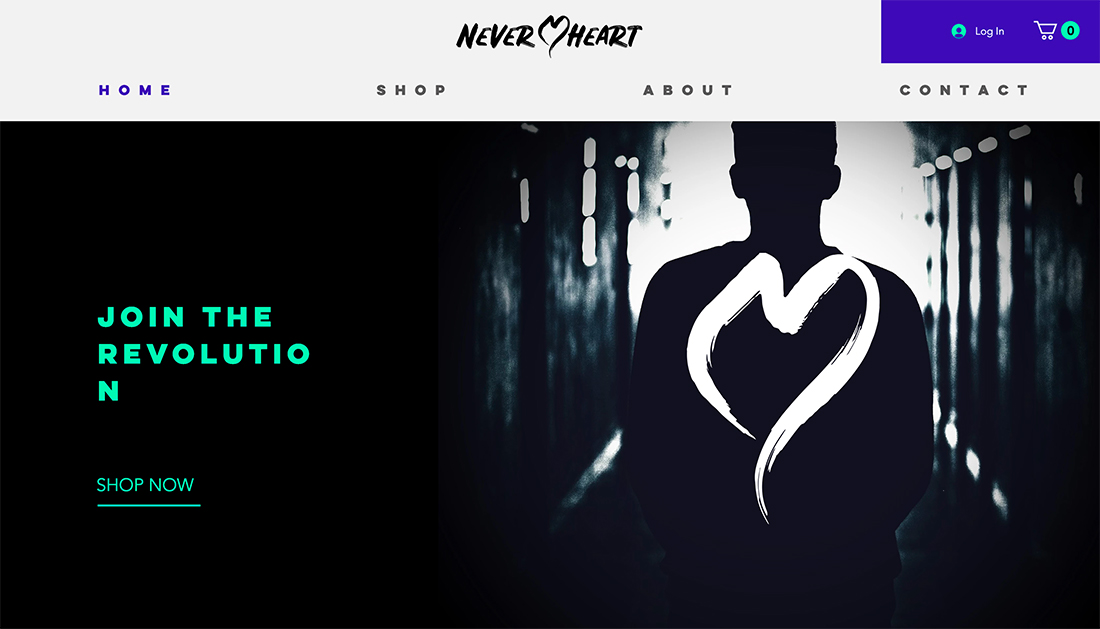
Neverheart

Une autre chose que nous voyons avec la couleur sont des conceptions qui utilisent des noirs riches au lieu du vieux standby #000000. Le noir riche donne plus de profondeur aux visuels et est idéal pour les larges bandes et les arrière-plans. Ici, il se marie bien avec un bleu violacé et un vert menthe vif. Le résultat est moderne et intéressant.
Carnival Sounds

Carnival Sounds parvient à combiner des couleurs qui, là encore, semblent déplacées utilitairement. L’émeraude profonde avec le jaune et le noir sont faciles à lire, créent une grande circulation des yeux à travers l’écran, et vous font arrêter et regarder en raison de la nature inhabituelle du schéma de couleurs.
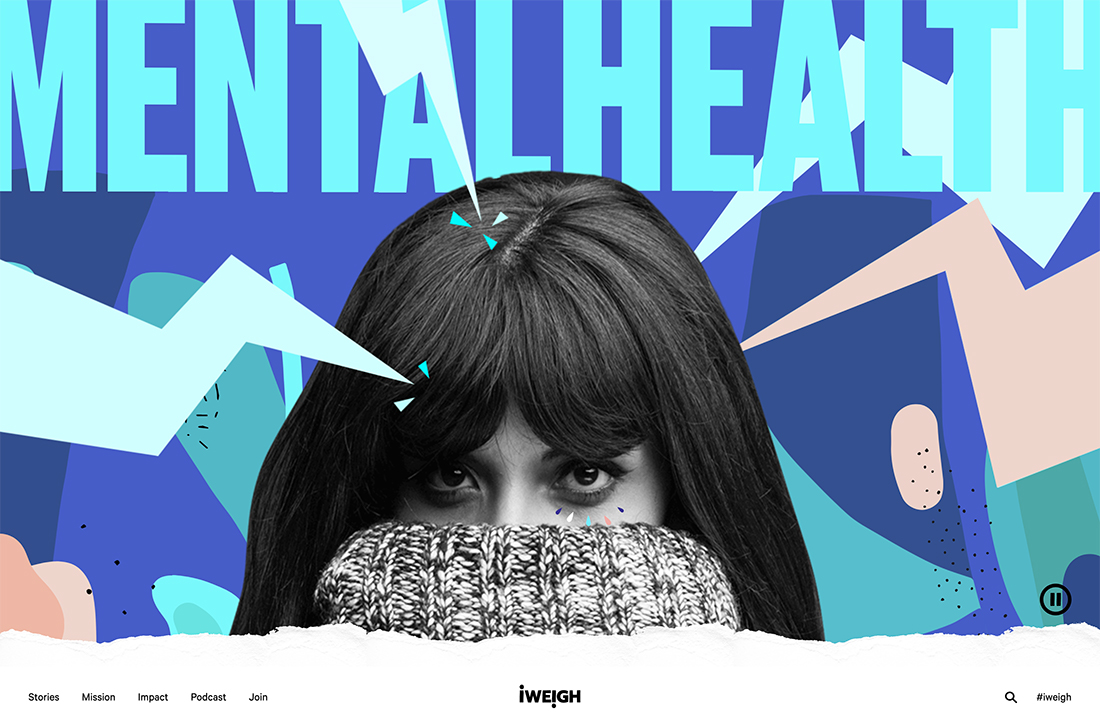
I Weigh Community

Vif et brillant pourraient être les meilleures façons de décrire ce schéma de couleurs de site web de I Weigh Community. Le schéma à trois couleurs explose en six grandes options grâce à l’utilisation de teintes de chaque nuance. Le résultat est tout simplement époustouflant sans vous submerger de couleurs. C’est une technique dont plus de conceptions pourraient tirer parti pour un look moderne avec beaucoup de couleurs.
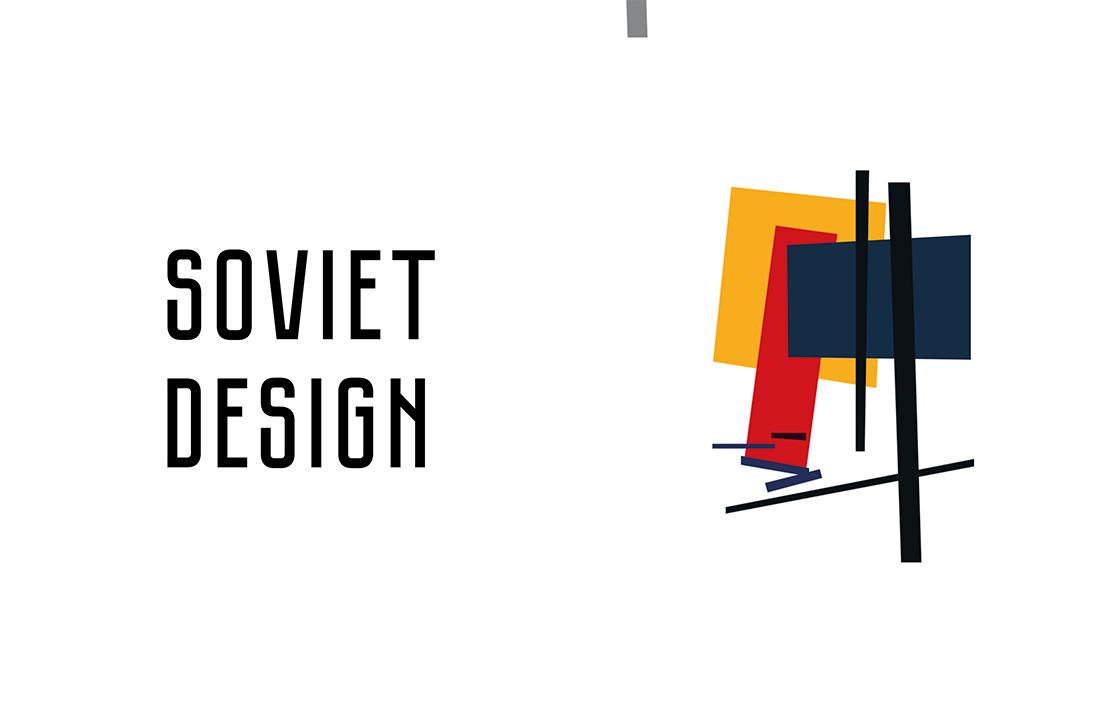
Soviet Design

Soviet Design utilise un trio classique de couleurs avec une sensation de saturation plus profonde. Cela crée une certaine obscurité et met l’ambiance du projet. Notez que le noir ici est une option de noir riche également. L’espace blanc tire l’obscurité et la nature sobre de ce schéma de couleurs ensemble afin qu’il ne se sente pas trop lourd.
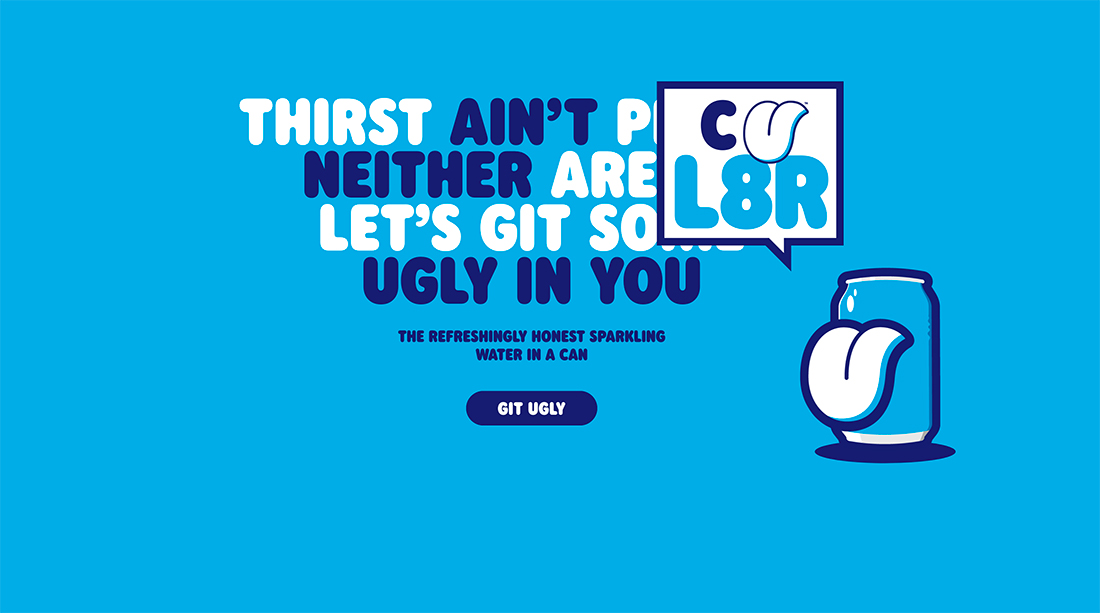
Ugly Drinks

Les schémas mono-bleu ne se démodent jamais. Cette combinaison bleu foncé sur bleu clair de Ugly Drinks montre que le bleu peut aussi être amusant. Le fond de couleur simple est amusant et rend le reste du design facile à lire et à comprendre. C’est également un look distinct qui diffère de la prolifération des fonds blancs ou photo et des en-têtes de héros parmi de nombreux designs de sites Web.
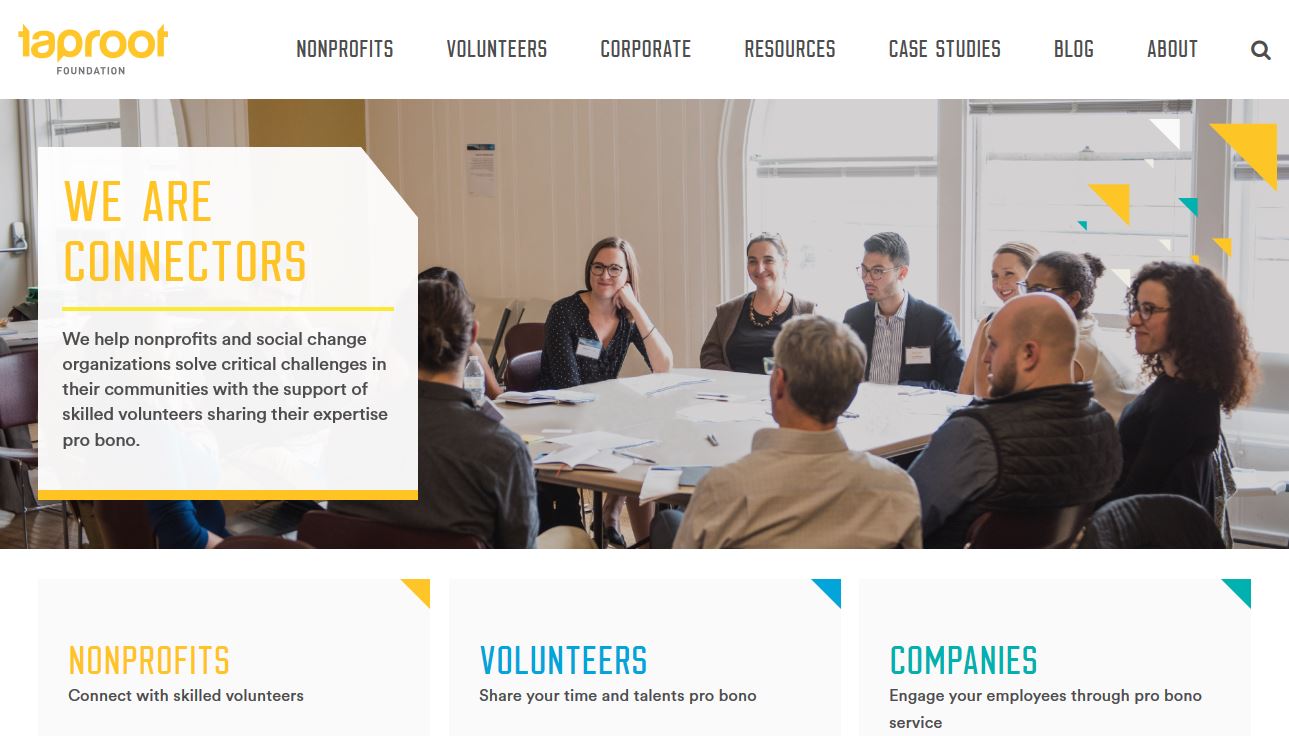
Fondation Taproot

Fondation Taproot utilise l’un des meilleurs schémas de couleurs de site web, les plus colorés qui existent. La combinaison de jaune, bleu et vert kelly fonctionne ensemble pour expliquer les différentes facettes du groupe qui aide les organisations à but non lucratif. Ce n’est pas un schéma de couleurs de site Web que l’on voit si souvent, mais une couleur vive avec un fond blanc est une option majeure et tendance.
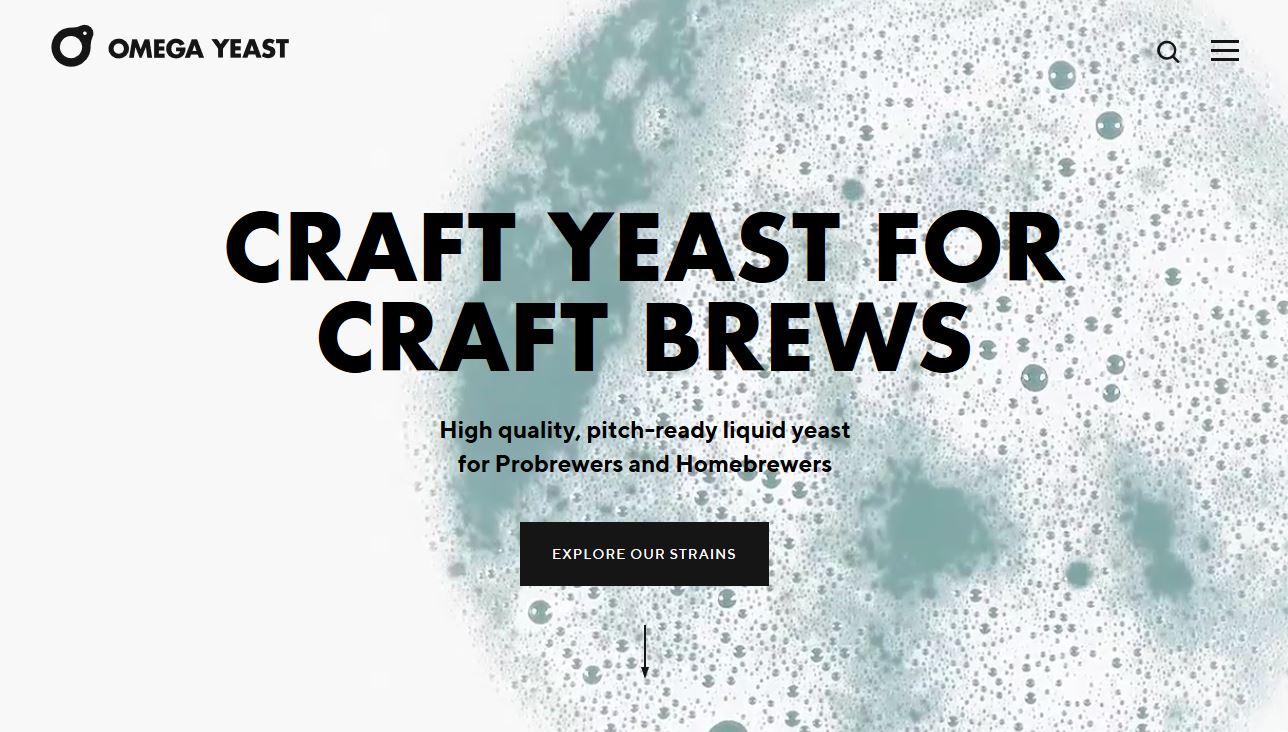
La levure oméga

La levure oméga ne semble pas avoir une palette de couleurs au-delà du noir et du blanc à première vue, mais ce design de site web fait quelque chose qui est une grande idée dans les tendances de couleurs. Le schéma de couleurs est ancré dans l’image principale – dans ce cas une vidéo – plutôt que dans un arrière-plan ou des éléments colorés de l’interface utilisateur. Cette tendance en matière de couleurs devient plus courante parce que les concepteurs utilisent des images plein écran pour raconter une histoire de marque.
Farm Food

Farm Food utilise une palette simple et naturelle avec un arrière-plan blanc de style minimal avec des verts olive vifs pour attirer l’attention. En outre, la palette a une caractéristique monotone avec une olive claire et foncée pour les éléments. (Il est plus facile de voir ce changement de couleur dans l’état de survol du bouton.) Ce n’est peut-être pas une paire de couleurs qui vous vient en premier, mais c’est vraiment frappant.
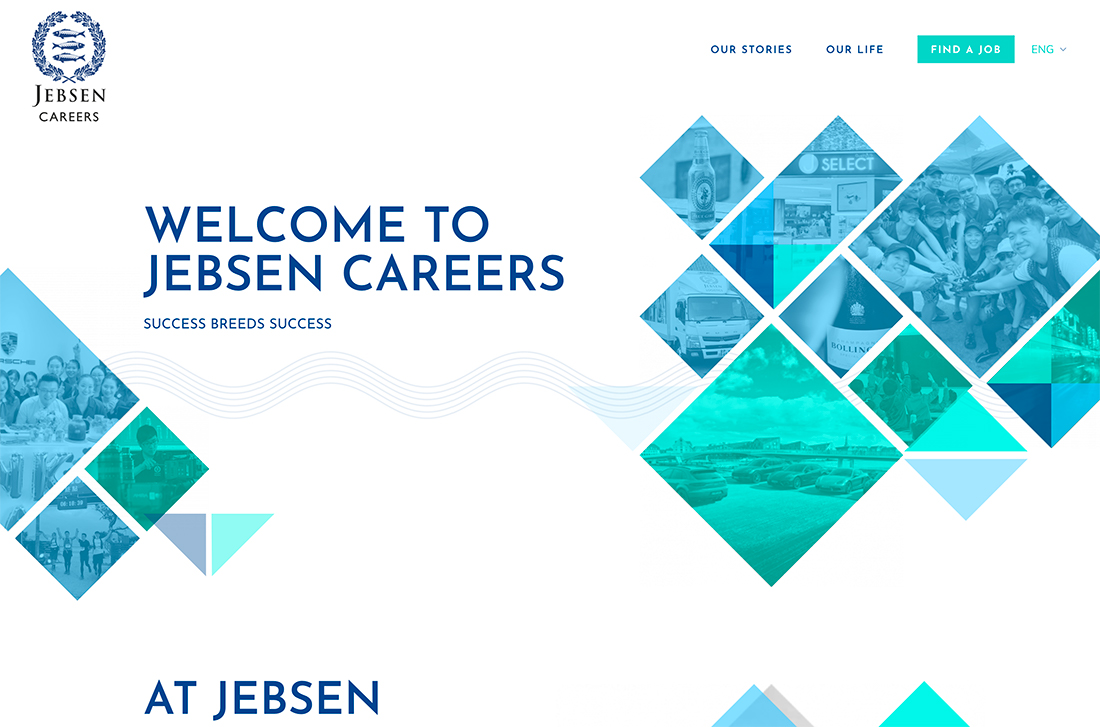
Jebsen Careers

Jebsen Careers utilise des bleus et des verts sourds pour créer des superpositions de couleurs étonnantes et des éléments de conception avec une couleur plus saturée. La combinaison fonctionne parfaitement sur un fond blanc et montre vraiment ce que vous pouvez faire en travaillant avec des variations de la même couleur. Le bleu marine utilisé pour les éléments de texte et le logo renforce encore l’utilisation globale des couleurs.
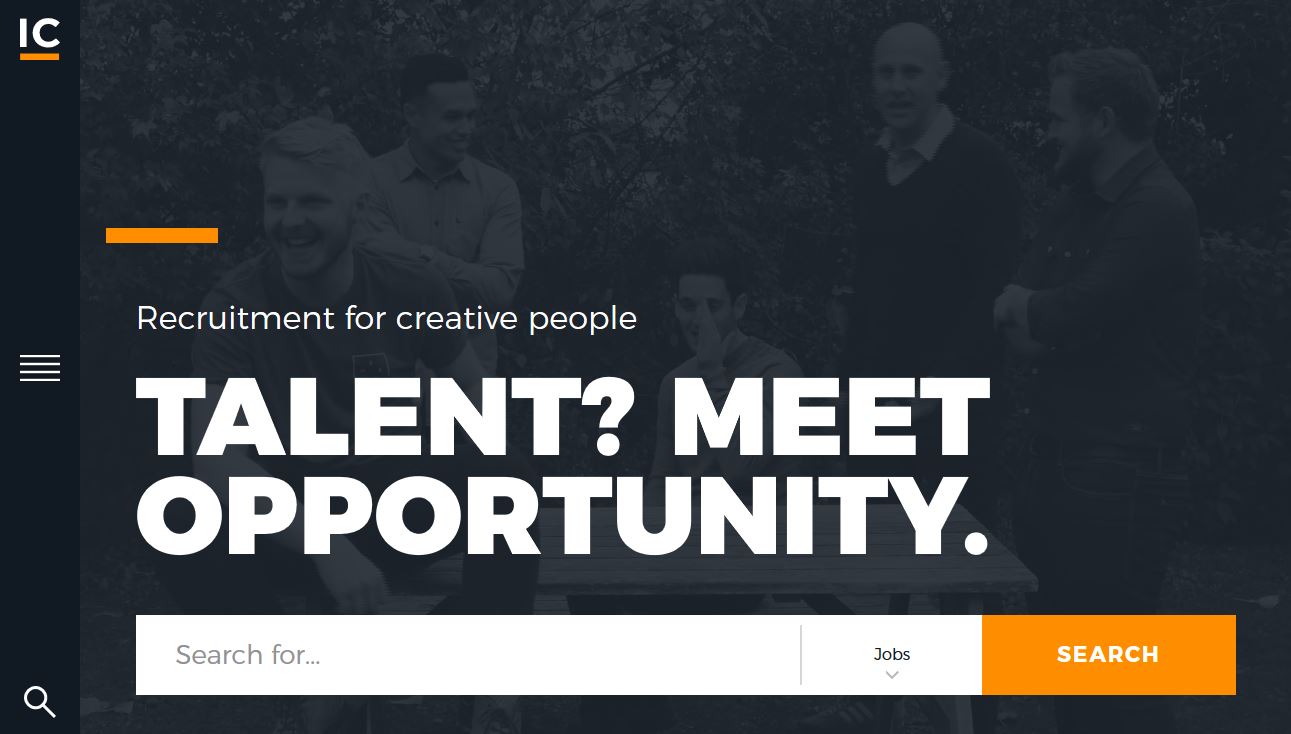
IC Creative

IC Creative utilise une superposition de couleurs sombres – du noir qui n’est pas vraiment noir – avec une couleur d’accent vive et beaucoup de blanc pour créer une scène invitante. Les superpositions de couleurs dans presque toutes les teintes sont une tendance majeure dans la couleur des sites Web et une option noire riche comme celle d’ici est un moyen agréable de donner à d’autres contenus beaucoup de place sur l’écran. Notez simplement le titre surdimensionné et les accents et appels à l’action lumineux.
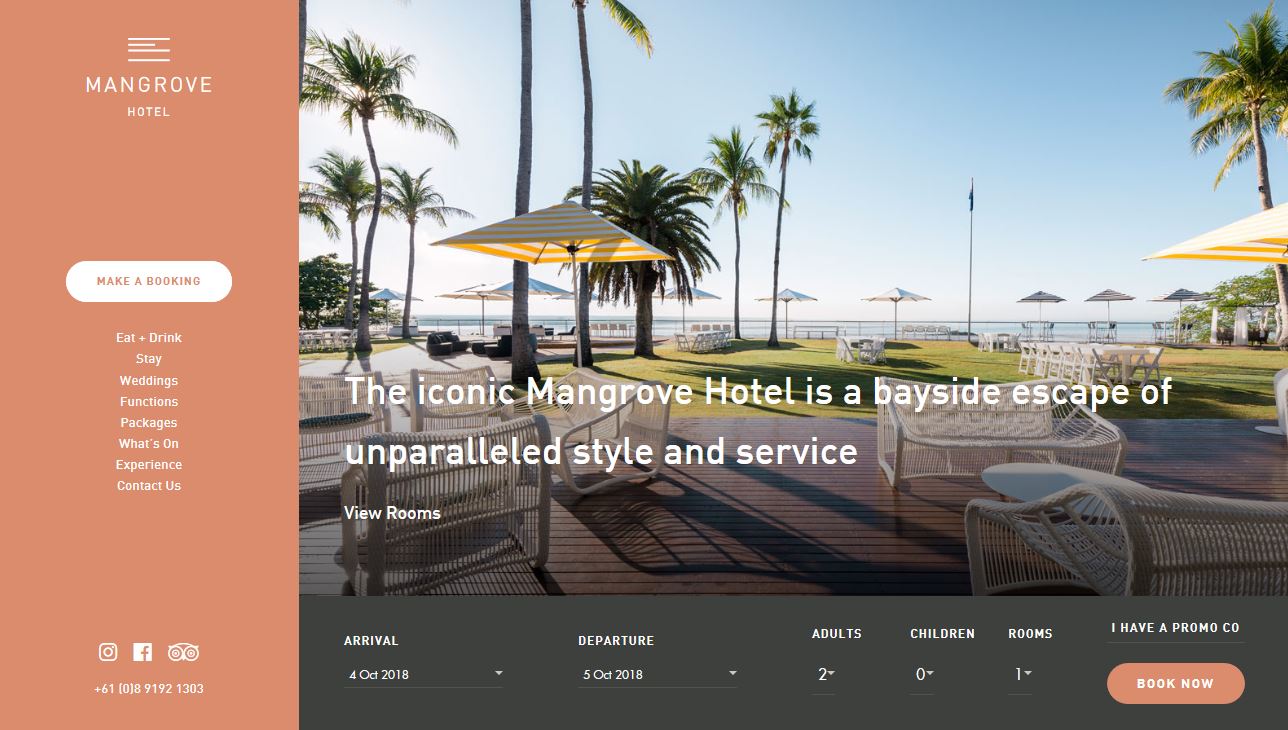
Mangrove Hotel

Alors que les palettes de couleurs vives ont pratiquement régi la conception des sites web pendant quelques années, on constate un retour à des palettes plus sourdes pour certains projets. Le ton charnu de Mangrove Hotel est chaleureux et complète bien le contenu. (Cette même couleur est également apparue dans certaines communications marketing de Twitter.)
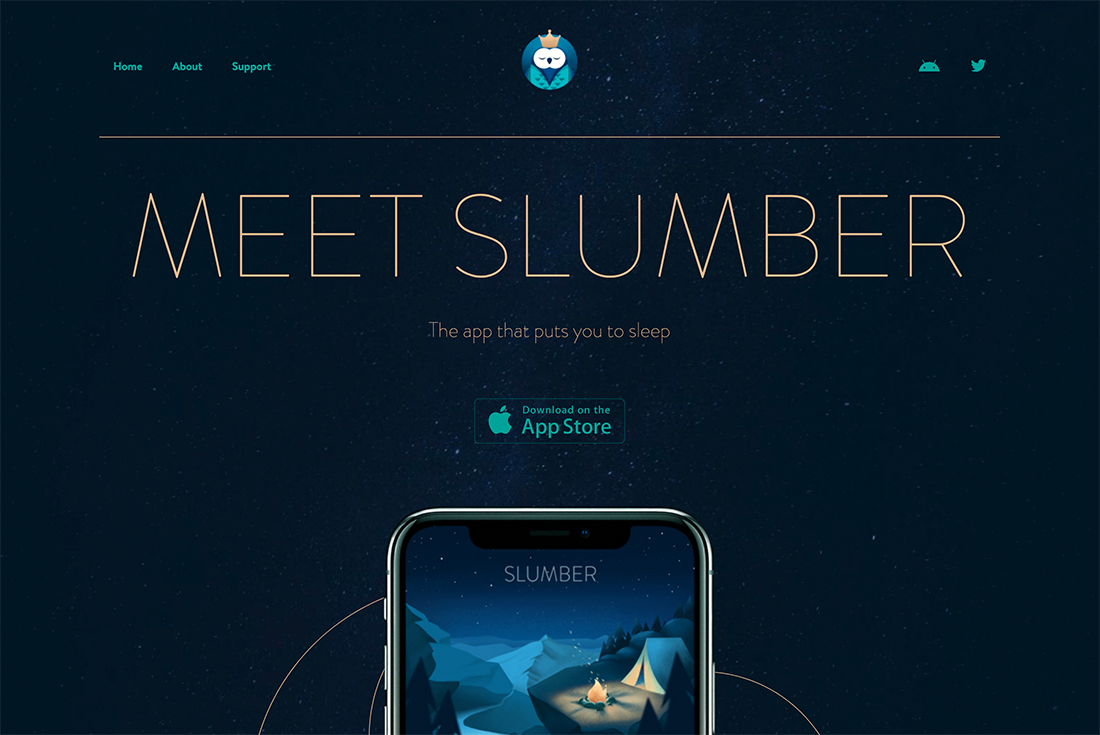
Slumber

Slumber fait un excellent usage de la couleur de l’année de Pantone – le bleu classique – dans l’imagerie de l’application et les tons sombres dans le fond et le logo. L’association avec l’or et le vert est très tendance, élégante et s’inscrit dans le thème de la nuit et du sommeil.
Atlanta Brewing

Atlanta Brewing utilise également un rouge dominant avec beaucoup d’autres couleurs d’accentuation. Notez que la palette ne fait pas seulement partie du design du site Web, mais s’étend également à l’emballage des produits. Ils ont une palette assez large avec des couleurs primaires comme base et un riche fond noir et blanc.
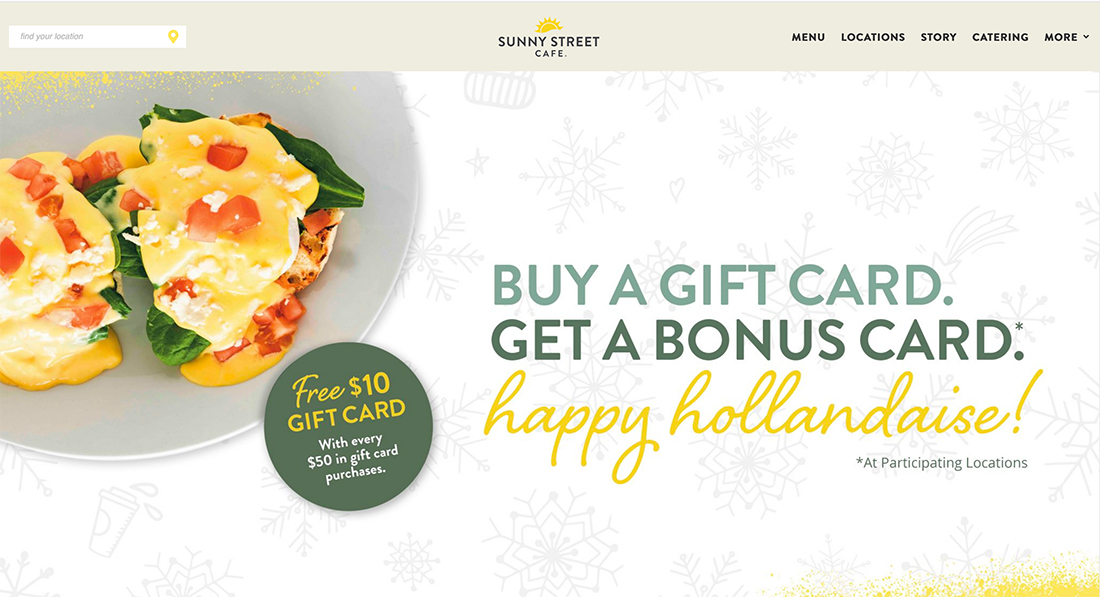
Sunny Street Cafe

Sunny Street Café est lumineux avec une palette de couleurs qui correspond parfaitement aux images et au langage du design. Les verts et les jaunes ensemble sont une combinaison inhabituelle, mais cela semble amical et juste pour le design de ce lieu de petit-déjeuner et de déjeuner. Le thème des couleurs fait également ressortir joliment l’imagerie de la nourriture.
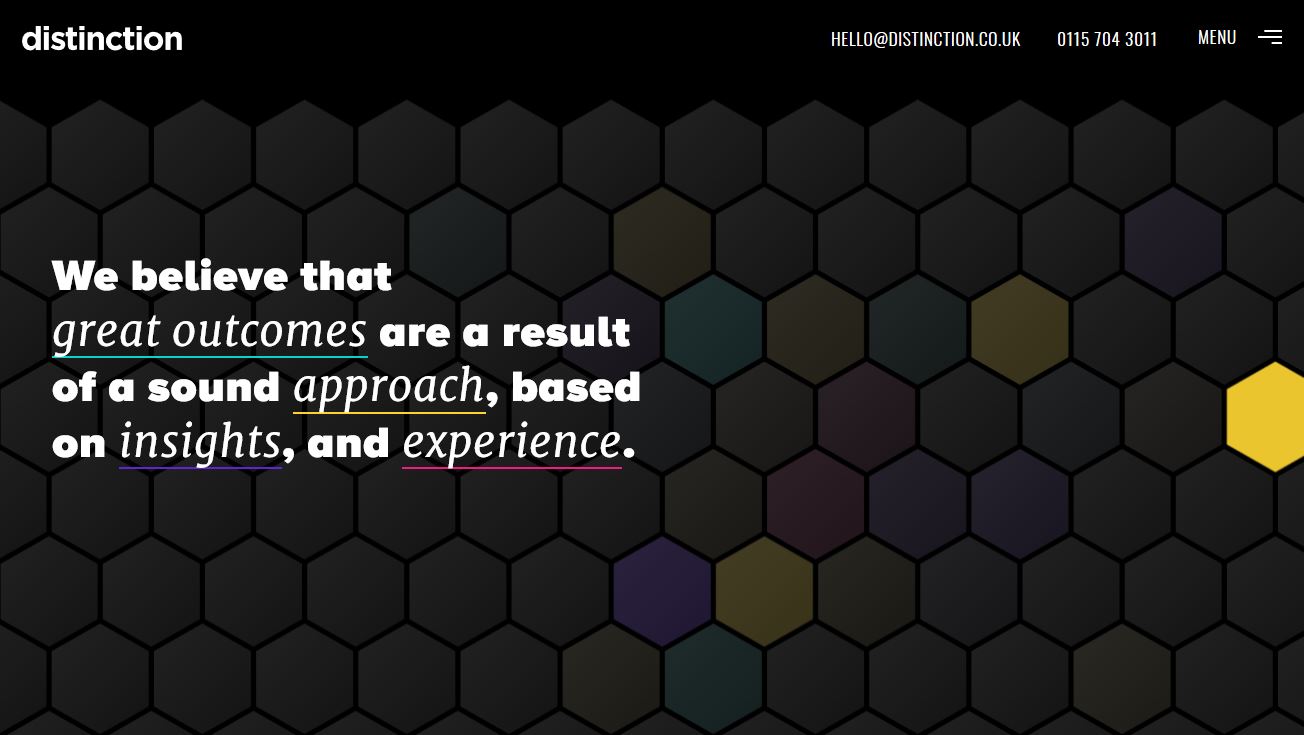
Distinction

Distinction utilise la même base entièrement noire pour sa palette de couleurs avec un arc-en-ciel de couleurs d’accentuation. Si vous voulez une palette de couleurs étendue, c’est la façon d’utiliser la tendance efficacement.
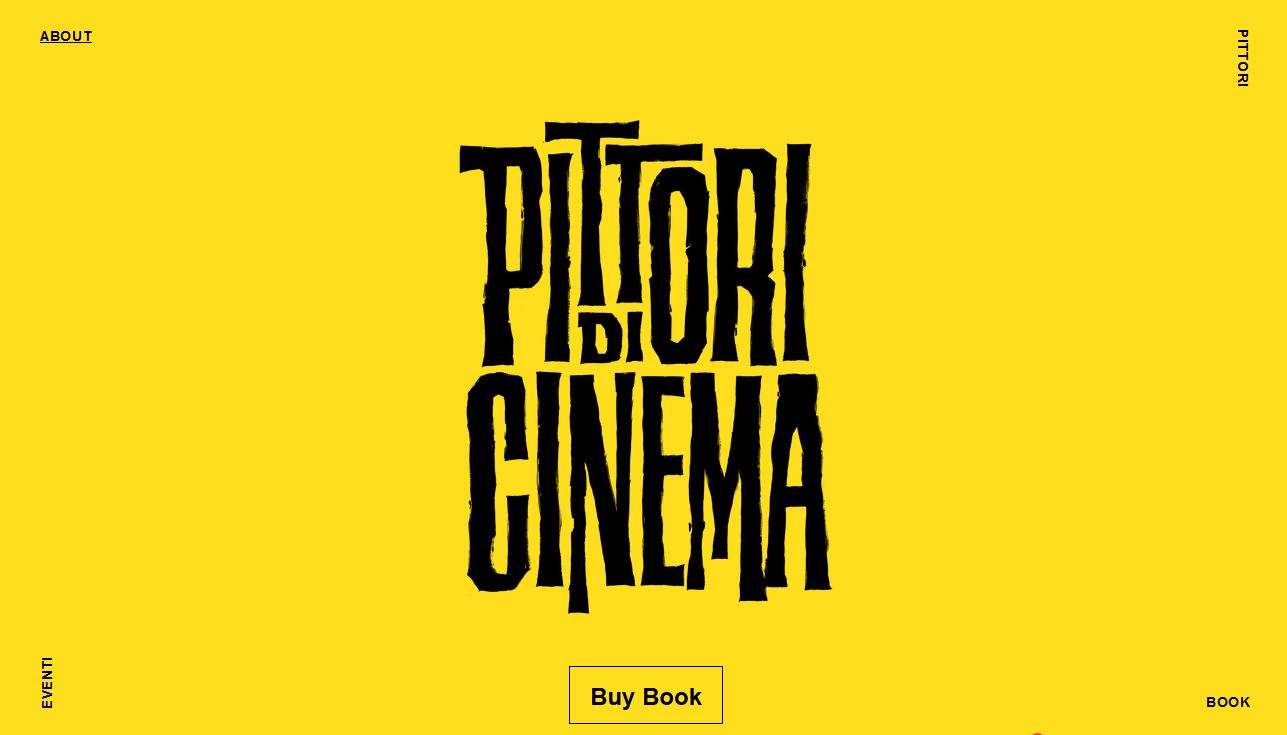
Pittori di Cinema

Le minimalisme peut aussi être tout en couleur, comme en témoigne Pittori di Cinema. Le schéma jaune vif avec du noir est une option commune de minimalisme à haute couleur. Plus la palette de couleurs est vive pour ce style, plus il semble être à la mode.
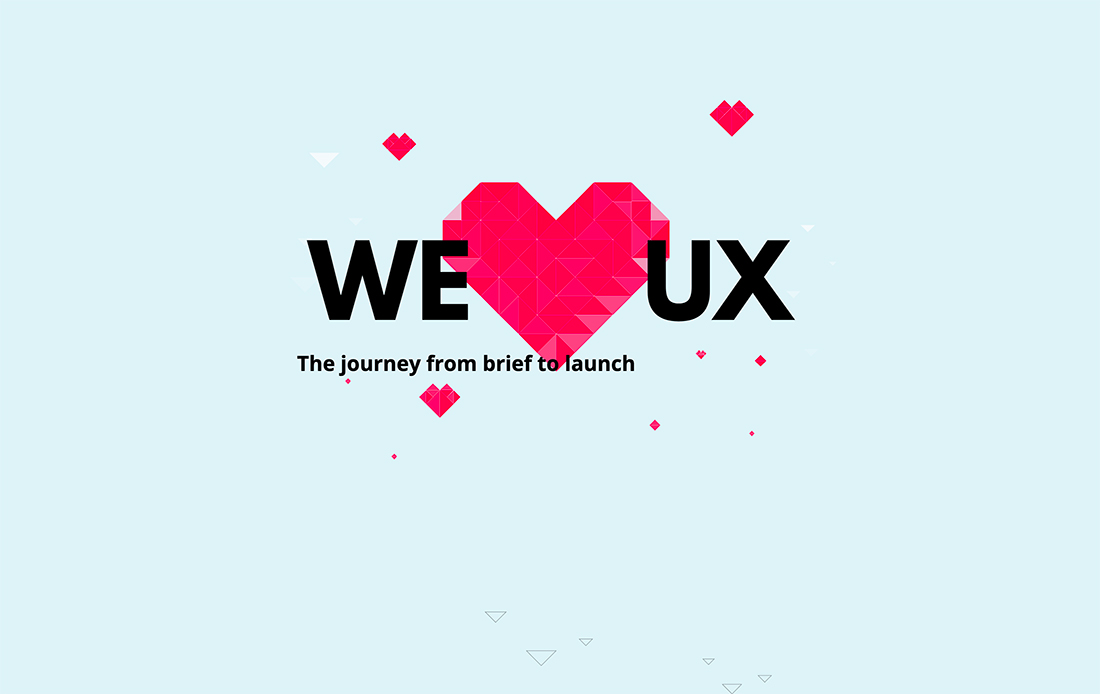
We (Heart) UX

We (Heart) UX utilise une palette de couleurs simple avec un fond bleu pâle – joli choix – et des nuances de rouge rosé pour l’élément artistique principal. Réunir ces couleurs avec un style géo funky est tendance, moderne, et tout simplement amusant à regarder.
Proud & Torn

Proud & Torn utilise le même concept de tonalités de bijoux avec une couleur légèrement plus atténuée.tone concept avec une combinaison de couleurs légèrement plus atténuée. La palette de couleurs plus subtile aide à créer un intérêt visuel pour un site Web qui présente beaucoup d’images incolores.
Baobla

Baobla présente un gradient amusant dans un schéma de couleurs monotones. Ce style de palette de couleurs est idéal pour les nouvelles marques ou identités de produits ou si vous cherchez à avoir beaucoup d’impact avec une teinte audacieuse.
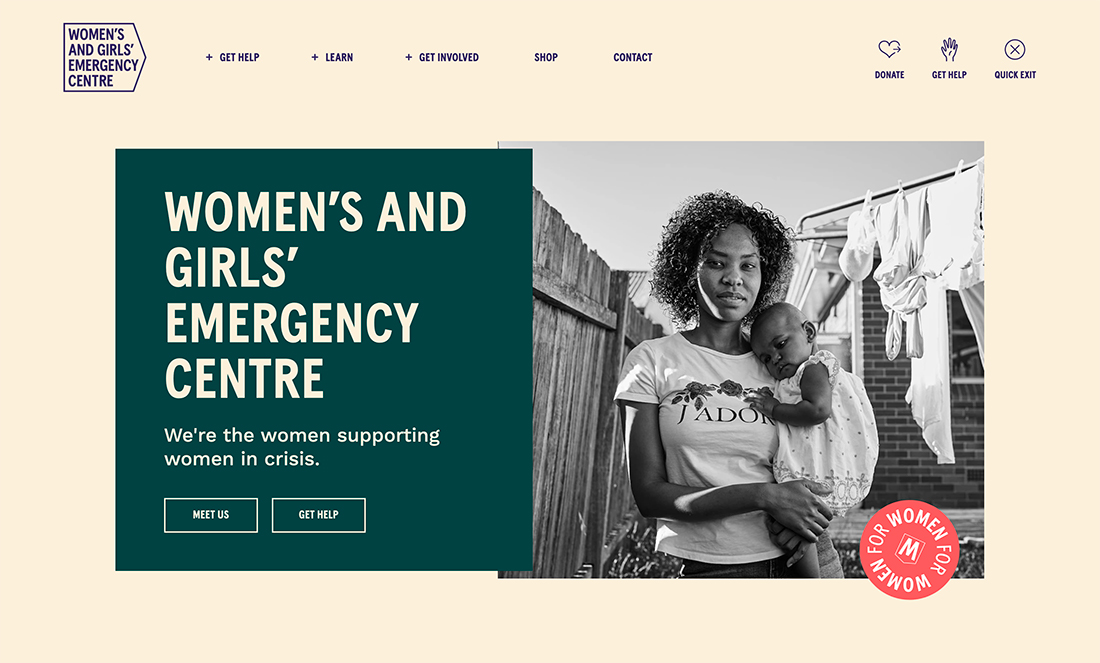
Centre d’urgence pour femmes et filles

Le Centre d’urgence pour femmes et filles a choisi une palette de couleurs qui n’est pas trop féminine, aidant à donner plus de force à son message avec une couleur audacieuse. Les choix de couleurs sont très contrastés et faciles pour les yeux et en termes de lisibilité. Le choix d’un accent vif est tendance et ajoute de l’emphase à cet élément.
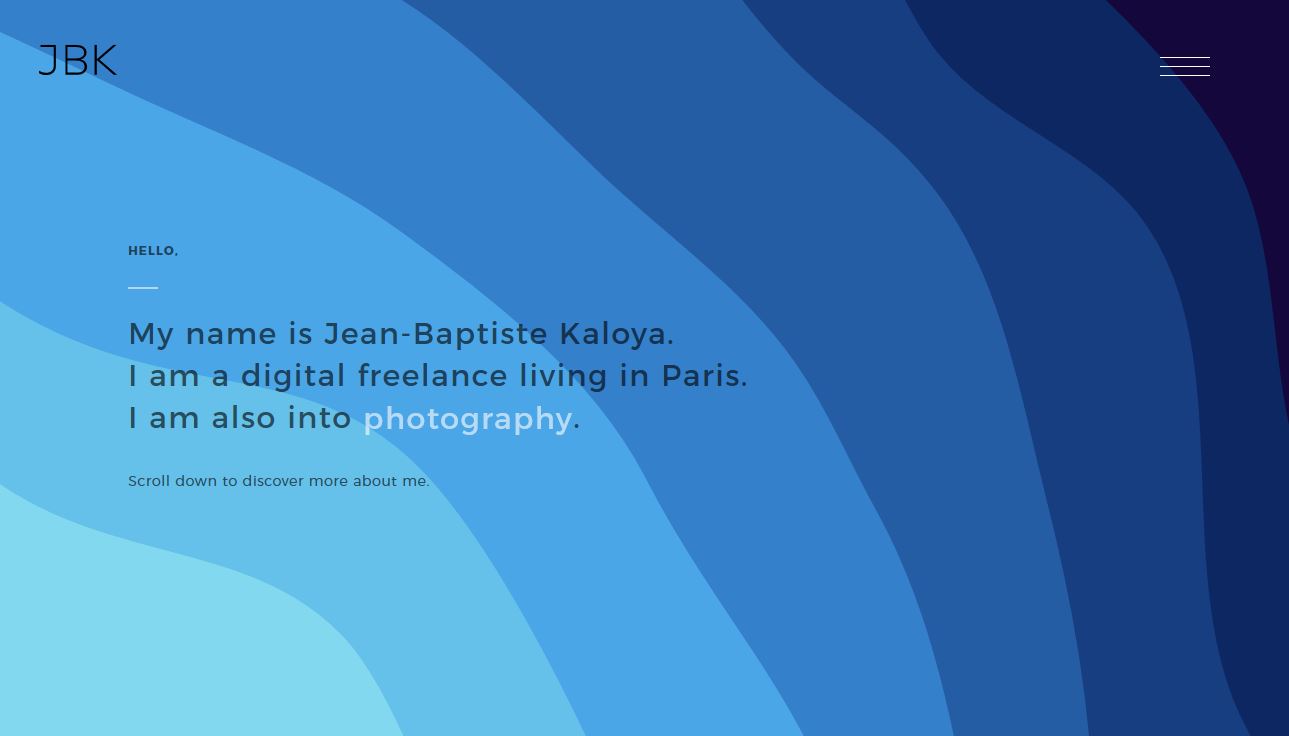
Jean-Baptiste Kaloya Portfolio

Jean-.Baptiste Kaloya transforme la couleur probablement la plus populaire dans la conception de sites Web en une palette monotone qui lui est propre, avec différents degrés de bleu. Notez également les doux dégradés sur les bleus plus clairs.
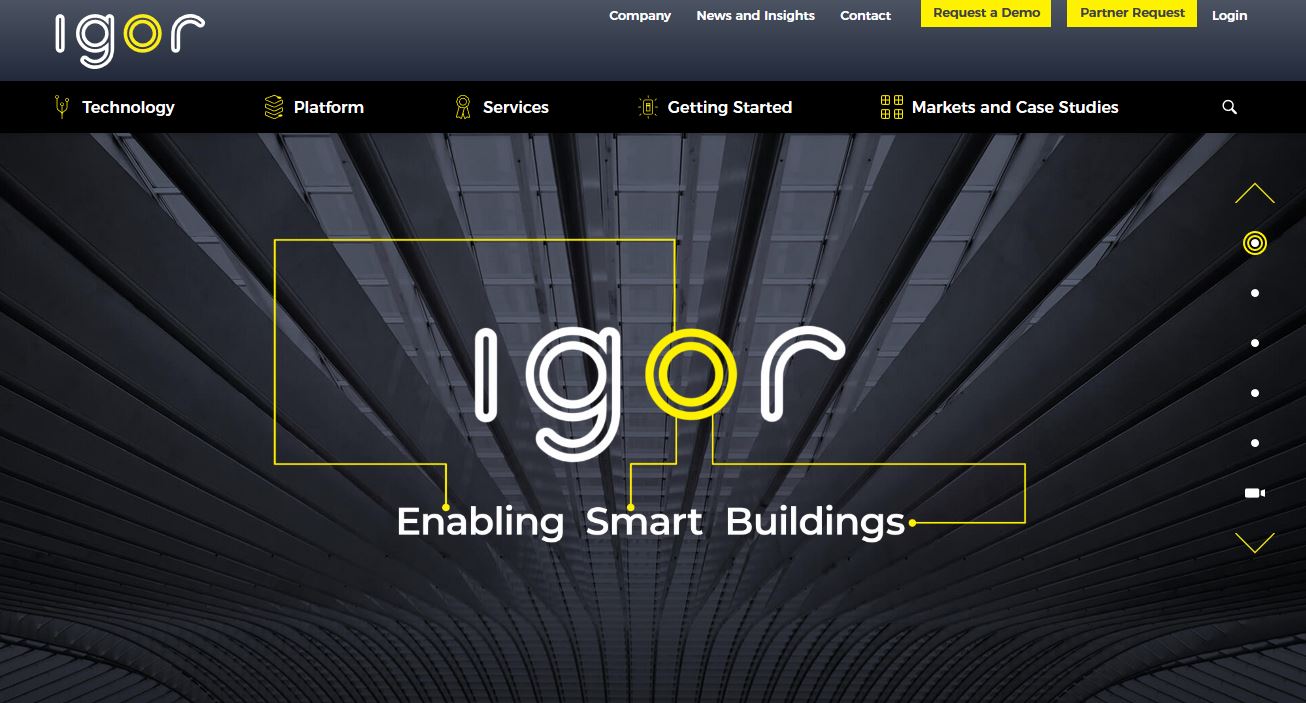
Igor

Igor met en avant ce qui est probablement la palette de couleurs de site Web la plus populaire de 2019 – le noir, le blanc et le jaune. Cette palette de couleurs, bien que vue dans des teintes variables, est largement populaire. Cette combinaison est probablement l’une des plus attrayantes.
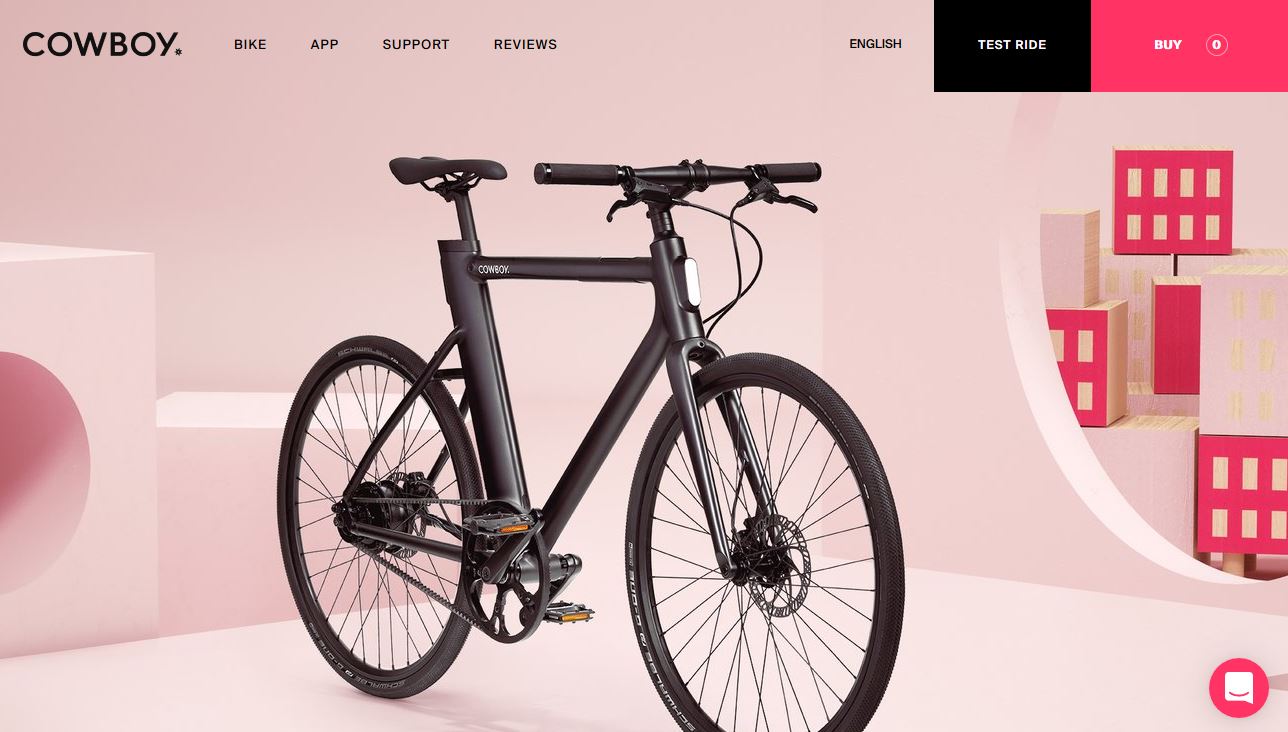
Cowboy Bike

Cowboy Bike utilise une palette de couleurs noires et vives qui attire immédiatement l’attention. Alors que la plupart des sites utilisent le noir uniquement pour le texte, ce design l’incorpore en fait dans la palette lumineuse et monotone.
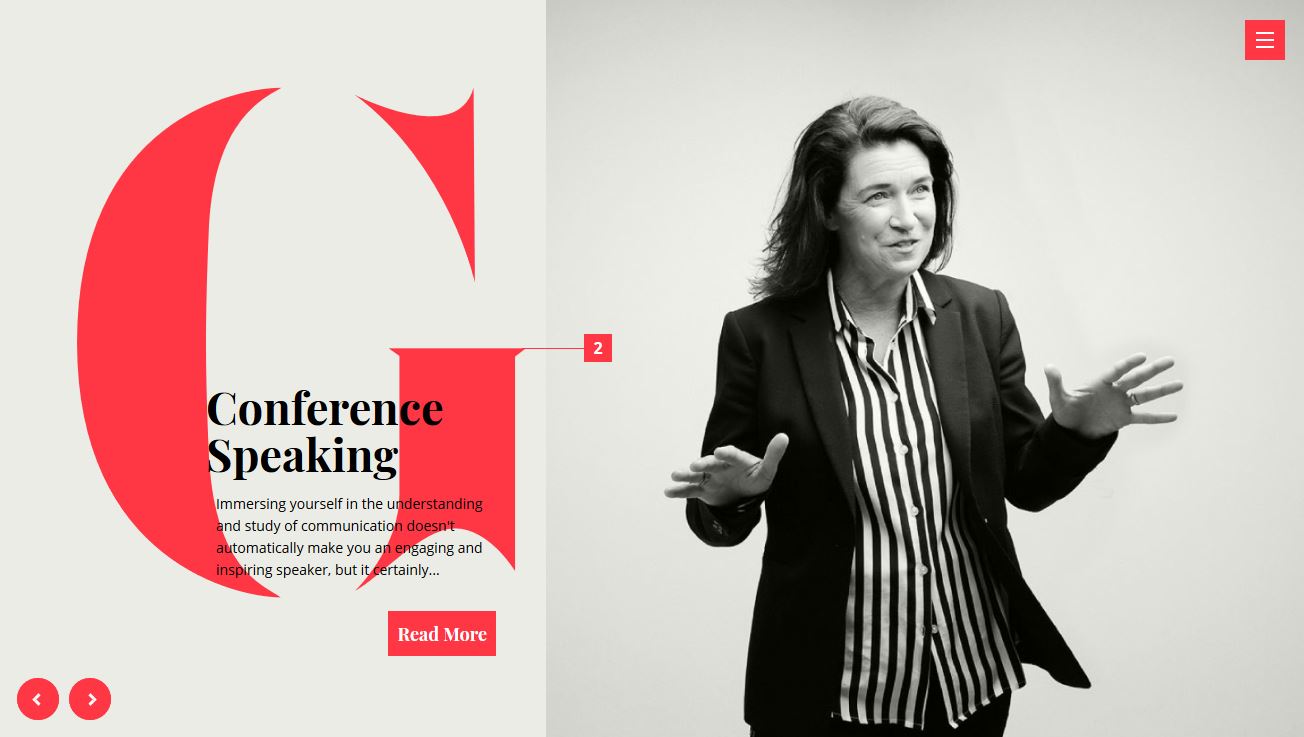
Gabrielle Dolan

Le site web de Gabrielle Dolan utilise la tendance de la palette de couleurs gris-blanc-brillant. Avec un manque distinct de couleur pour la majeure partie du design, la couleur vive semble sauter hors de l’écran. Elle crée juste la bonne zone focale et la bonne quantité de contraste, ce qui explique pourquoi il s’agit d’une option de palette de couleurs tendance.
Pixel Pantry
Pixel Pantry utilise une paire de couleurs distincte pour montrer cette tendance – le violet et la sarcelle. La combinaison de ces deux couleurs pour créer une palette est presque irréelle. Vous trouverez des variations de ce schéma presque partout où vous vous tournerez.
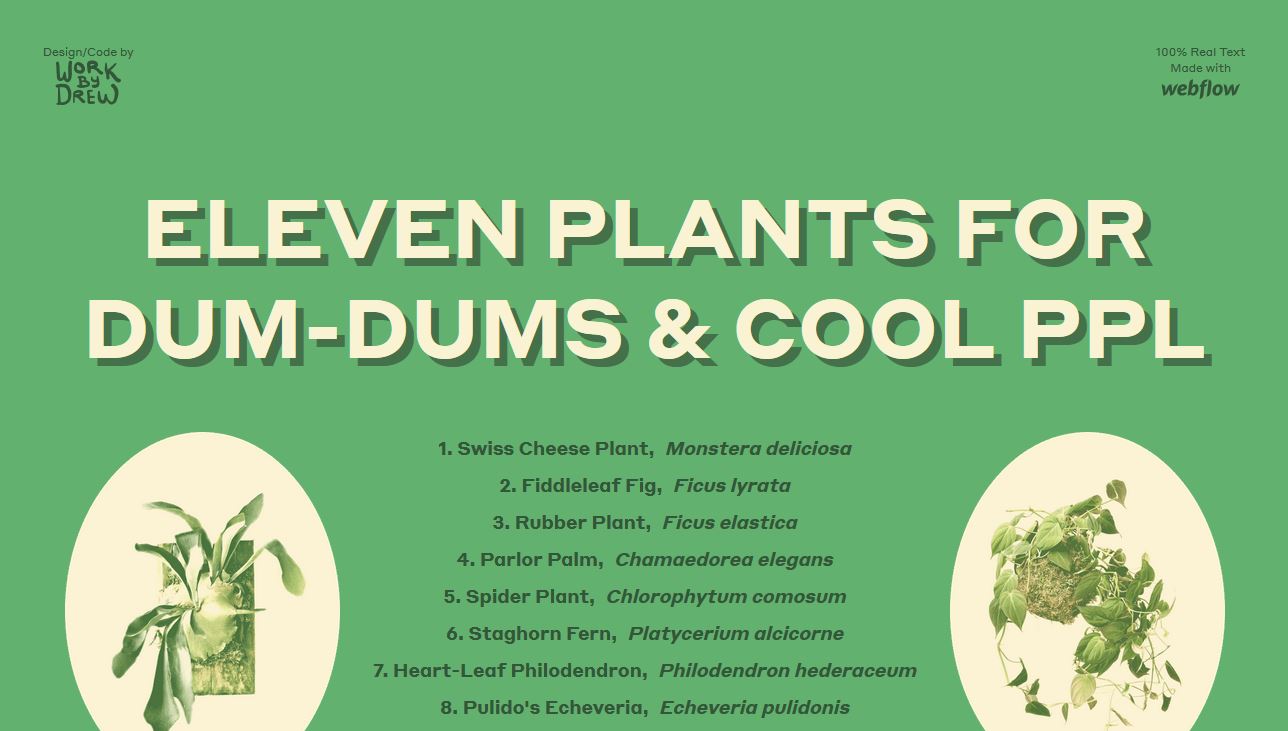
Eleven Plants

Eleven Plants utilise un schéma de couleurs entièrement neutre qui est harmonieux et facile à regarder. Le vert correspond bien au contenu et les combinaisons de couleurs sont simples et charmantes.
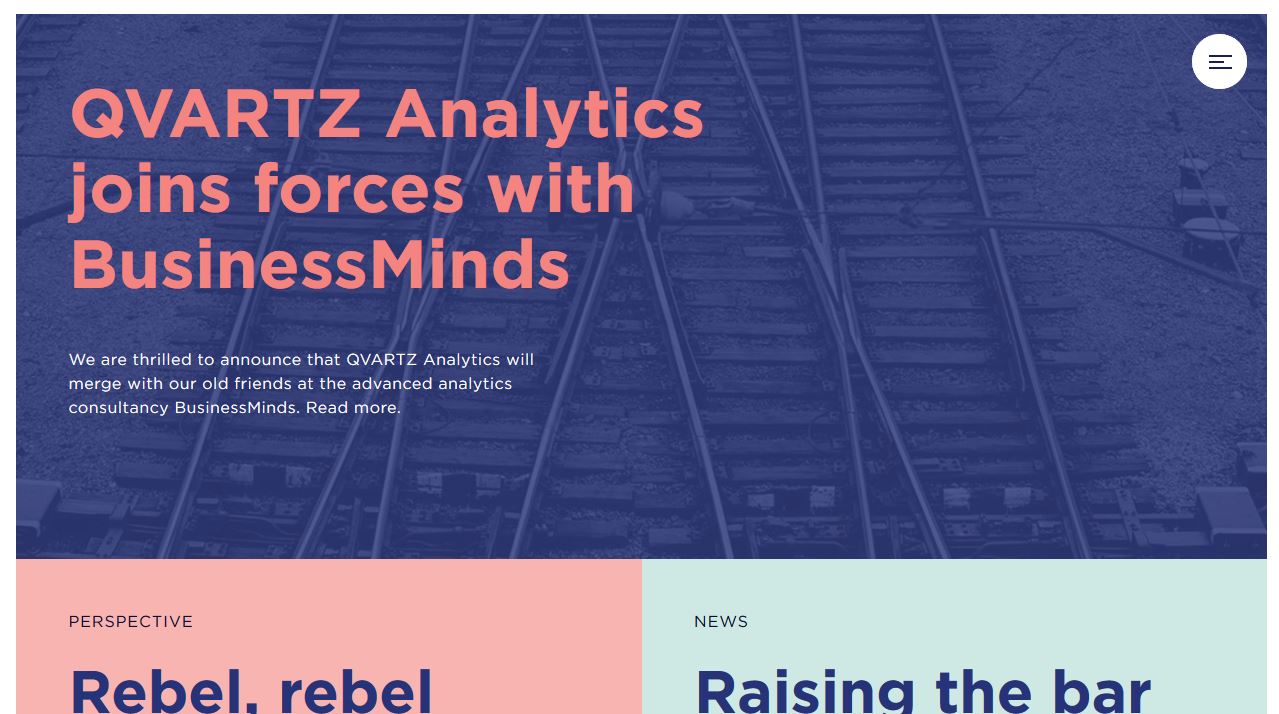
Qvartz

Qvartz utilise l’une des couleurs tendances les plus inattendues de l’année d’une manière qui imite de nombreux autres projets. Avec du texte rose, des blocs de couleur rose et un mashup de couleurs audacieuses et plus douces, cette palette est quelque peu féminine mais pas trop.
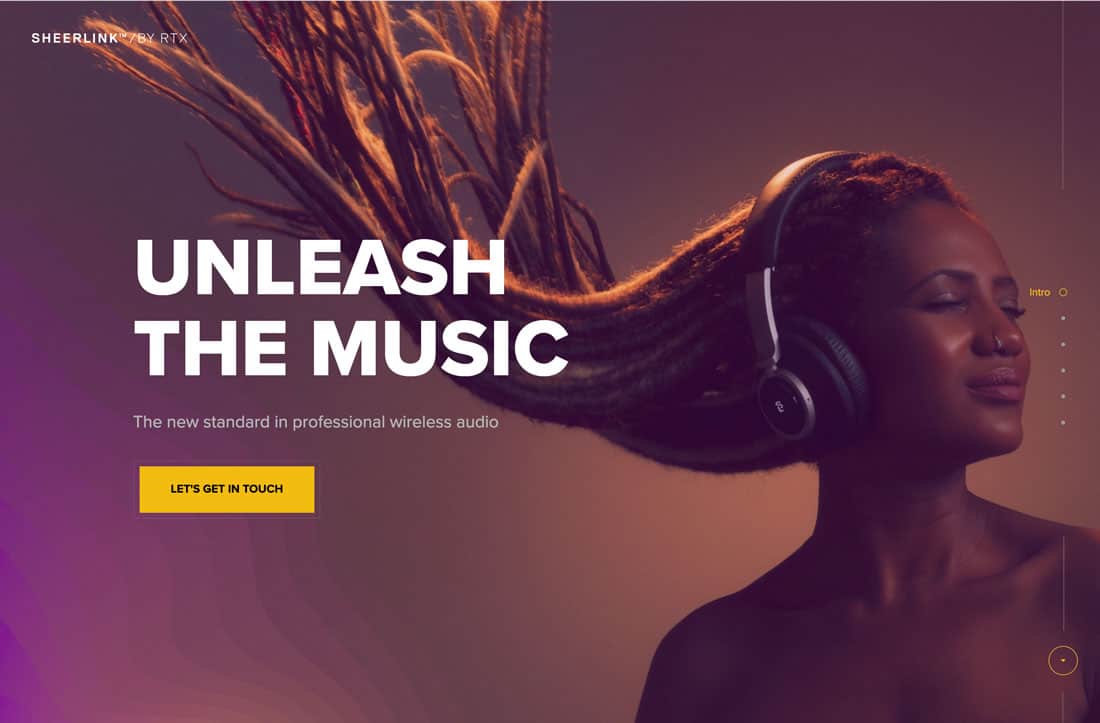
Sheerlink by RTX

Sheelink By RTX utilise un gradient moderne et des couleurs audacieuses pour attirer l’attention sur son produit. Les couleurs sont profondes et lunatiques et le marron-violet a un sens distinct de la régalité et du mystère.
Puerto Mate

Puerto Mate utilise des couleurs tendance qui sont audacieuses sans être trop puissantes. Comme le panneau central est de couleur marine, les couleurs vives extérieures vous semblent un peu moins envahissantes. (Il suffit d’imaginer de retourner ces teintes à différents endroits dans le design.)
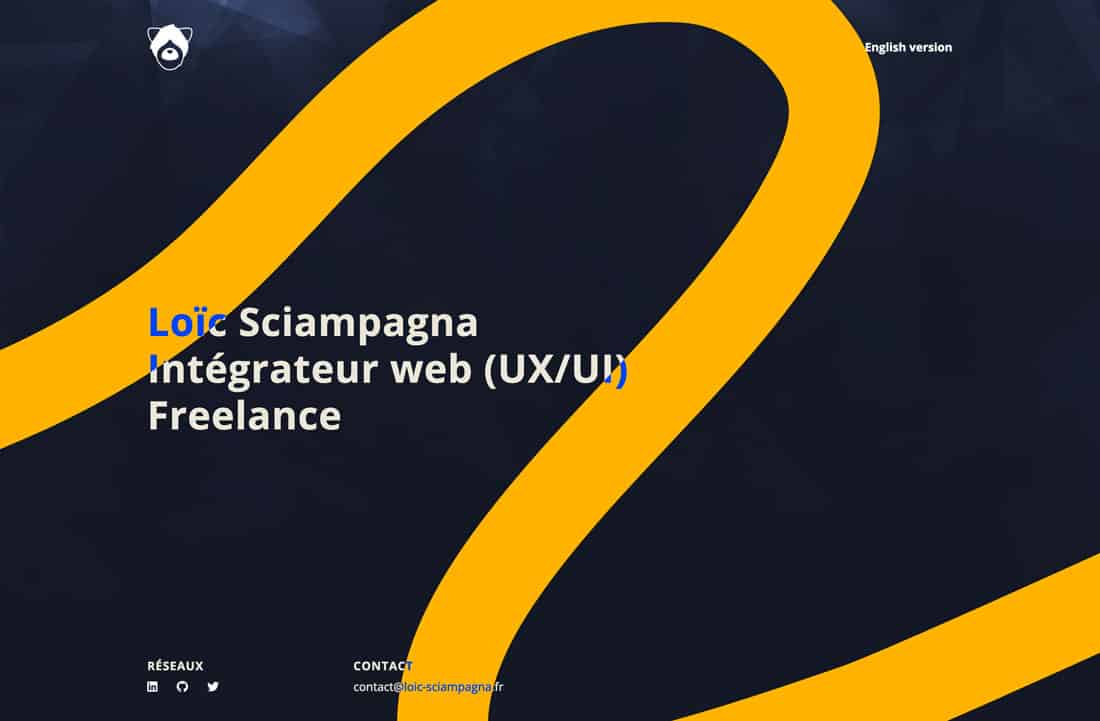
Loic Sciampagna Portfolio

Loic Sciampagna’s portfolio utilise l’une des meilleures combinaisons de bleu et de jaune que vous trouverez. Les teintes contrastées sont simples, élégantes et engageantes avec la simple touche du bleu clair et plus vif.
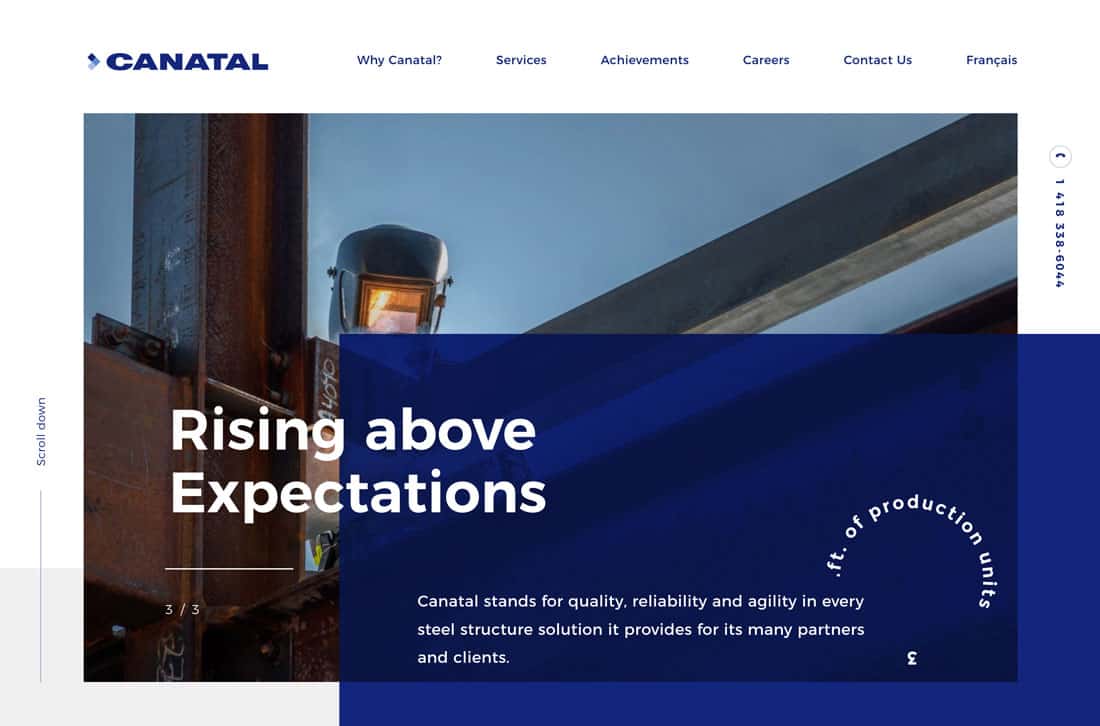
Canatal

Canatal utilise bien ses couleurs de marque triple bleu dans ce design. C’est un exemple de la façon d’utiliser une palette de couleurs monotones sans être ennuyeux.
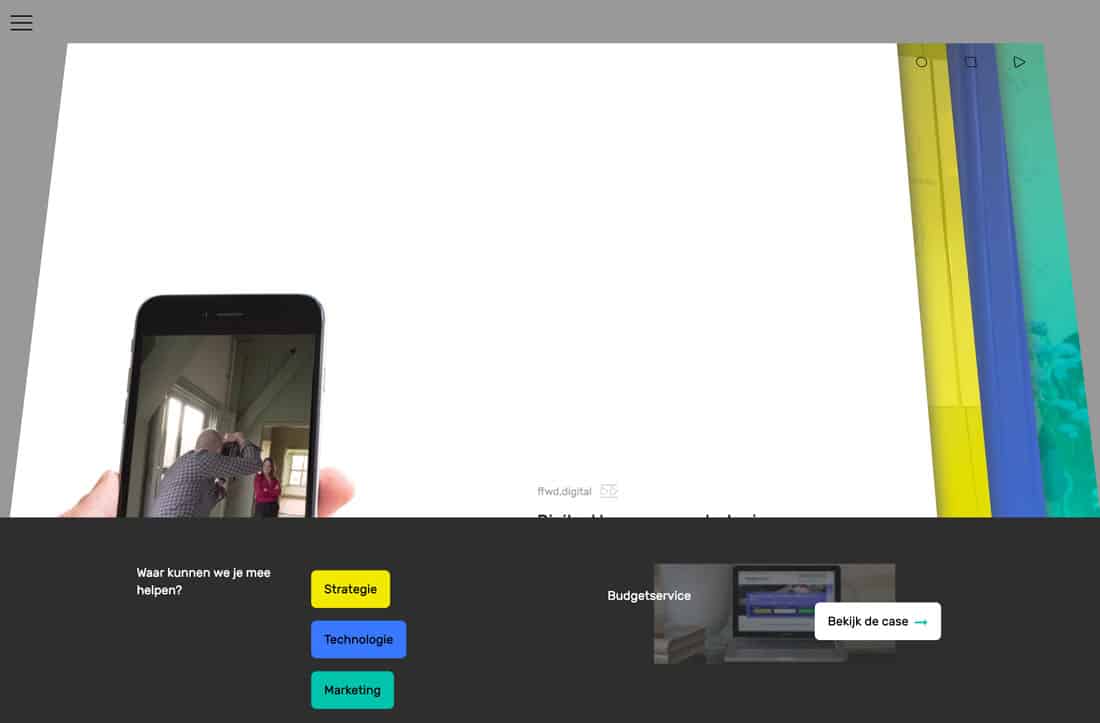
FFWD Digital

FFWD Digital utilise les couleurs vives de manière élégante et classique. Sur le papier, l’utilisation de ce trio de couleurs sur un fond sombre et clair pourrait sembler maladroite, mais ici, c’est en fait transparent et charmant.
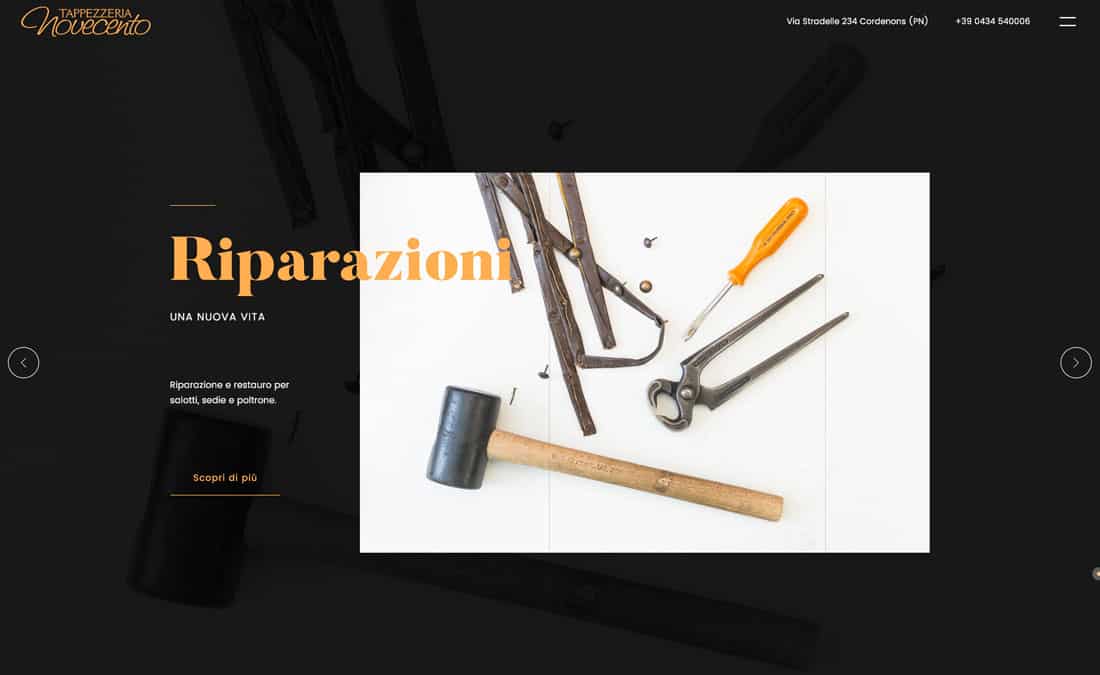
Tappezzeria Novecento

Tappezzeria Novecento utilise un schéma de couleurs dont la plupart auraient peur – et cela fonctionne. La combinaison lumineuse d’orange et de noir est simple et engageante. Les couleurs contrastent juste assez pour que tout soit facile à lire. C’est également une touche agréable que les couleurs de la marque soient également dans les images.
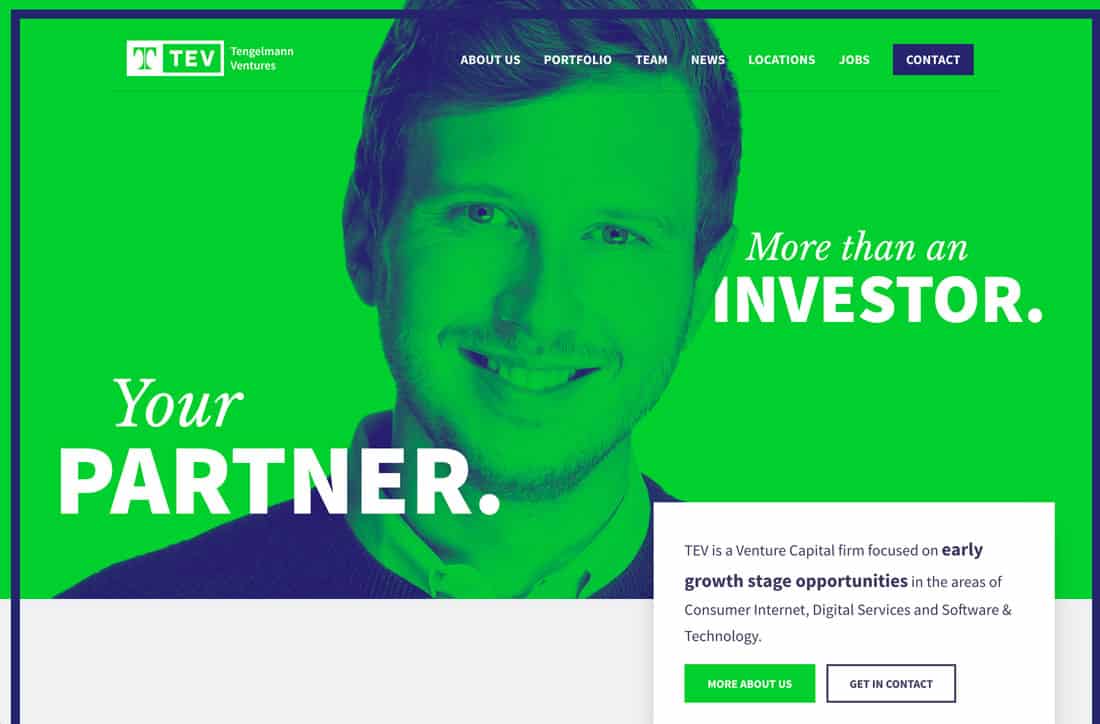
Tev

Tev est tout sauf ennuyeux avec un fond vert citron et une superposition de couleurs bicolores. C’est audacieux et le vert vous fait penser à l’argent – exactement ce que le site est conçu pour faire.
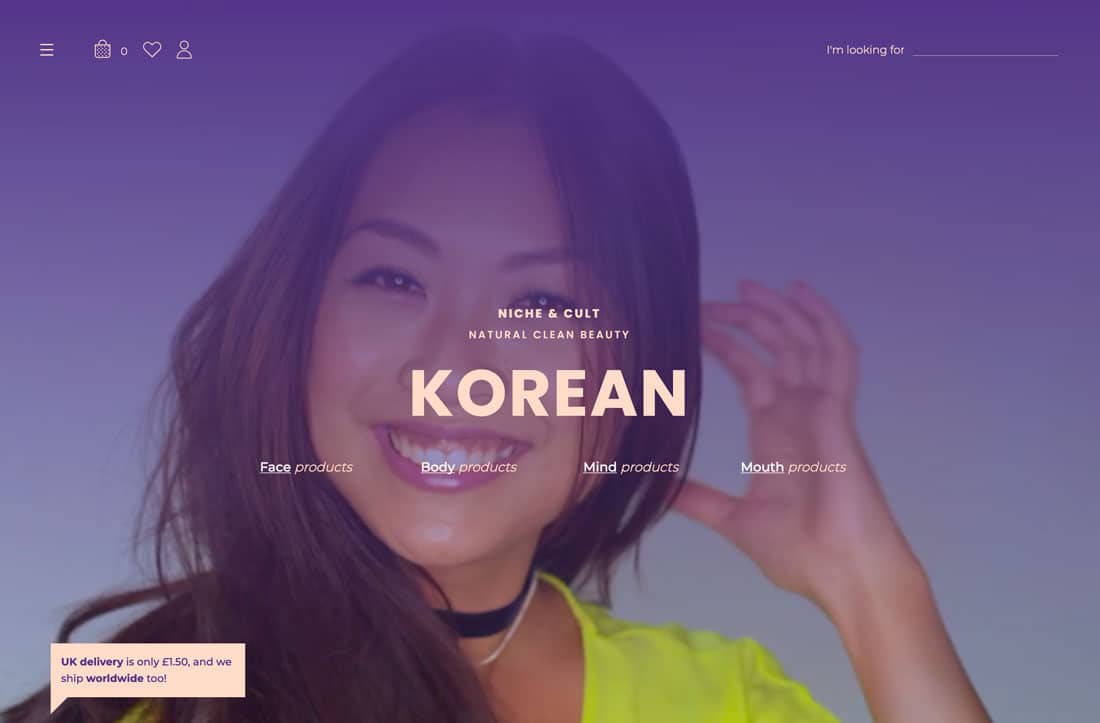
Niche & Cult

Niche & Cult utilise des teintes douces pour une marque de beauté à tendance plus féminine. Le rose doux rappelle certains tons de peau et une toile vierge pour le maquillage, tandis que le violet vif correspond à l’humeur du site.
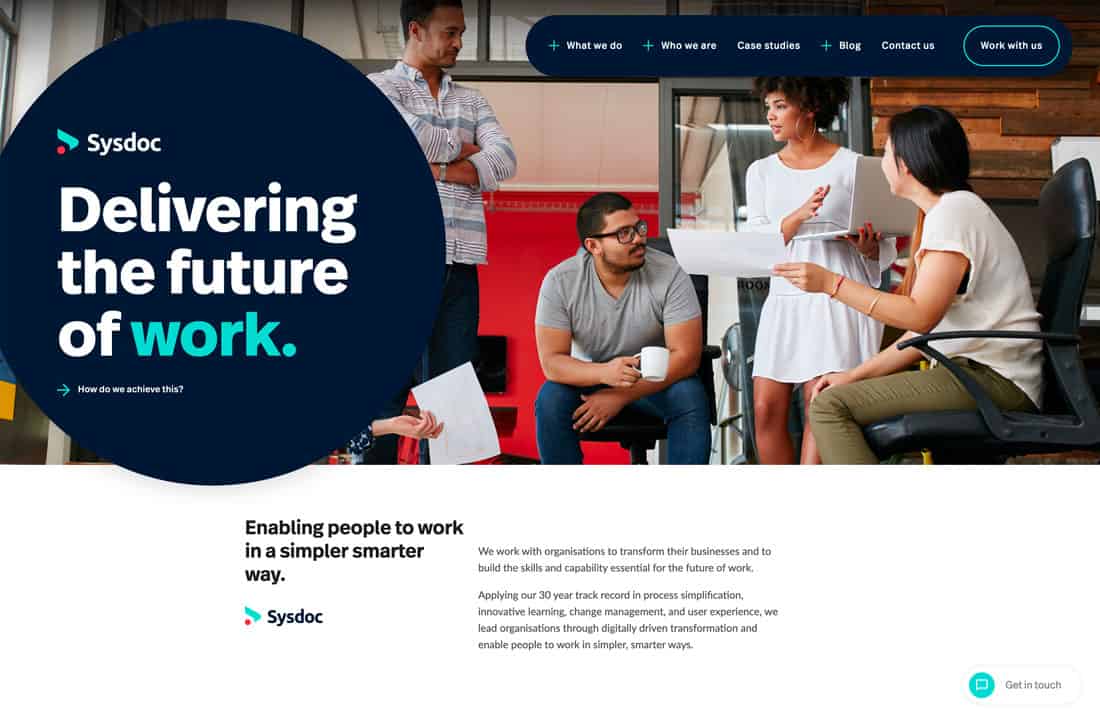
Sysdoc

Sysdoc crée une nouvelle tournure sur une palette de base de rouge, bleu et vert avec des options plus lumineuses et moins saturées pour le rouge et le vert. La palette est forte et douce et s’accorde avec presque tout autre ensemble d’éléments.
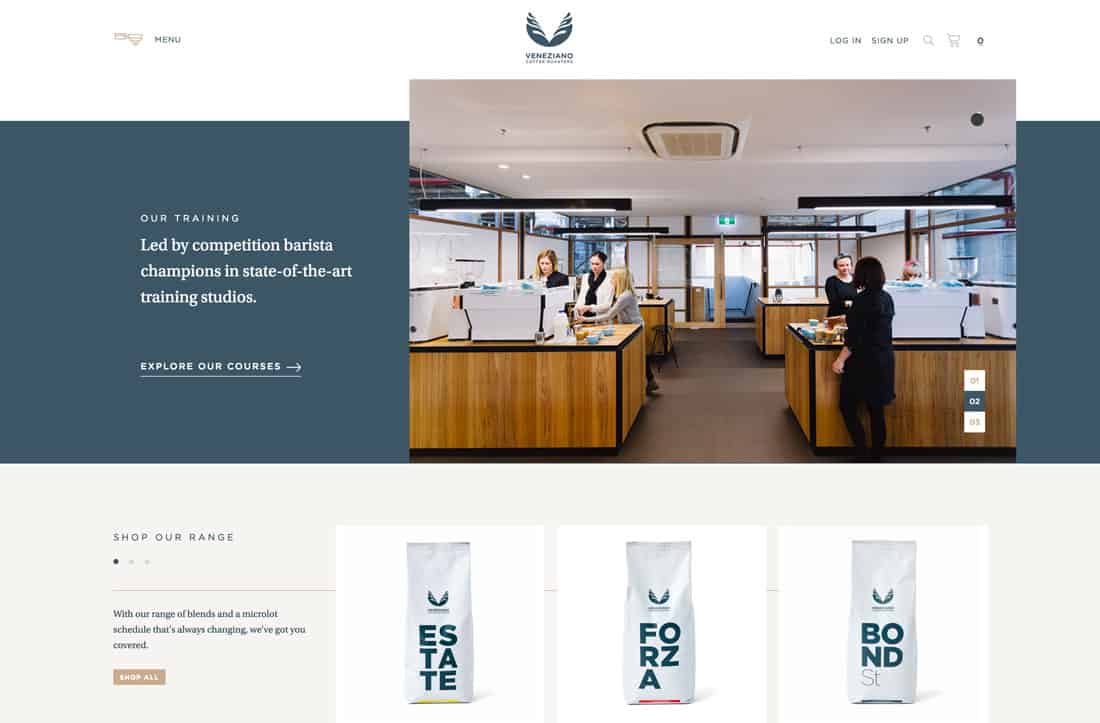
Veneziano Coffee Roasters

Veneziano Coffee Roasters revient à une palette plus sourde avec une combinaison gris-bleu et or qui est subtile et classe. Les couleurs s’associent bien à l’imagerie du site Web et créent juste la bonne sensation.
Better Energy

Better Energy utilise des couleurs vives associées à la nature – tirées de l’imagerie correspondante – pour créer une palette amusante pour raconter l’histoire de quelque chose qui pourrait ne pas être super intéressant à aborder.
Blast Galaxy

Nous ne pouvions pas passer à travers un tour d’horizon des tendances de couleurs cool sans regarder une palette des années 80. Tout ce qui vient des années 1980 semble être tendance et cela inclut les couleurs utilisées pour Blast Galaxy, une combinaison couramment observée de bleu, de violet et de rose avec un éclat néon.
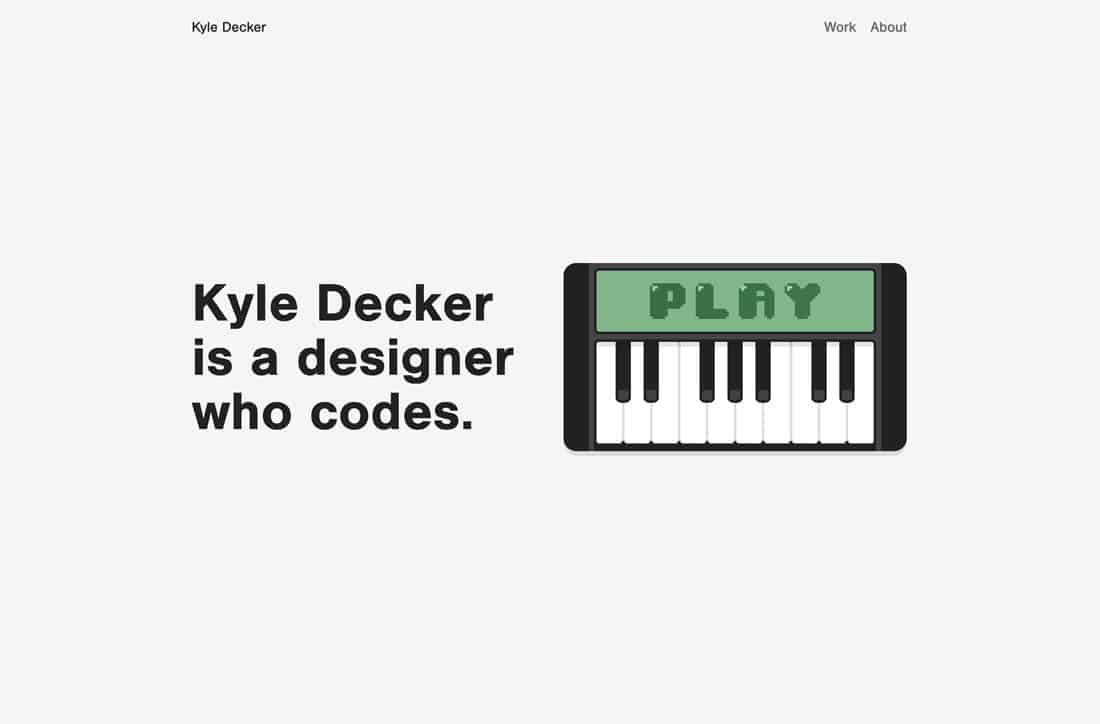
Kyle Decker Portfolio

Le portfolio de Kyle Decker est un autre site Web dont la palette de couleurs brille par sa simplicité. Il utilise une combinaison de neutres et une seule vraie couleur pour focaliser les yeux de l’utilisateur.
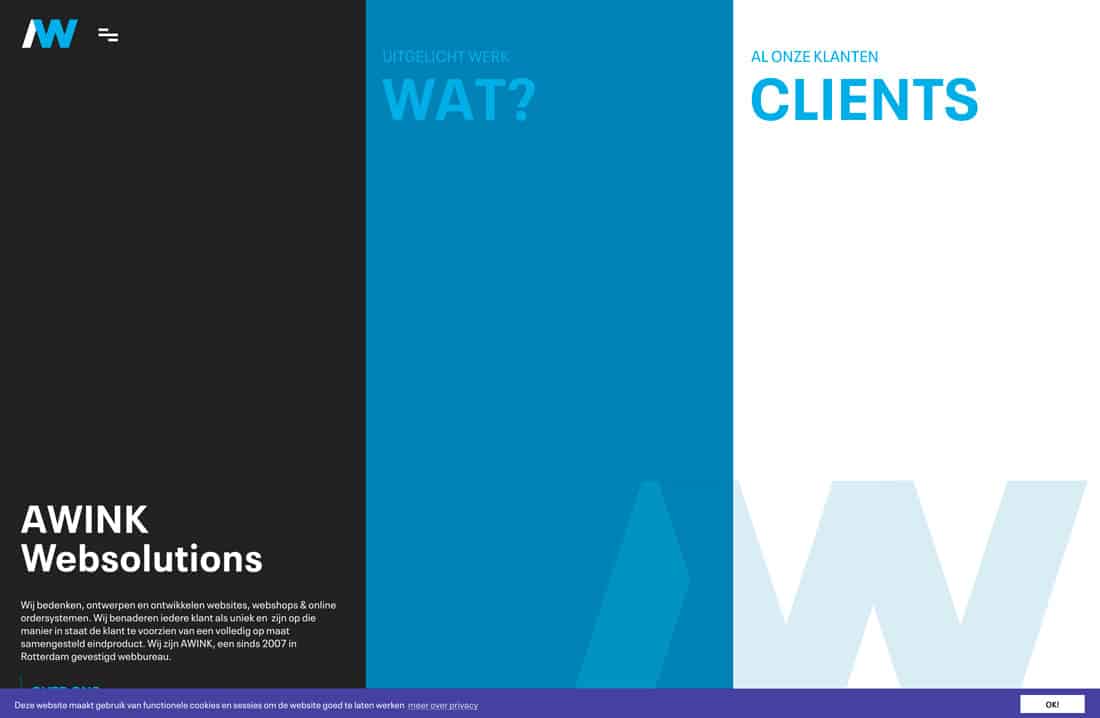
Awink

Awink Websolutions utilise également une grille de couleurs monotones avec des nuances de bleu variables. (Les bleus sont une option populaire lorsqu’il s’agit d’options monotones.) Celui-ci est juste un peu différent grâce aux accents plus profonds et plus sombres. De plus, les zones d’écran sombres et claires jouent presque une illusion d’optique, vous faisant croire qu’il y a plus de couleurs ici qu’il n’y en a réellement.
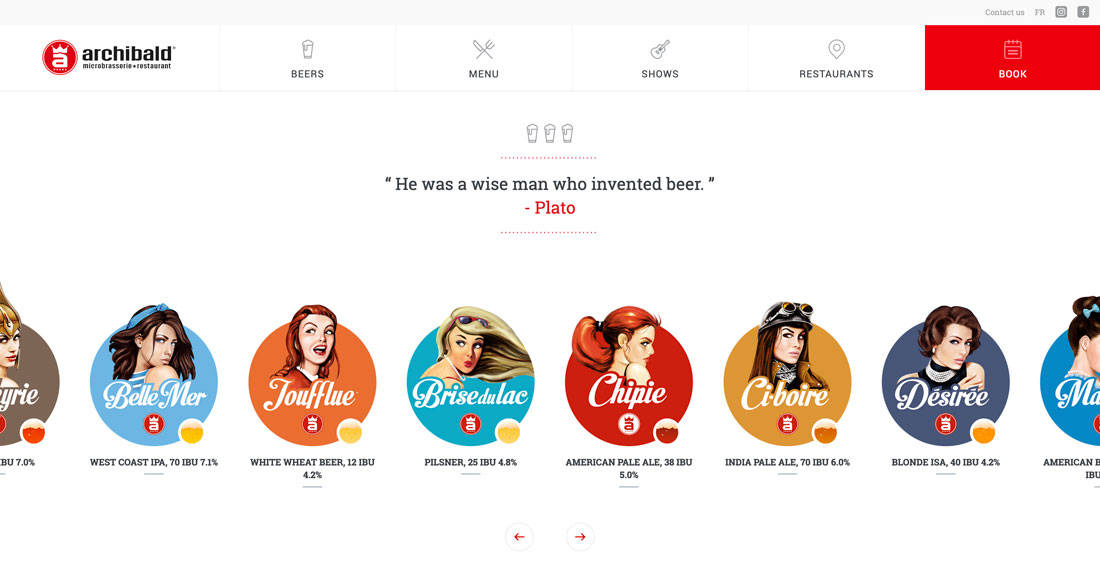
Archibald Microbrewery

Archibald Microbrewery utilise un arc-en-ciel de couleurs, mais la palette est étonnamment belle. Avec des couleurs toutes dans des saturations similaires et suivant un thème visuellement, cela s’accorde assez bien.
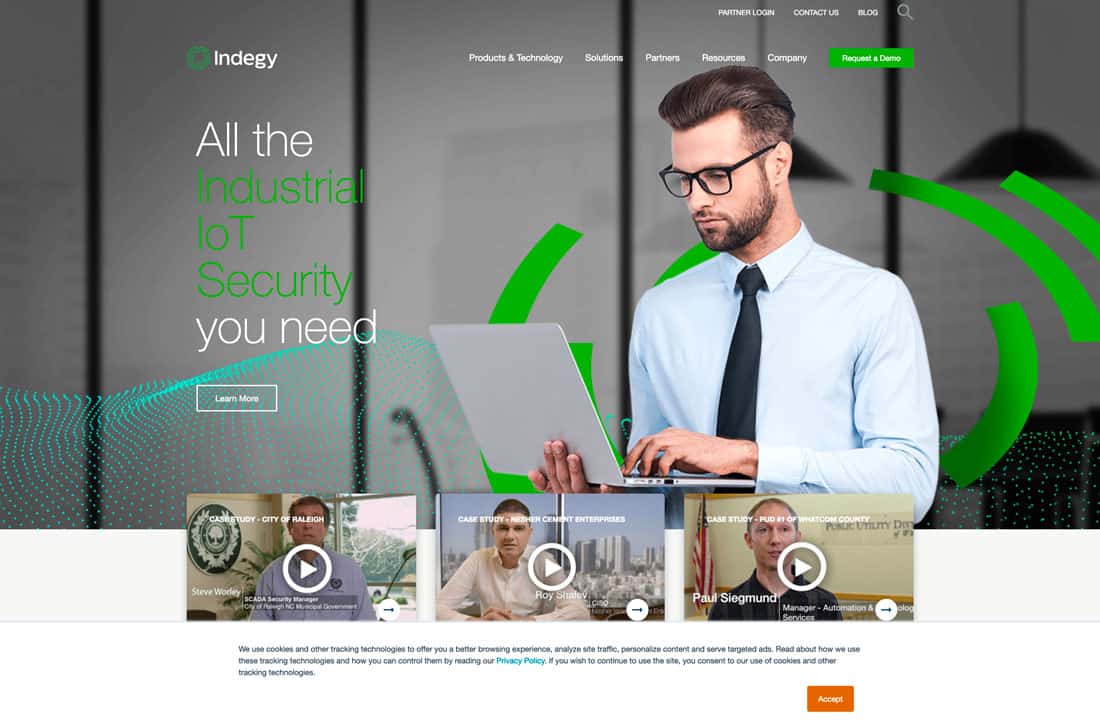
Indegy

Indegy utilise un vert vif contre beaucoup de photos et de couleurs vives. La couleur simple, associée principalement au gris et au blanc, ajoute une dureté moderne au design et aide à diriger les utilisateurs à travers le contenu. (Il y a aussi des accents sarcelle et orange pour des pops subtils de lumineux à d’autres endroits).
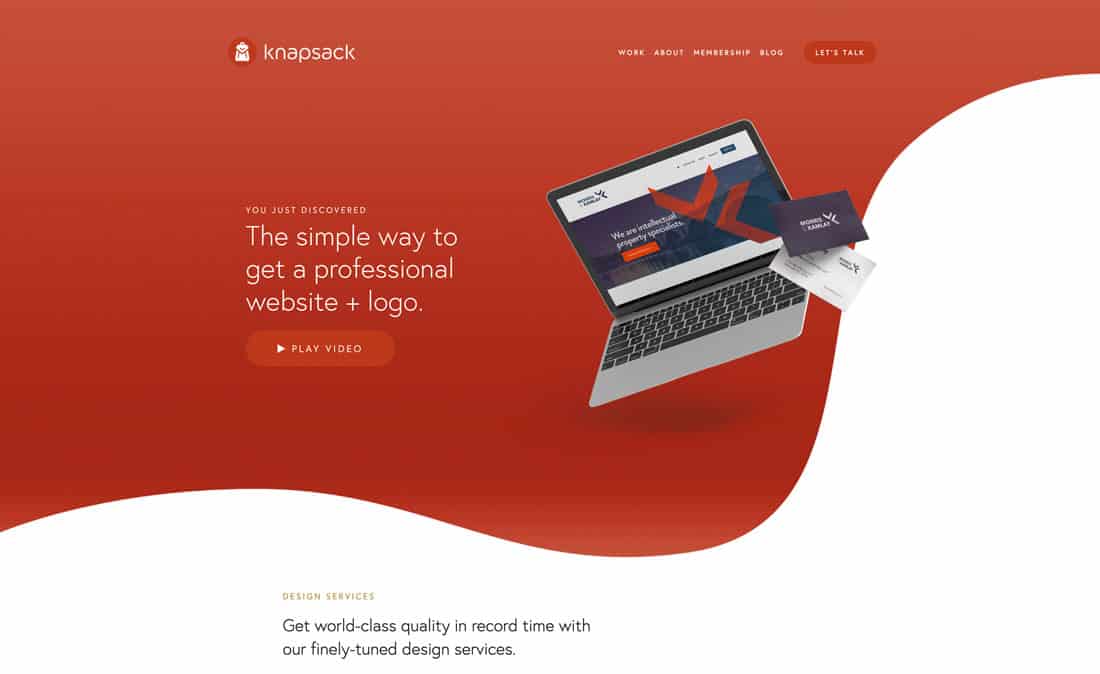
Knapsack

Knapsack utilise un schéma de couleur rouge vif avec des gradients pour ajouter de l’intérêt à une couleur qui peut être difficile à utiliser. Cela fonctionne parce qu’il n’y a pas beaucoup de visuels très énergiques en concurrence avec la palette lumineuse.
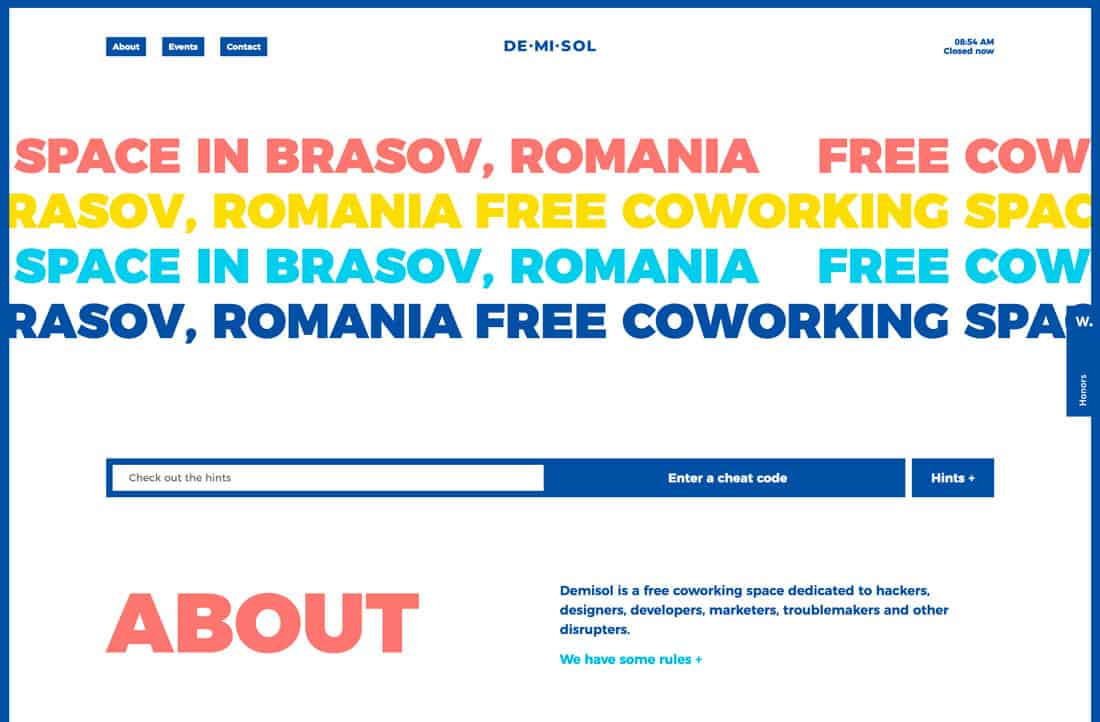
Demisol

Demisol utilise trop de couleurs et trop de gros éléments, et c’est quand même fabuleux. Parfois, jouer avec la couleur est une expérience ; testez-la et voyez si elle fonctionne.
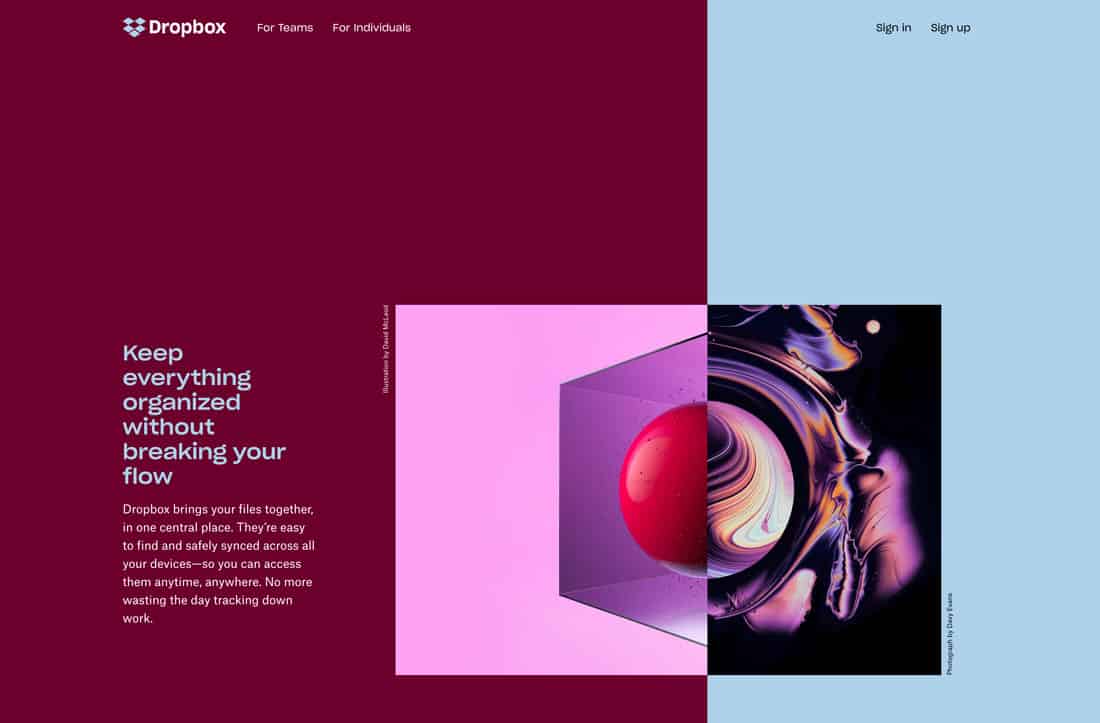
Dropbox

Dropbox a un autre de ces schémas de couleurs qui ne devraient pas fonctionner… mais qui le font. Le contraste entre le marron profond et le bleu bébé établit un grand mouvement des yeux à travers l’écran divisé. Les couleurs fonctionnent aussi bien comme éléments de texte sur la couleur opposée. Une fois de plus, cela prouve que parfois, il suffit d’essayer les options de couleurs et de voir comment elles fonctionnent.