Ti sembra mai che certi schemi di colore per siti web abbiano tutta l’attenzione? Come per ogni altro aspetto del web design, ci sono schemi di colore che tendono a fare tendenza più di altri. Colori brillanti, tavolozze nette, e anche alcuni schemi disadattati sono elementi di colore che fanno tendenza.
Ecco uno sguardo ad alcune delle migliori combinazioni di colori per siti web del 2021 (in nessun ordine particolare). Per ognuno, stiamo anche condividendo i codici colore che compongono gli elementi chiave del design, in modo che sia facile giocare con questi schemi di colore anche da soli!
Una delle maggiori tendenze negli schemi di colore che si possono notare sono l’uso del blu scuro e della marina, in particolare come colore dominante, e le sfumature di oro e rosso brillante o rosa per gli accenti. Questa combinazione scuro/chiaro è un’evoluzione del nero e del rosso in molti design minimal di qualche anno fa con un tocco più moderno.
Ecco alcuni grandi esempi di scelte di colore fatte bene, per ispirare il tuo prossimo progetto.
The Ultimate Designer Toolkit: 2 milioni di risorse
Envato Elements ti dà accesso illimitato a più di 2 milioni di risorse professionali di design, temi, modelli, foto, grafica e altro. Tutto ciò di cui avrai mai bisogno nel tuo toolkit di risorse di design.
Esplora le risorse di design
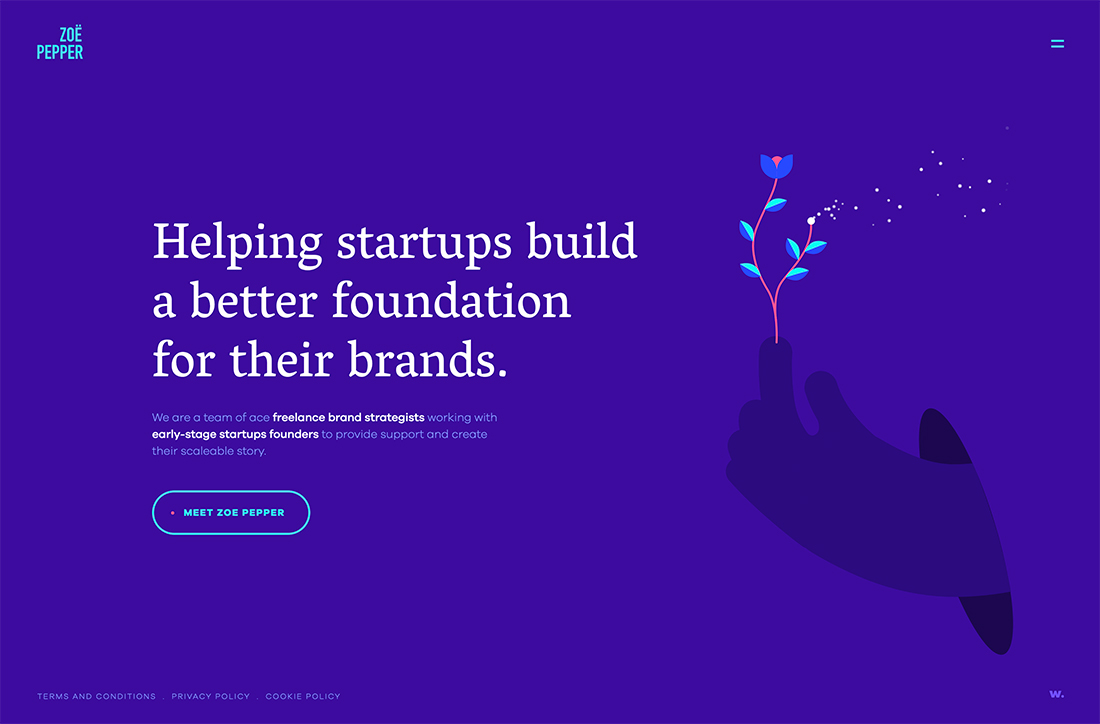
Zoe Pepper

Con uno sfondo blu brillante, è difficile non notare la divertente combinazione di colori di Zoe Pepper. Le opzioni di accento luminoso portano la palette di colori alla vita e funzionano eccezionalmente bene con l’animazione sulla homepage. La parte migliore di questa combinazione di colori potrebbe essere che è luminosa e allegra senza essere troppo brillante. Questo mostra la vera versatilità del blu quando viene usato con i giusti complementi di colore.
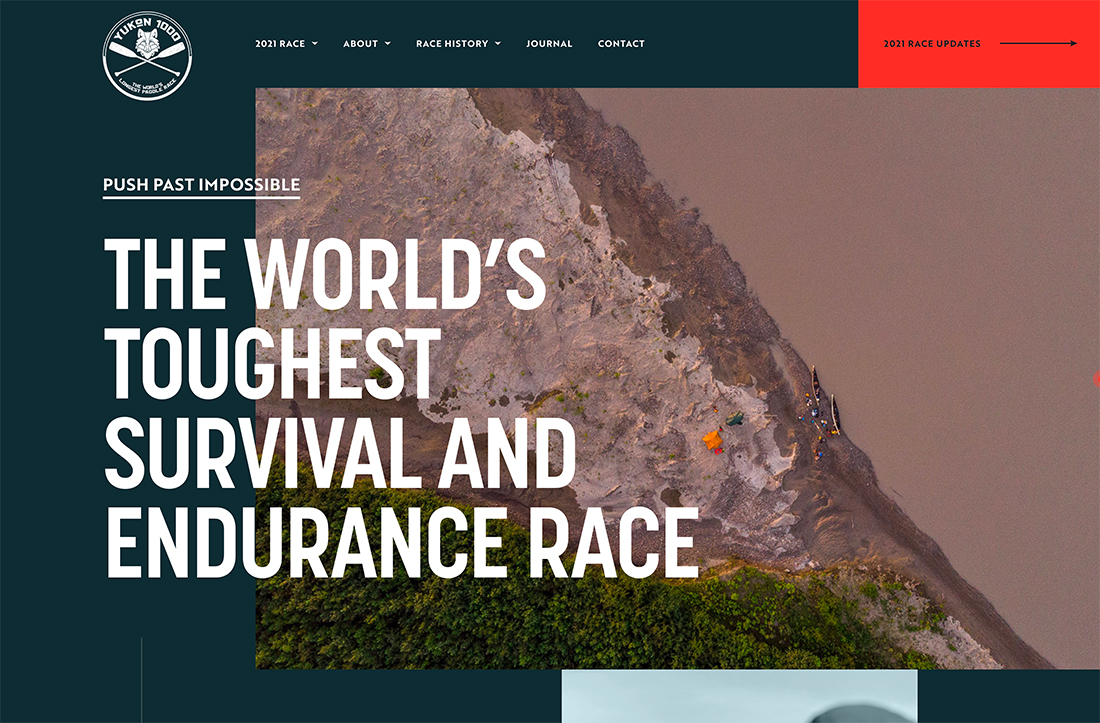
Yukon 1000

Yukon 1000 è anch’esso marcio in uno sfondo blu; qui con una colorazione più alzavola. L’accento rosso-arancione brillante è così saturo che non si può fare a meno di passare dall’alzavola smorzato ad esso. I valori di saturazione delle scelte di colore aggiungono profondità e sembra quasi di guardare da una tonalità opaca (alzavola) a una luminosa con un valore quasi neon (rosso-arancio).
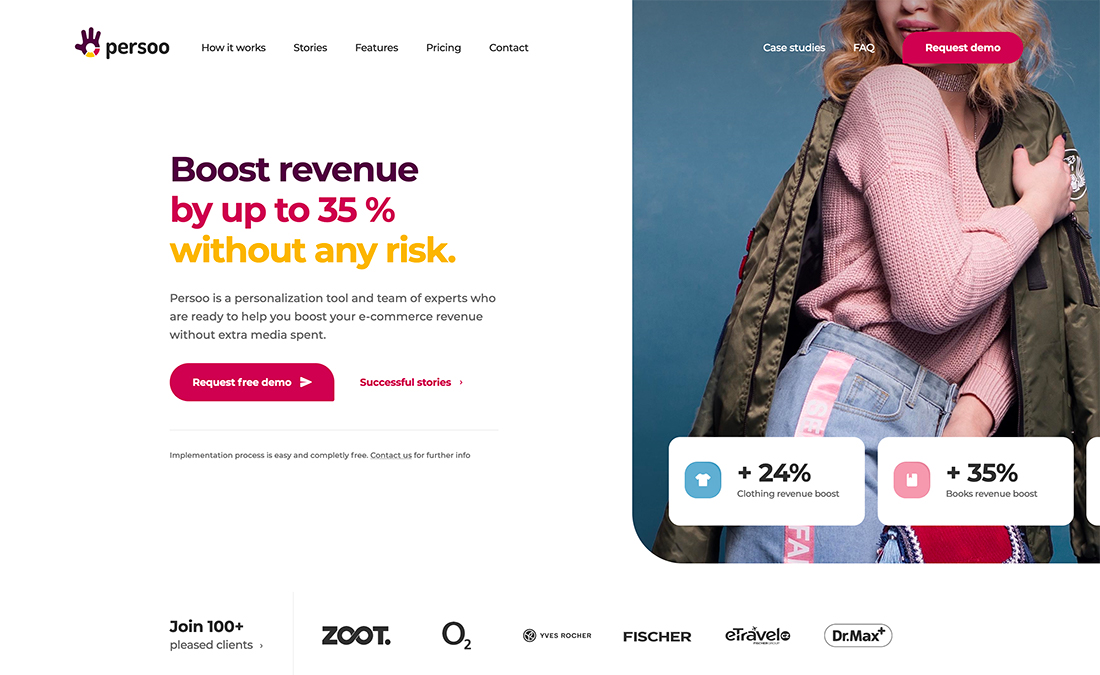
Persoo

Persoo usa una combinazione di colori che probabilmente non proveresti senza vederla prima. Il distinto trio di colori ha un’atmosfera un po’ femminile e allo stesso tempo si sente un po’ leggero. Le scelte di colore sono dirompenti per il sito web perché gli strumenti finanziari e di e-commerce spesso si attengono a una tavolozza di colori sicura basata su toni blu.
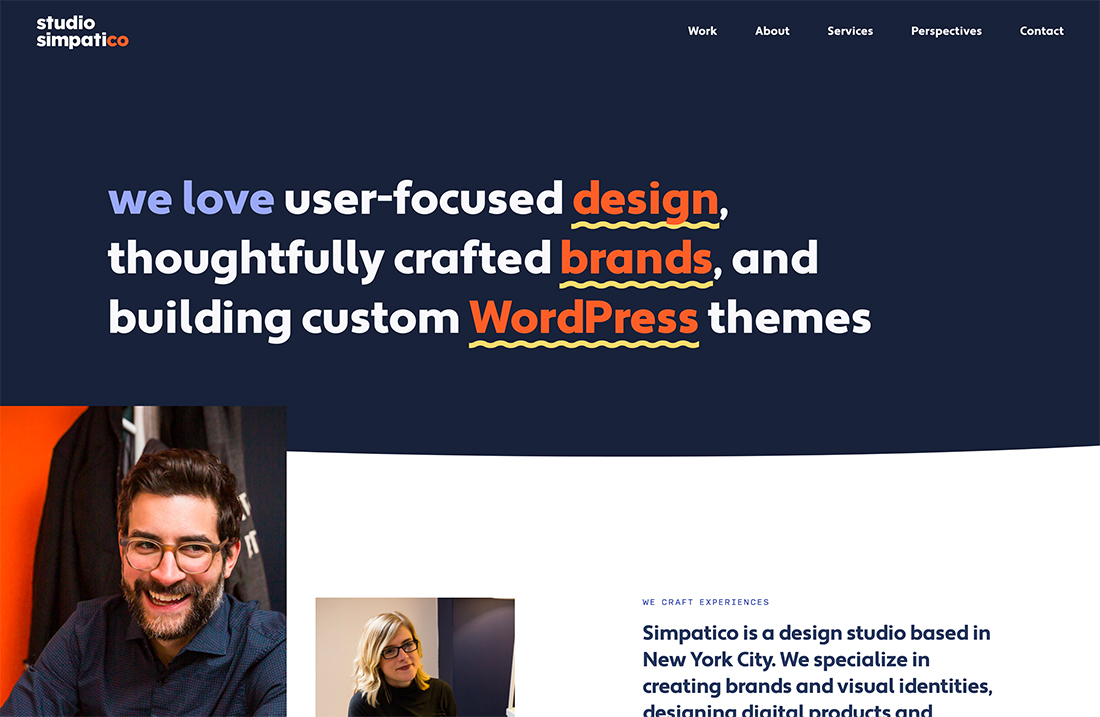
Studio Simpatico

Studio Simpatico porta il blu e il rosso al livello successivo con ulteriori colori d’accento per una tavolozza più ampia che colpisce. Ogni colore ha uno scopo – chiave per le palette con molte opzioni – e saturazioni di colore simili rendono il tutto mesh. Ognuno dei colori d’accento ha una sensazione simile che è nella gamma dei toni medi senza essere troppo noioso o luminoso.
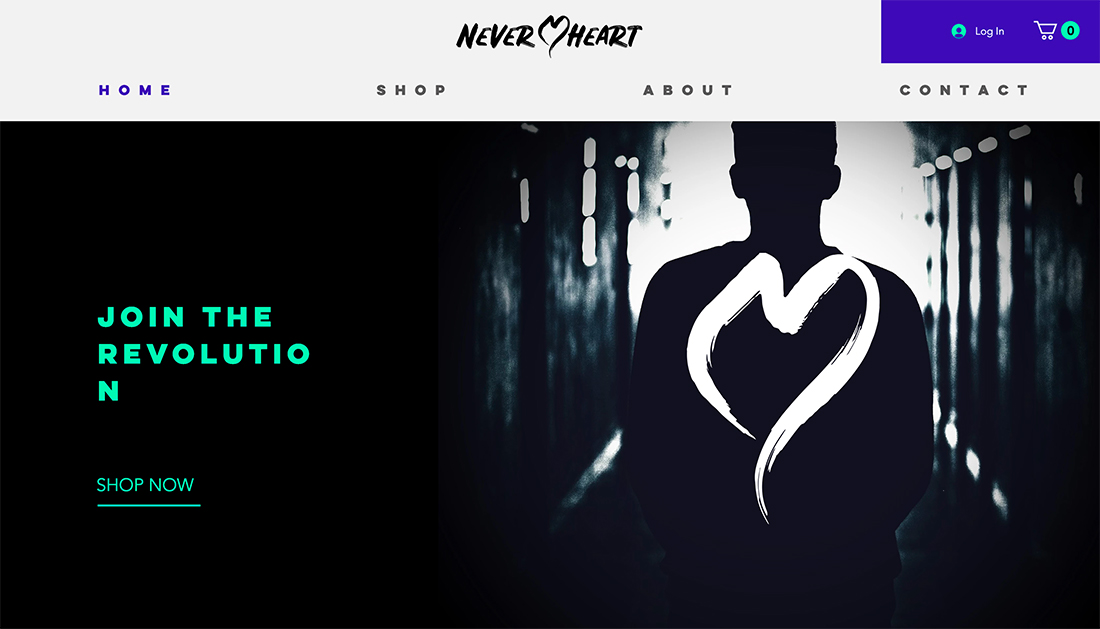
Neverheart

Un’altra cosa che stiamo vedendo con il colore sono i design che usano neri ricchi invece del vecchio standby #000000. Il nero ricco fornisce più profondità alle immagini ed è ottimo per larghe strisce e sfondi. Qui, si combina bene con un blu violaceo e un verde menta brillante. Il risultato è moderno e interessante.
Carnival Sounds

Carnival Sounds riesce a combinare colori che di nuovo sembrano fuori posto quando li vedi. Il profondo smeraldo con il giallo e il nero sono facili da leggere, creano un grande flusso di occhi attraverso lo schermo, e ti fanno fermare a guardare a causa della natura insolita della combinazione di colori.
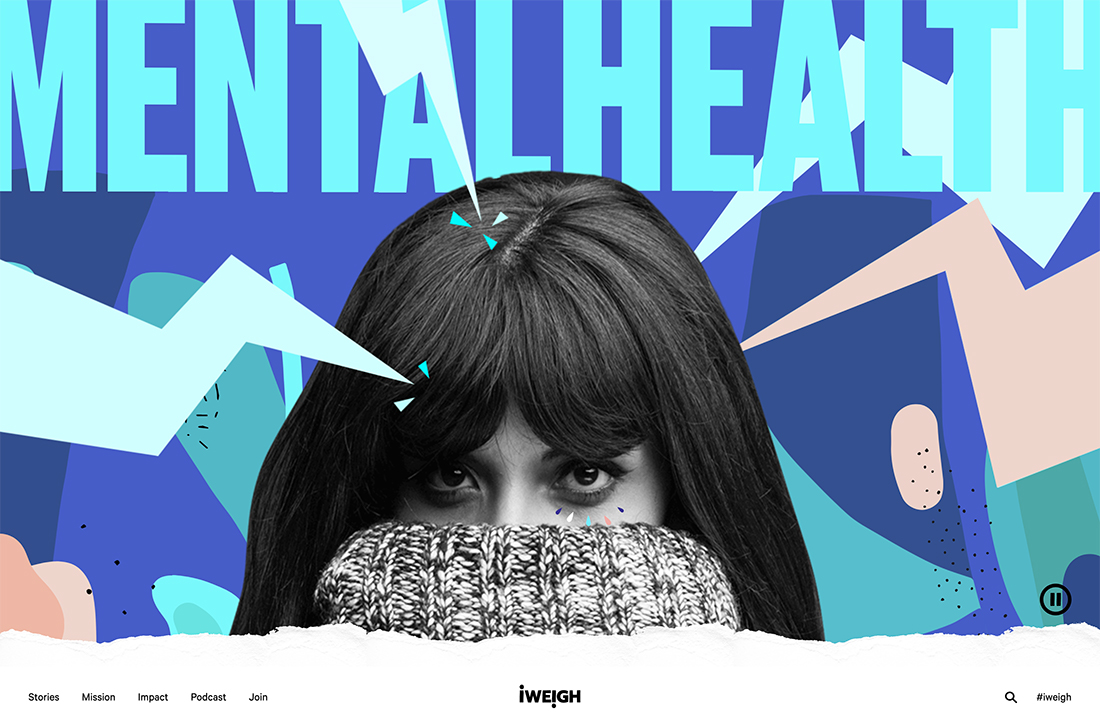
I Weigh Community

Luminoso e brillante potrebbero essere i modi migliori per descrivere questa combinazione di colori del sito web di I Weigh Community. Lo schema a tre colori esplode in sei grandi opzioni con l’uso di tinte di ogni tonalità. Il risultato è semplicemente sbalorditivo senza travolgerti con il colore. Questa è una tecnica che più design potrebbero sfruttare per un look moderno con molto colore.
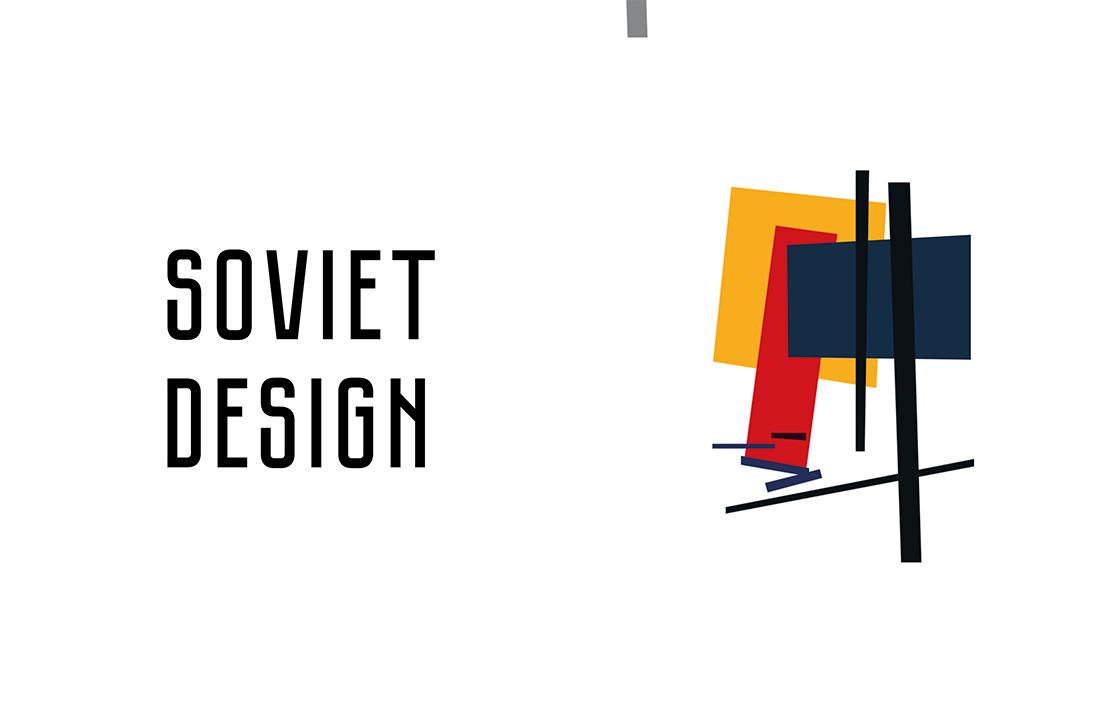
Soviet Design

Soviet Design usa un classico trio di colori con un tocco più profondamente saturo. Crea una certa oscurità e stabilisce l’atmosfera del progetto. Da notare che anche il nero qui è un nero ricco. Lo spazio bianco unisce l’oscurità e la natura sobria di questa combinazione di colori in modo che non sia troppo pesante.
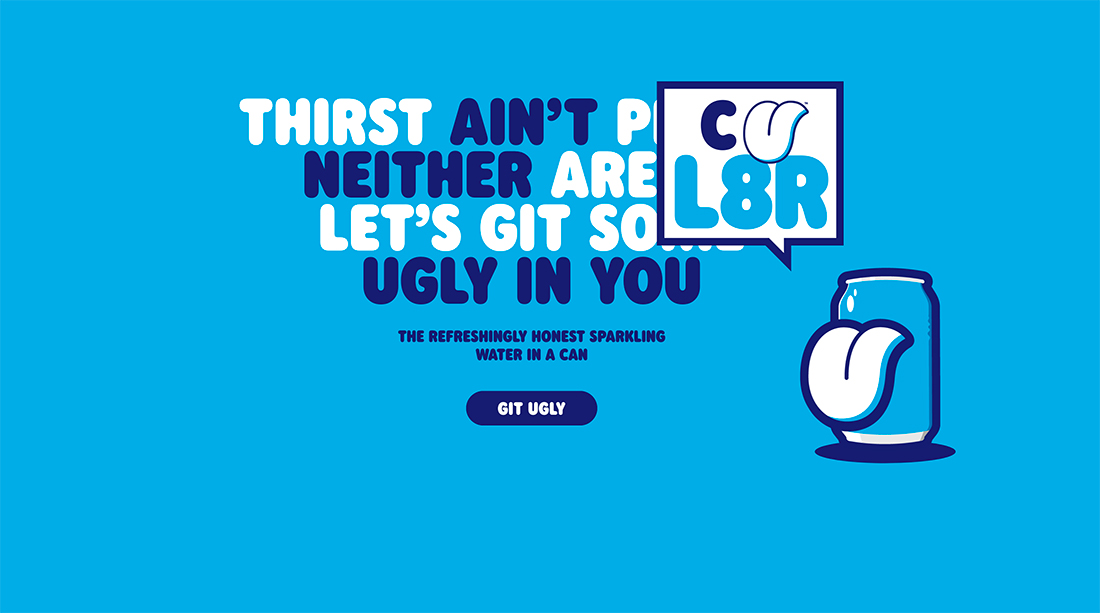
Ugly Drinks

Gli schemi blu non passano mai di moda. Questa combinazione di blu scuro su azzurro di Ugly Drinks mostra che il blu può essere anche divertente. Il semplice colore di sfondo è divertente e rende il resto del design facile da leggere e capire. È anche un look distinto che si differenzia dalla proliferazione di sfondi bianchi o fotografici e di intestazioni di eroi tra molti design di siti web.
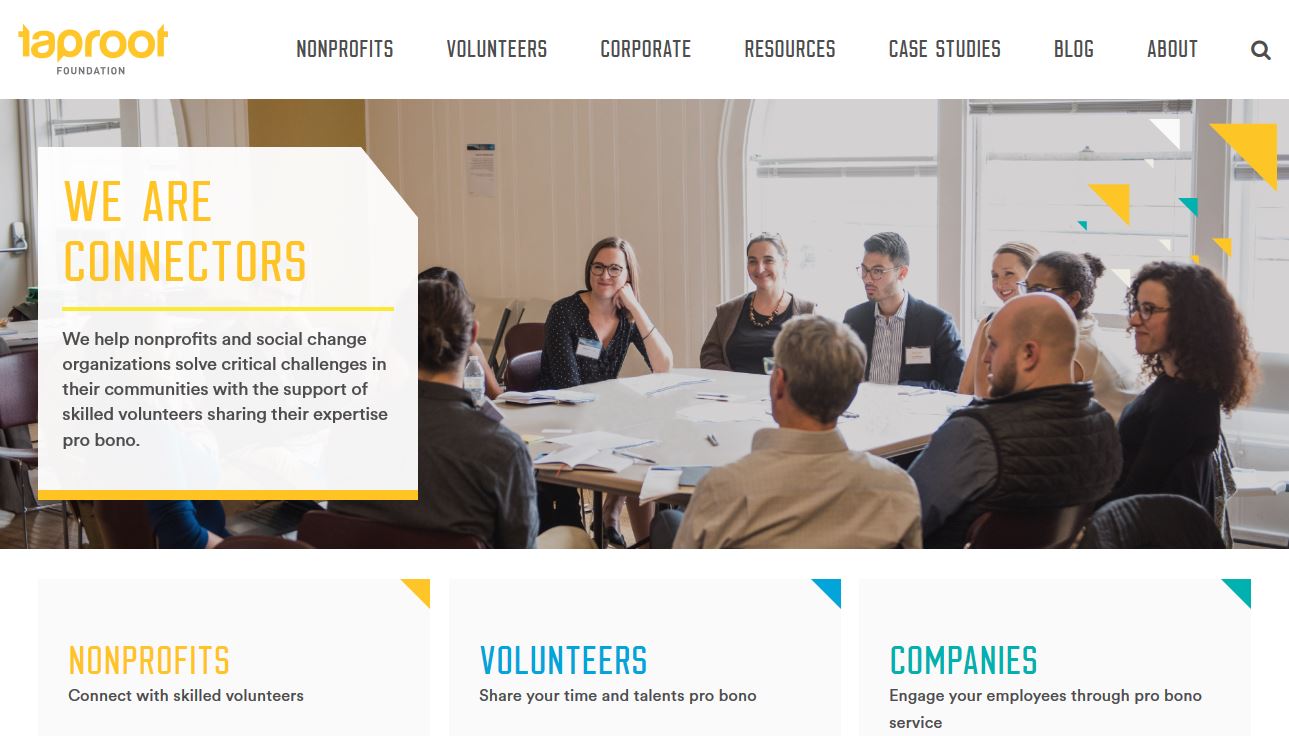
Taproot Foundation

Taproot Foundation usa uno dei migliori e più colorati schemi di colori per siti web. La combinazione di giallo, blu e verde kelly funziona insieme per spiegare le diverse sfaccettature del gruppo che aiuta le organizzazioni non profit. Non è una combinazione di colori del sito web che si vede spesso, ma il colore brillante con uno sfondo bianco è un’opzione di grande tendenza.
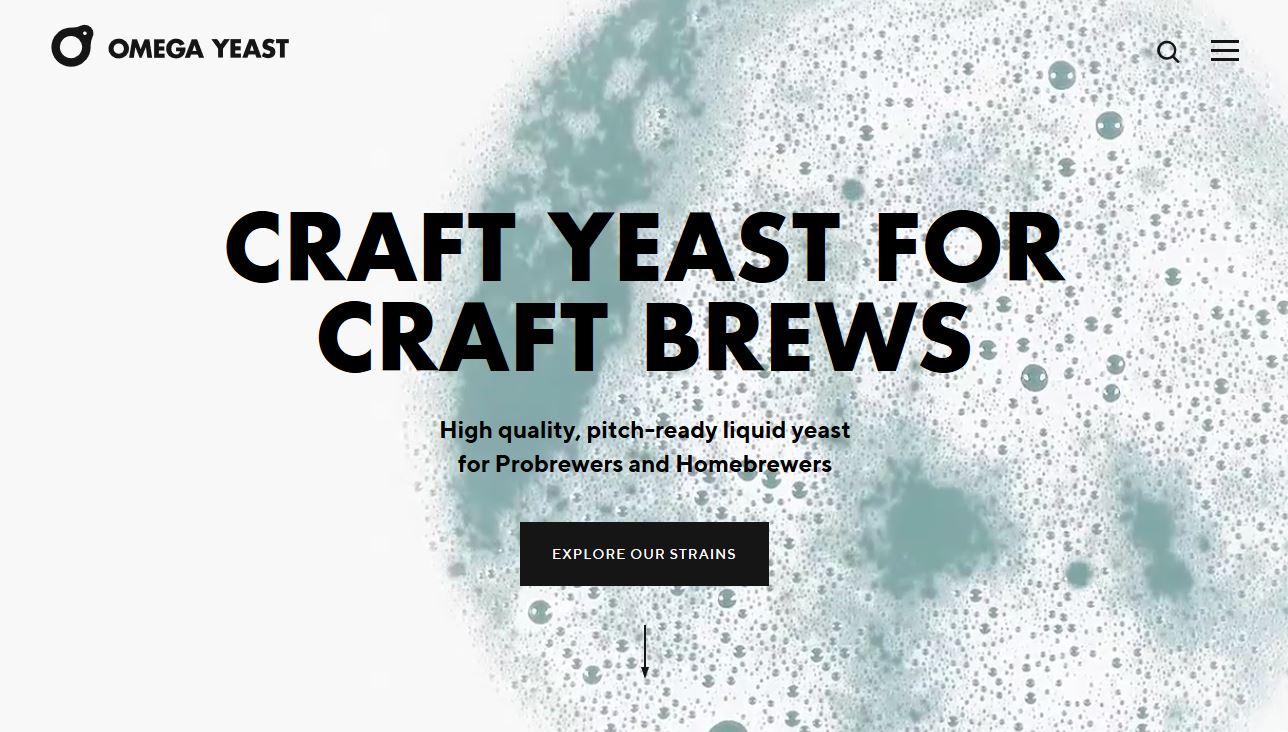
Omega Yeast

Omega Yeast non sembra avere una palette di colori oltre il bianco e il nero a prima vista, ma questo design del sito web fa qualcosa che è una grande idea nelle tendenze del colore. La combinazione di colori è radicata nell’immagine principale – in questo caso un video – piuttosto che uno sfondo o elementi colorati dell’interfaccia utente. Questa tendenza del colore sta diventando più comune perché i designer stanno usando immagini a tutto schermo per raccontare la storia di un marchio.
Farm Food

Farm Food usa una palette semplice e naturale con uno sfondo bianco in stile minimal con verdi oliva brillanti per attirare l’attenzione. Inoltre la palette ha una caratteristica monotona con un oliva chiara e scura per gli elementi. (È più facile vedere questo cambiamento di colore nello stato di hover del pulsante.) Questa potrebbe non essere una coppia di colori a cui si arriva per prima, ma è davvero sorprendente.
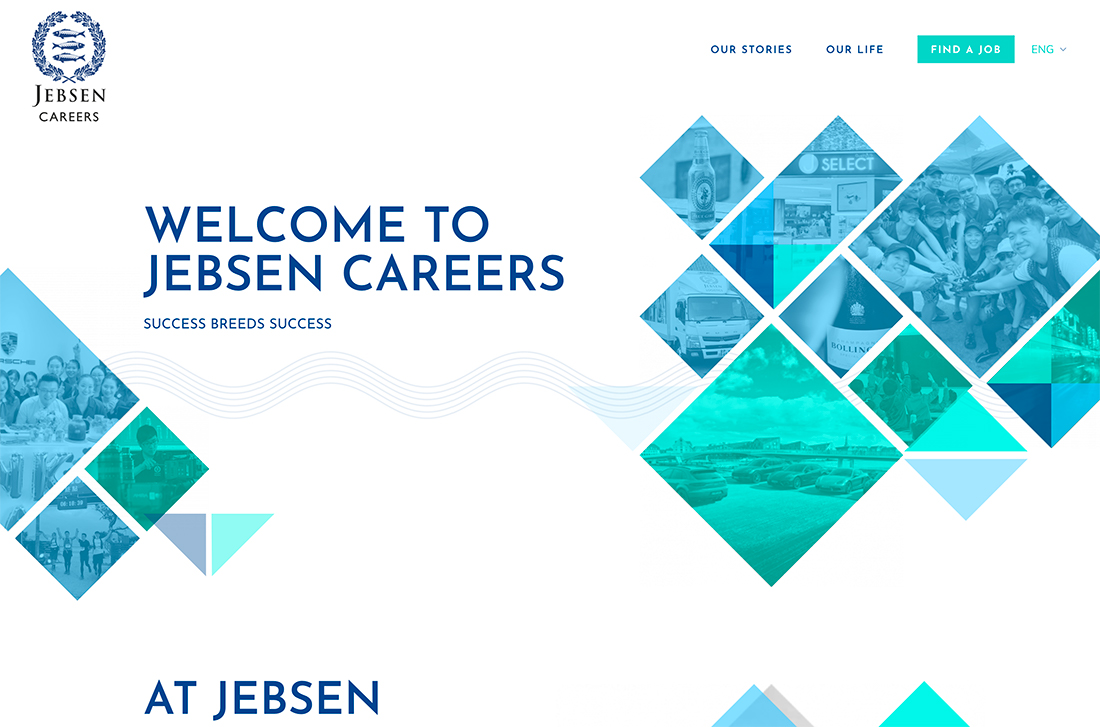
Jebsen Careers

Jebsen Careers usa blu e verdi tenui per creare sorprendenti sovrapposizioni di colore ed elementi di design con colori più saturi. La combinazione funziona benissimo su uno sfondo bianco e mostra davvero cosa si può fare lavorando con variazioni dello stesso colore. Il blu usato per gli elementi di testo e il logo migliora ulteriormente l’uso complessivo del colore.
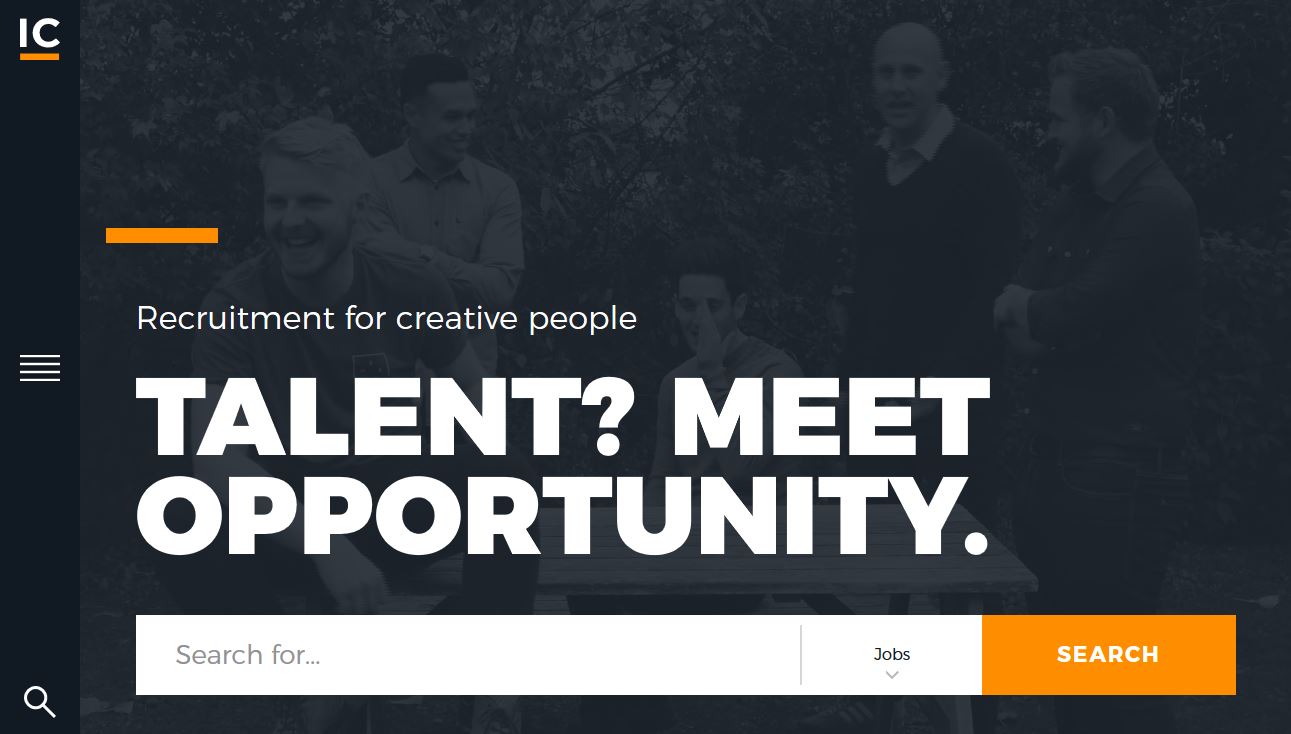
IC Creative

IC Creative usa una sovrapposizione di colore scuro – nero che non è veramente nero – con un colore d’accento luminoso e molto bianco per creare una scena invitante. Le sovrapposizioni di colore in quasi tutte le tonalità sono una tendenza importante nel colore dei siti web e una ricca opzione nera come quella qui è un bel modo per dare agli altri contenuti molto spazio sullo schermo. Basta notare il titolo sovradimensionato e gli accenti luminosi e le chiamate all’azione.
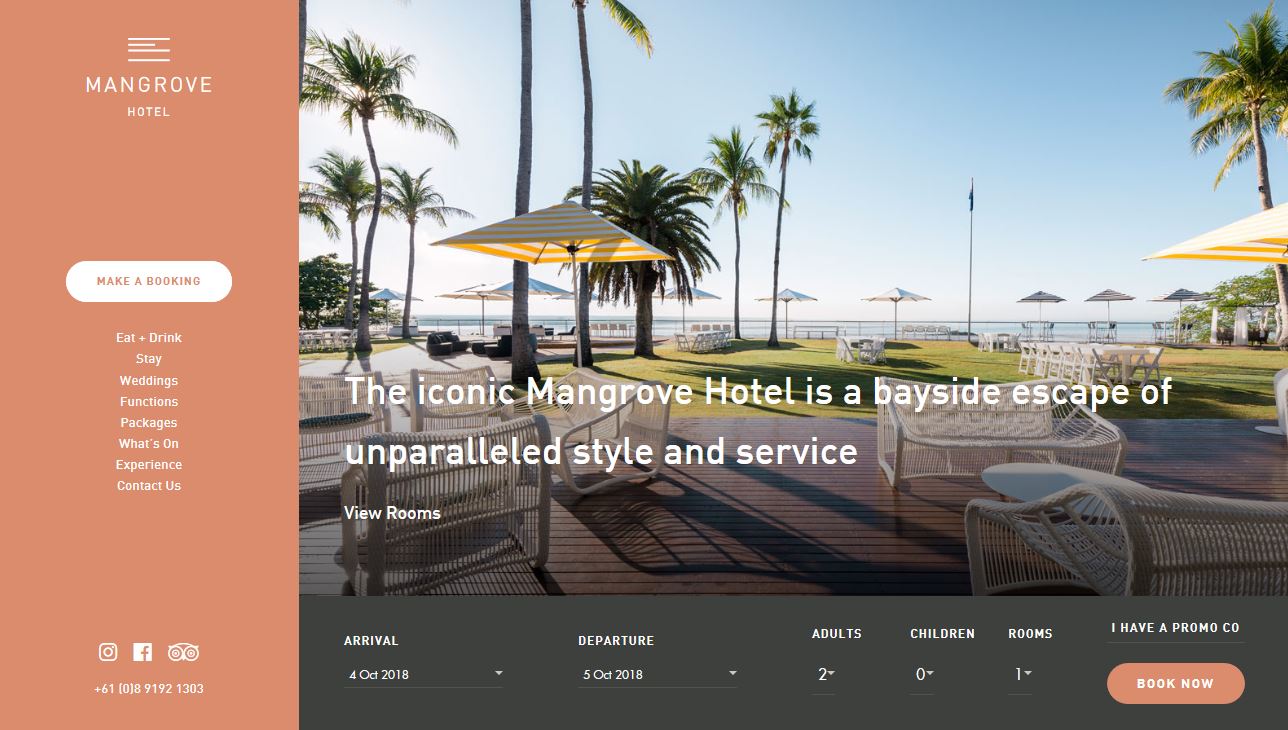
Mangrove Hotel

Mentre le palette di colori brillanti hanno praticamente dominato il design dei siti web per alcuni anni, c’è un ritorno a palette più tenui per alcuni progetti. Il tono carnoso di Mangrove Hotel è caldo e completa bene il contenuto. (Questo stesso colore è apparso anche in alcune comunicazioni di marketing di Twitter.)
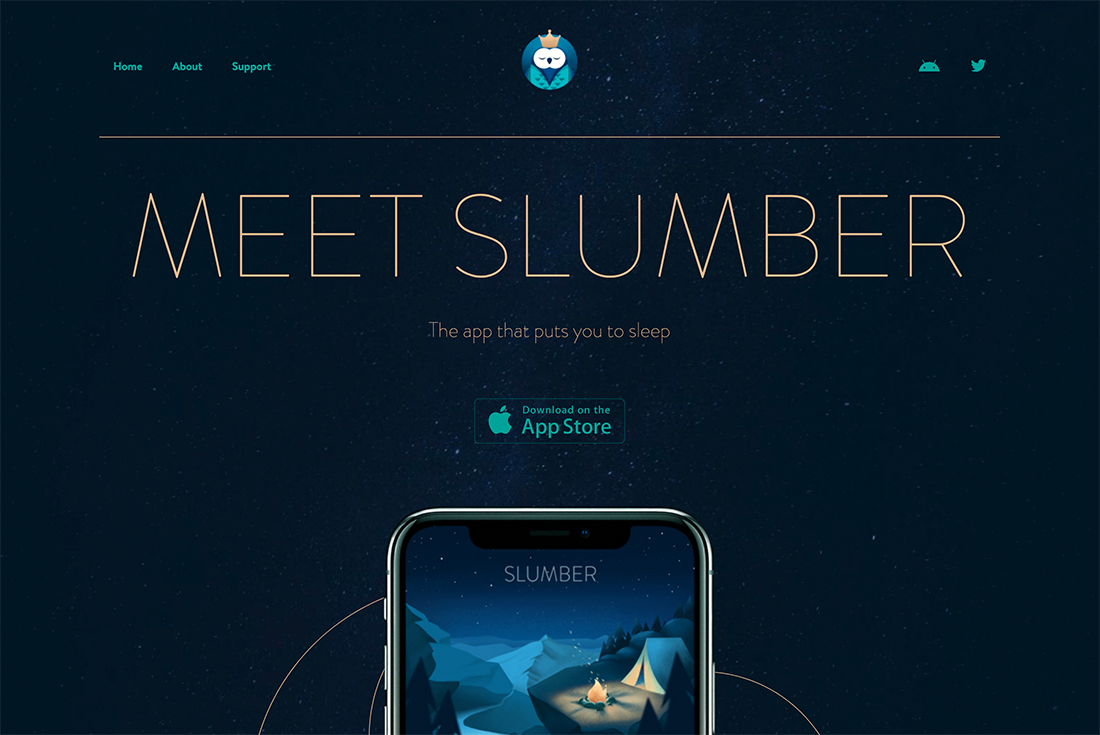
Slumber

Slumber fa grande uso del colore Pantone dell’anno – Classic Blue – nelle immagini delle app e nei toni scuri sullo sfondo e nel logo. L’abbinamento con l’oro e il verde è super trendy, elegante, e segue il tema della notte e del sonno.
Atlanta Brewing

Atlanta Brewing usa anche un rosso dominante con molti altri colori di accento. Si noti che la tavolozza non è solo parte del design del sito web, ma si estende anche alla confezione del prodotto. Hanno una palette piuttosto ampia con colori primari come base e un ricco sfondo bianco e nero.
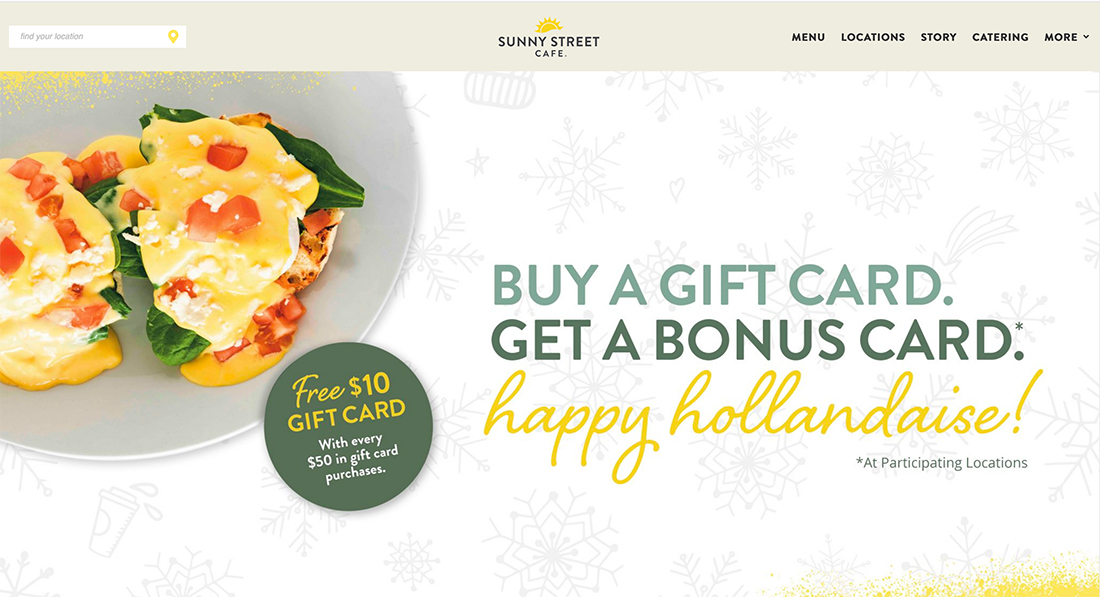
Sunny Street Cafe

Sunny Street Café è luminoso con una palette di colori che si abbina perfettamente alle immagini e al linguaggio nel design. Verdi e gialli insieme sono una combinazione insolita, ma sembra amichevole e giusta per il design di questo posto per la colazione e il pranzo. Il tema del colore fa anche risaltare bene le immagini del cibo.
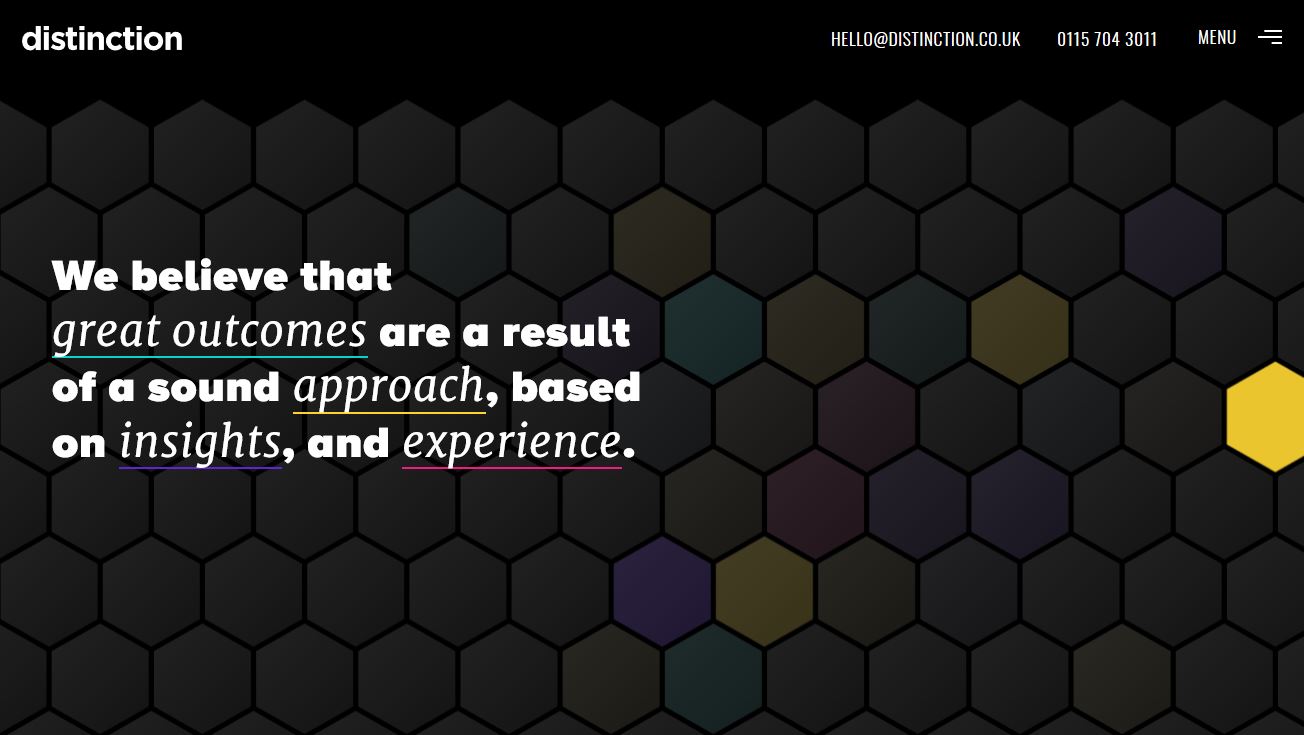
Distinction

Distinction usa la stessa base nera per la sua palette di colori con un arcobaleno di colori d’accento. Se vuoi una palette di colori ad ampio raggio, questo è il modo di usare la tendenza in modo efficace.
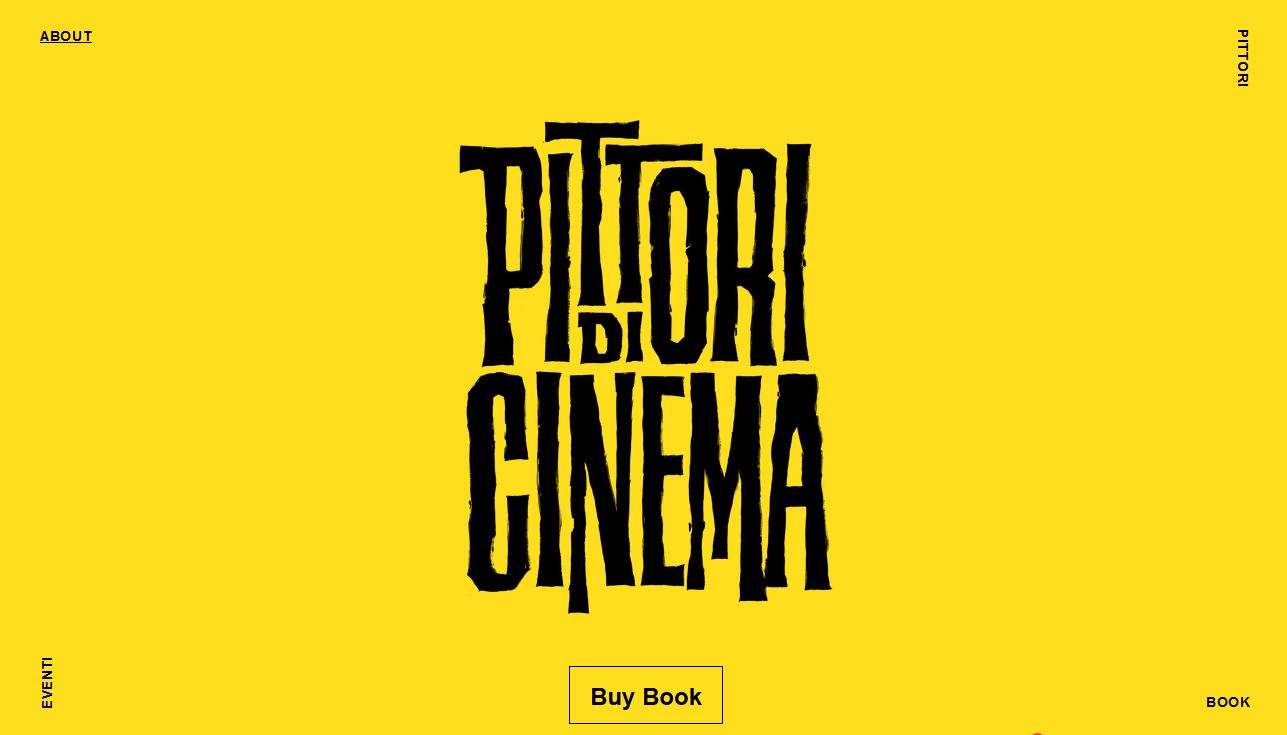
Pittori di Cinema

Il minimalismo può essere anche a colori, come evidenziato da Pittori di Cinema. Lo schema giallo brillante con il nero è un’opzione comune di minimalismo ad alto colore. Più luminosa è la palette di colori per questo stile, più sembra essere di tendenza.
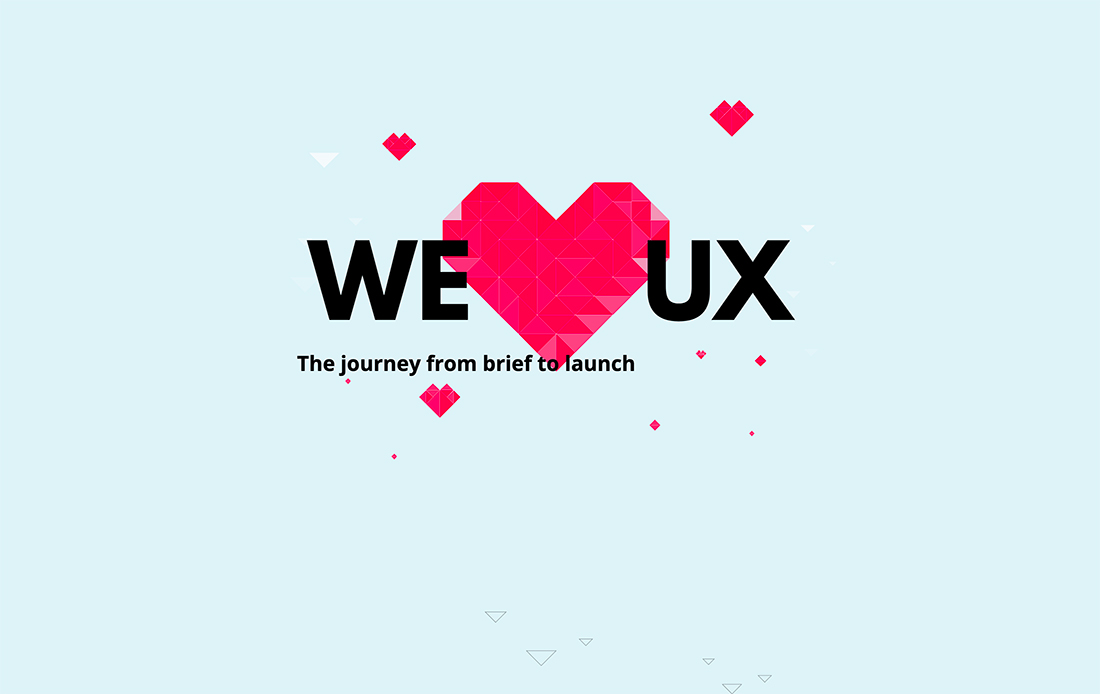
We (Heart) UX

We (Heart) UX usa una semplice palette di colori con uno sfondo blu pallido – scelta adorabile – e sfumature di rosso rosato per l’elemento artistico principale. Mettere insieme questi colori con uno stile geo funky è trendy, moderno e semplicemente divertente da guardare.
Proud & Torn

Proud & Torn usa lo stesso concetto di tono gioiellocon una combinazione di colori leggermente più tenui. La palette di colori più sottile aiuta a creare interesse visivo per un sito web che presenta molte immagini incolori.
Baobla

Baobla presenta un gradiente divertente in una combinazione di colori monotona. Questo stile di palette di colori è ideale per nuovi marchi o identità di prodotto o se si sta cercando di avere un grande impatto con una tonalità audace.
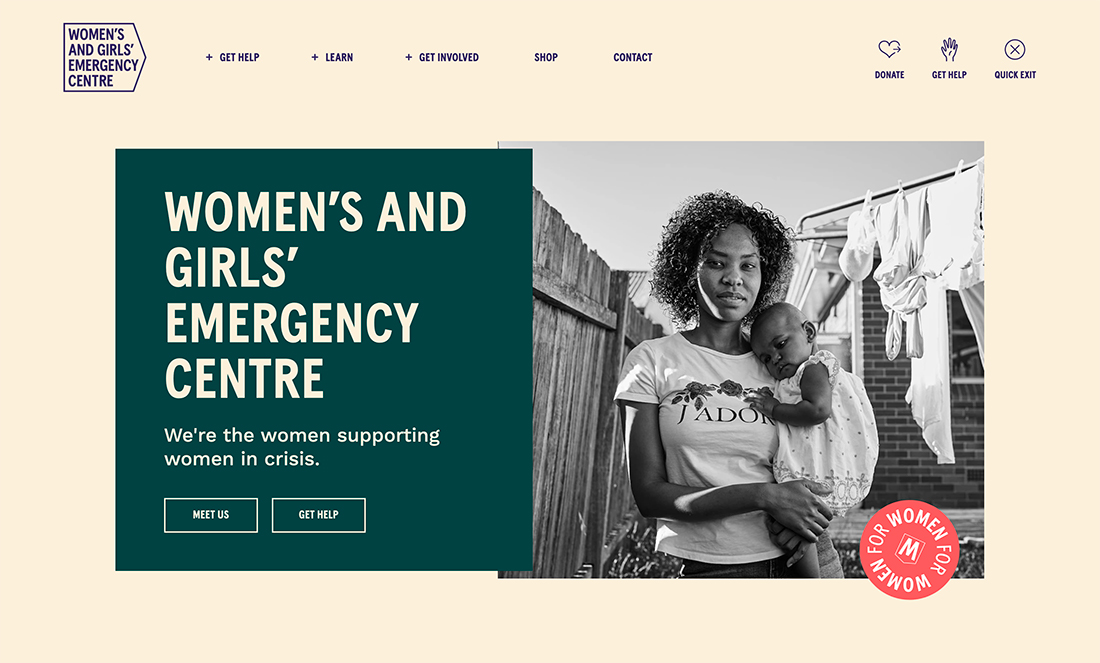
Women’s and Girls’ Emergency Centre

Women’s and Girls’ Emergency Centre ha scelto una palette di colori che non è eccessivamente femminile, aiutando a dare più forza al suo messaggio con colori audaci. Le scelte di colore sono ad alto contrasto e facili da vedere e da leggere. La scelta dell’accento luminoso è di tendenza e aggiunge enfasi a quell’elemento.
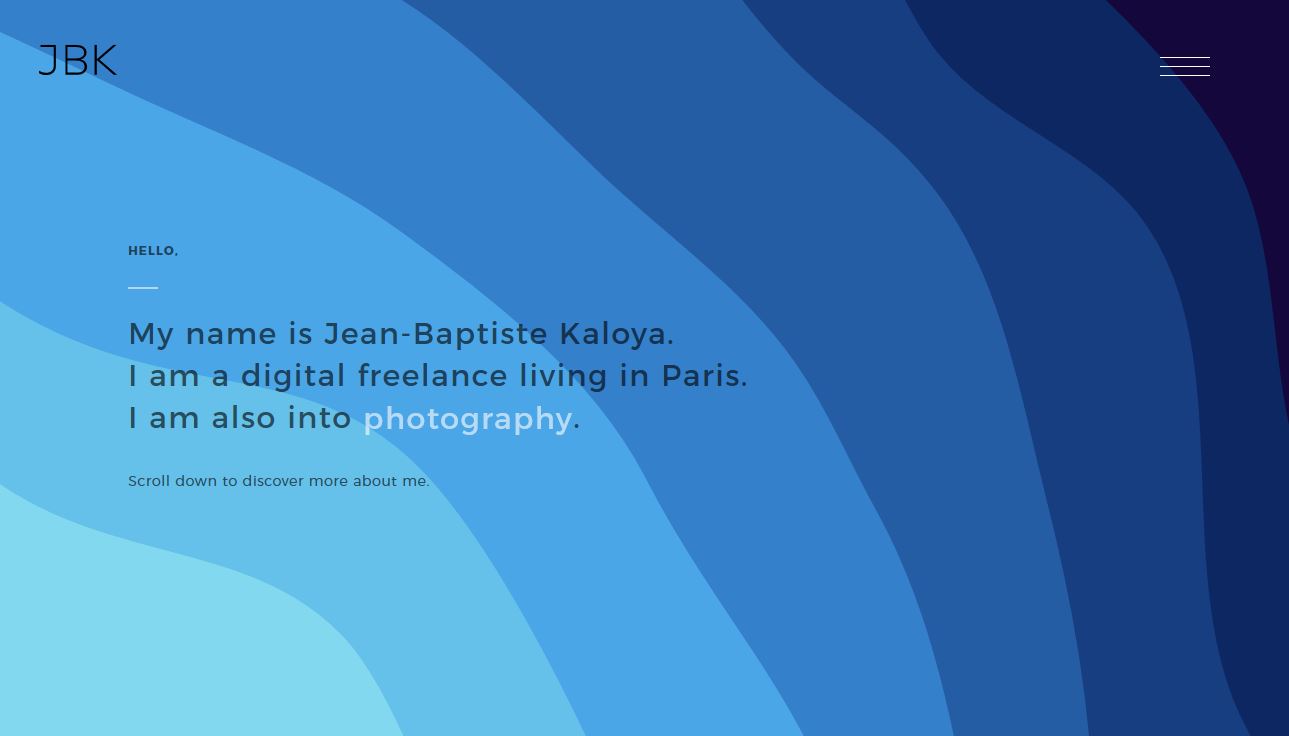
Jean-Baptiste Kaloya Portfolio

Jean-Baptiste Kaloya trasforma probabilmente il colore più popolare nel design dei siti web in una tavolozza monotona con vari gradi di blu. Notate anche i gradienti morbidi sui blu più chiari.
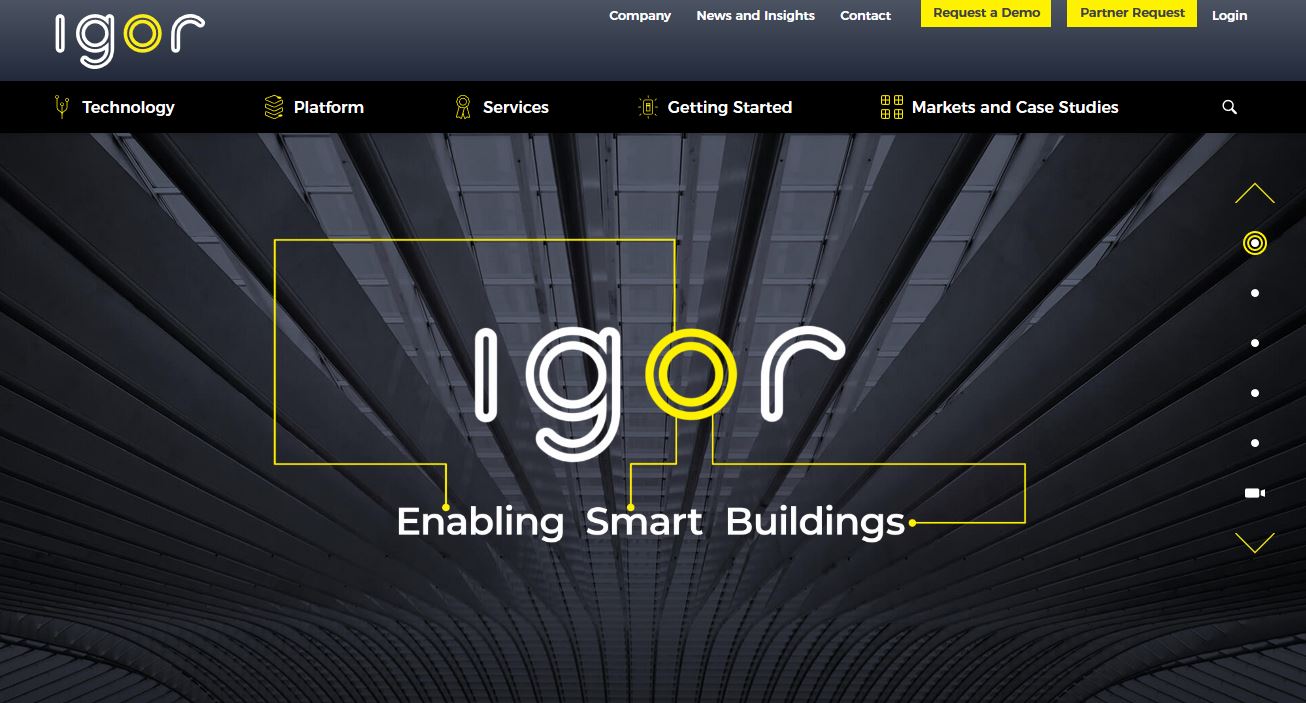
Igor

Igor mette in mostra quella che è probabilmente la palette di colori per siti web più popolare del 2019 – nero, bianco e giallo. Questa tavolozza di colori, anche se vista in varie tonalità, è ampiamente popolare. Questa combinazione è probabilmente una delle più attraenti.
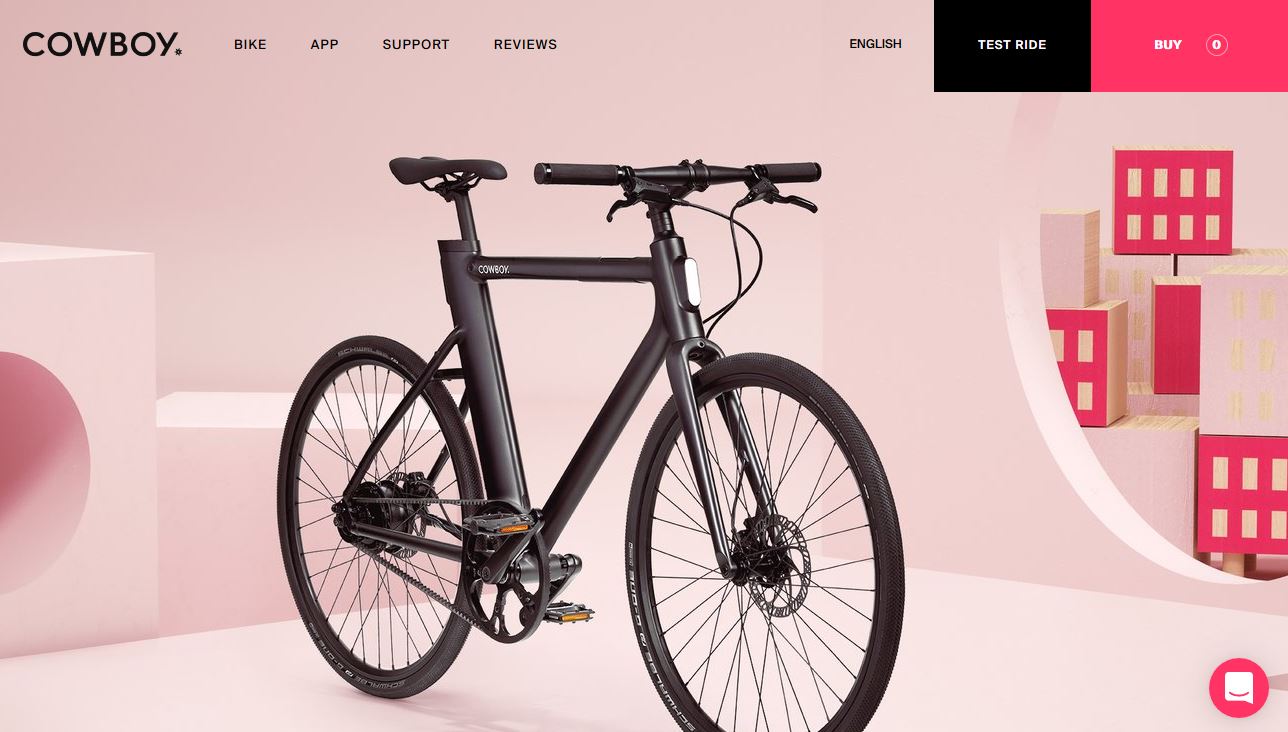
Cowboy Bike

Cowboy Bike usa una palette di colori neri e luminosi che attira immediatamente l’attenzione. Mentre la maggior parte dei siti usa il nero solo per il testo, questo design lo incorpora effettivamente nella palette luminosa e monotona.
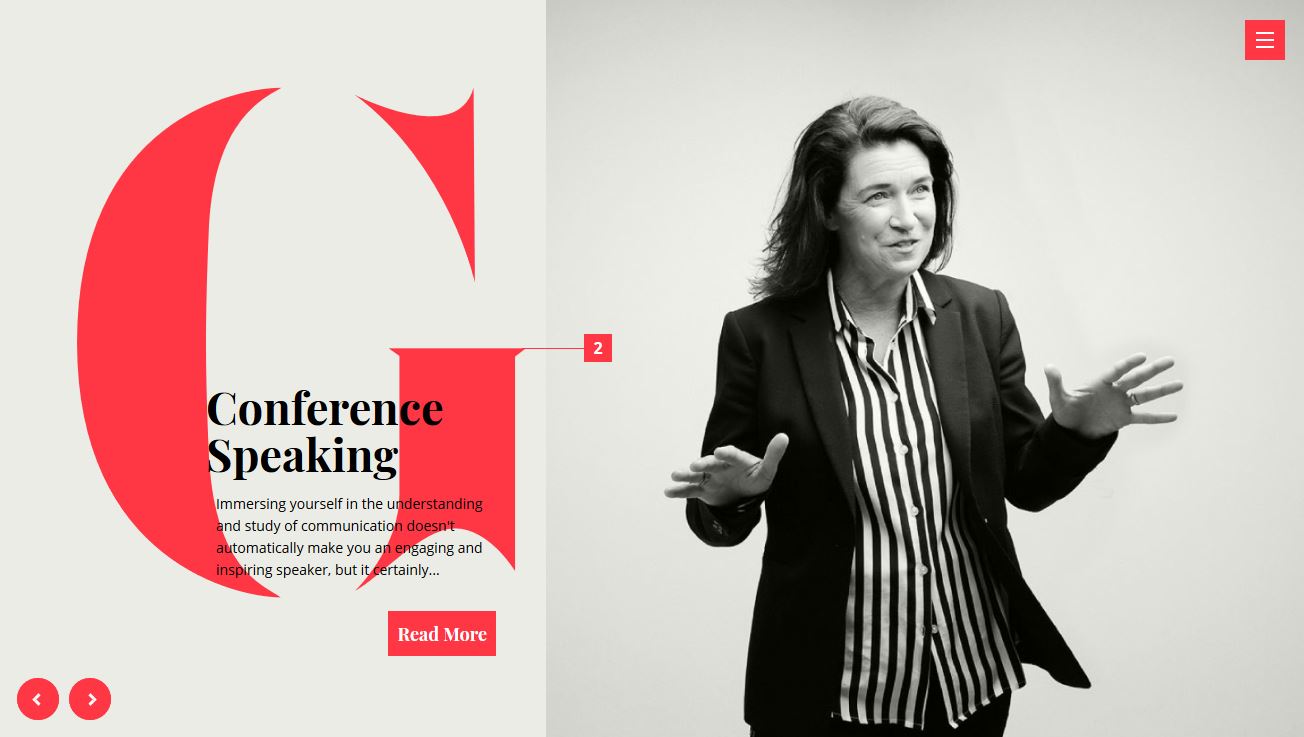
Gabrielle Dolan

Il sito di Gabrielle Dolan usa la tendenza della palette di colori grigio-bianco-luminoso. Con una distinta mancanza di colore per la maggior parte del design, il colore brillante sembra saltare fuori dallo schermo. Crea la giusta area focale e la giusta quantità di contrasto, che è il motivo per cui questa è una combinazione di colori di tendenza.
Pixel Pantry
Pixel Pantry usa una coppia di colori distinti per mostrare questa tendenza – viola e verde acqua. La combinazione di questi due colori per creare una tavolozza è quasi irreale. Troverai variazioni di questo schema quasi ovunque ti giri.
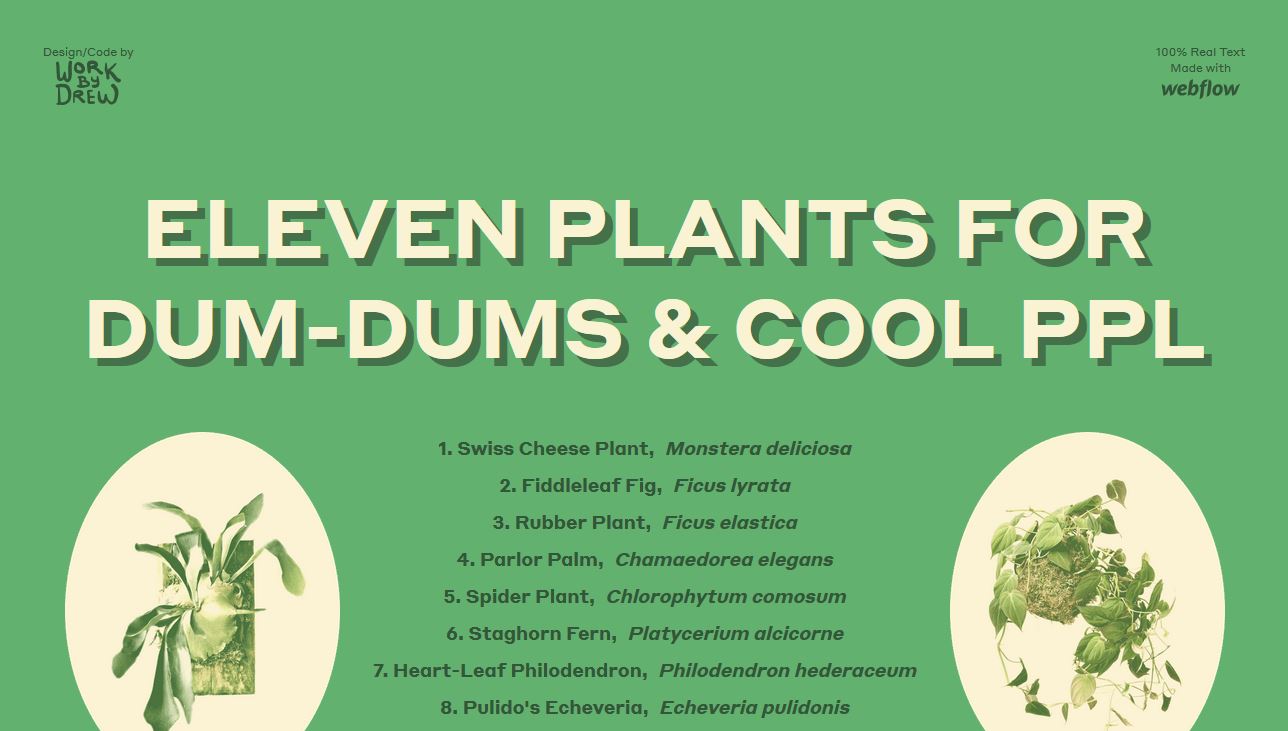
Eleven Plants

Eleven Plants usa una combinazione di colori neutri che è armoniosa e facile da guardare. Il verde si abbina bene al contenuto e le combinazioni di colori sono semplici e affascinanti.
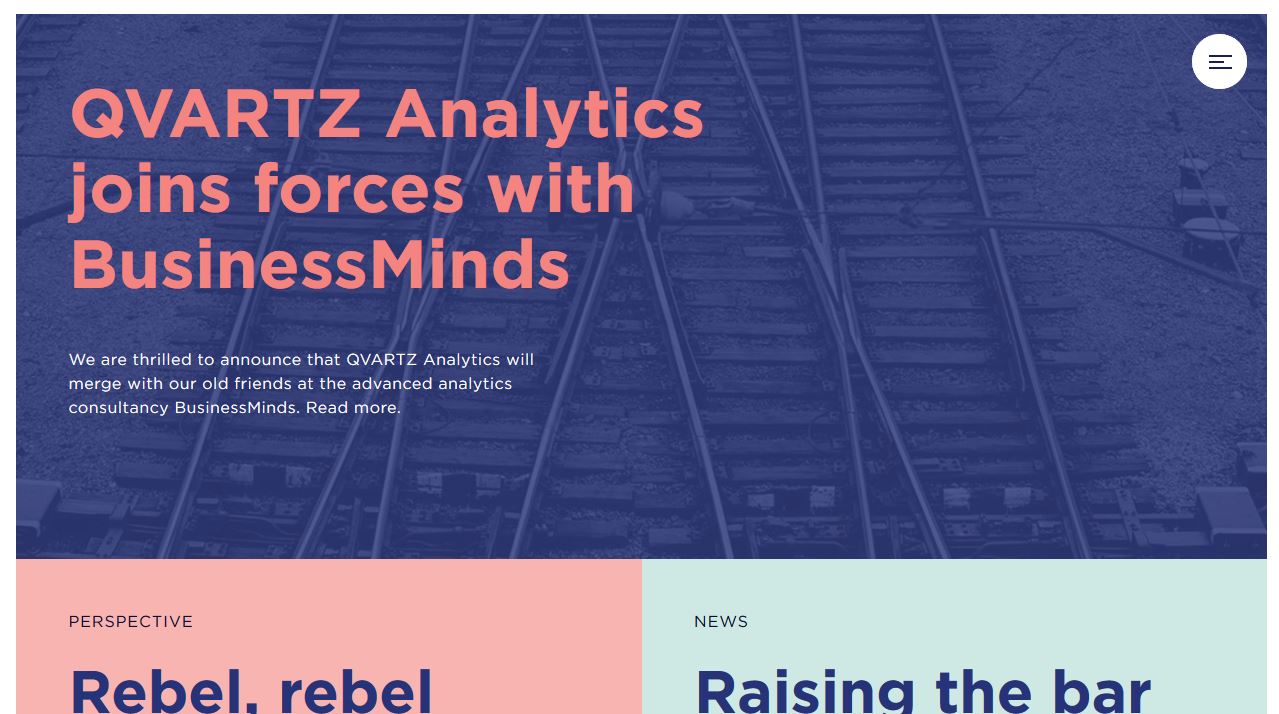
Qvartz

Qvartz usa uno dei colori di tendenza più inaspettati dell’anno in un modo che imita molti altri progetti. Con testo rosa, blocchi di colore rosa e un mashup di colori audaci e più morbidi, questa palette è un po’ femminile ma non troppo.
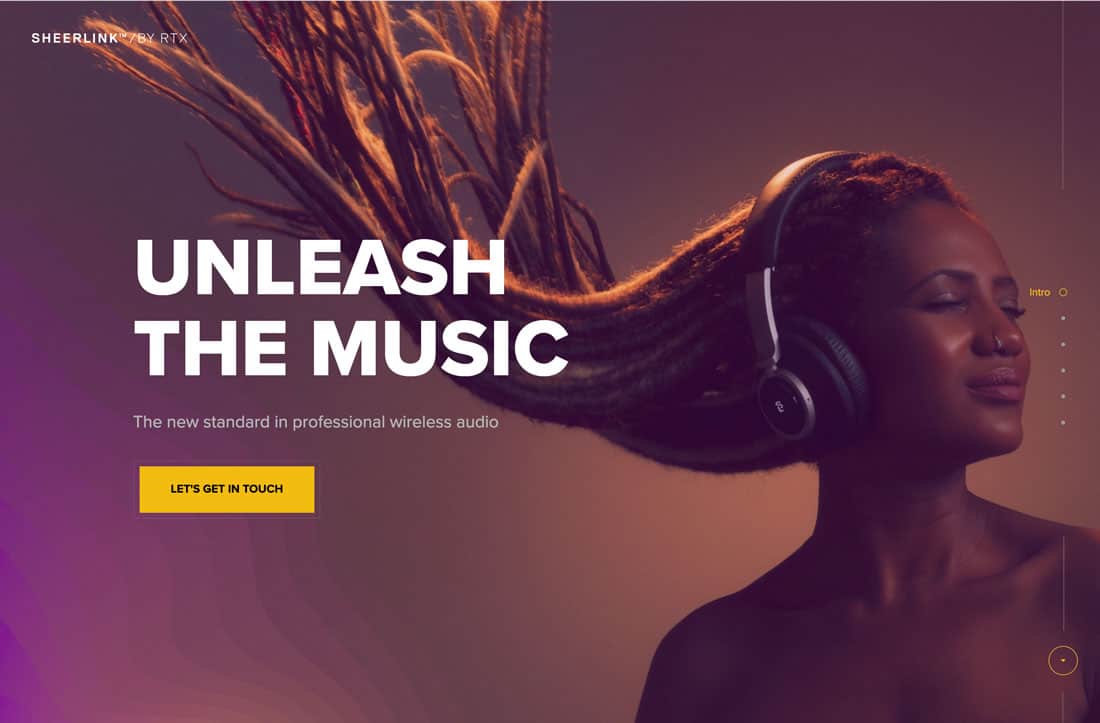
Sheerlink by RTX

Sheelink By RTX usa un gradiente moderno e una colorazione audace per portare l’attenzione sul suo prodotto. I colori sono profondi e lunatici e il marrone-viola ha un distinto senso di regalità e mistero.
Puerto Mate

Puerto Mate usa colori di tendenza che sono audaci senza essere eccessivi. Poiché il pannello centrale è blu, i colori brillanti esterni si sentono un po’ meno in faccia. (Immagina solo di capovolgere queste tonalità in diversi punti del design)
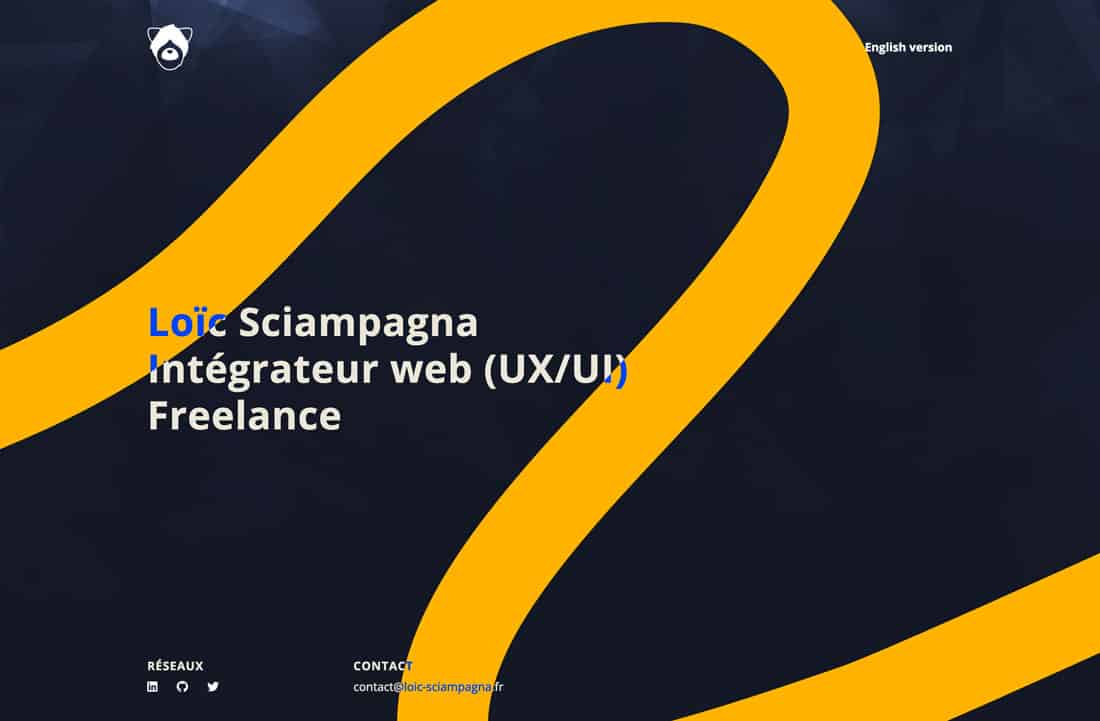
Portafoglio diLoic Sciampagna

Il portafoglio diLoic Sciampagna usa una delle migliori combinazioni di blu e giallo che potrai trovare. Le tonalità contrastanti sono semplici, eleganti e coinvolgenti con il semplice tocco del blu chiaro e più luminoso.
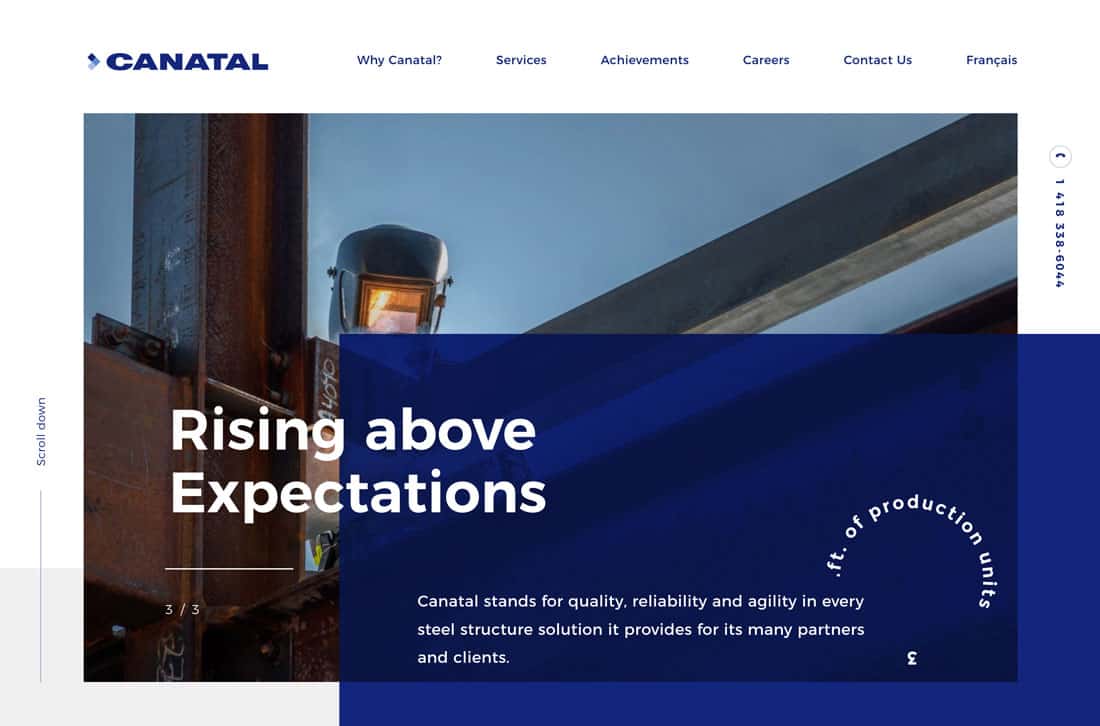
Canatal

Canatal usa bene i suoi tre colori blu in questo design. È un esempio di come usare una palette di colori monotona senza essere noiosi.
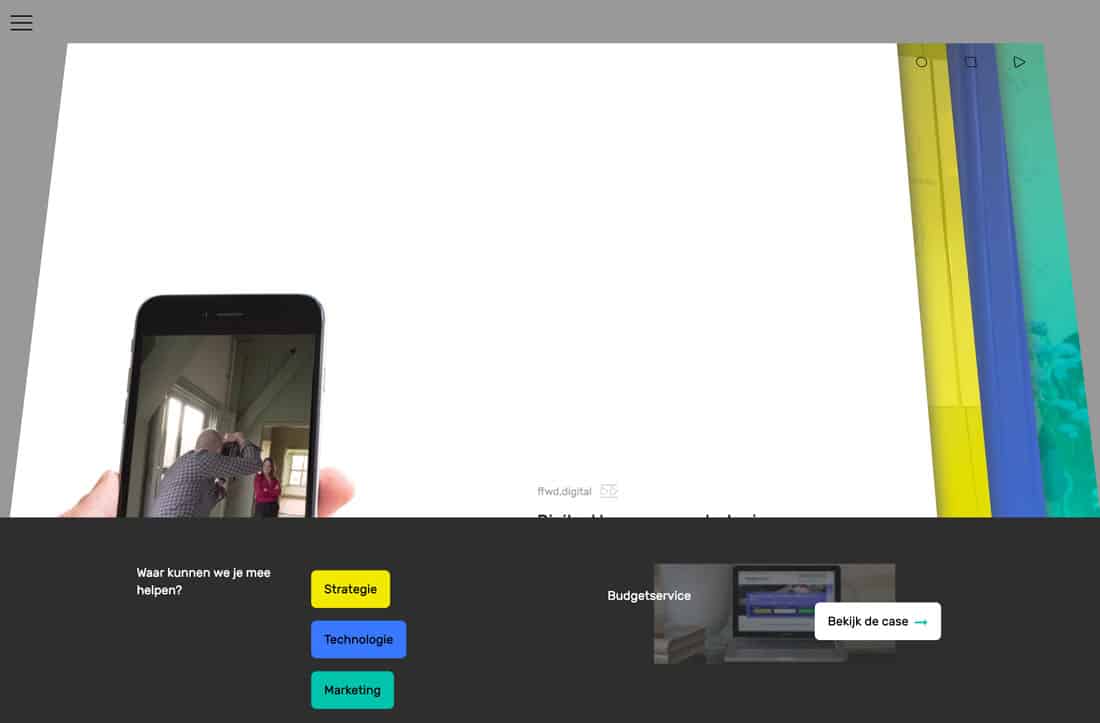
FFWD Digital

FFWD Digital usa i colori brillanti in modo elegante e classico. Sulla carta, l’uso di questo trio di colori su uno sfondo scuro e chiaro potrebbe sembrare imbarazzante, ma qui, in realtà, è senza soluzione di continuità e bello.
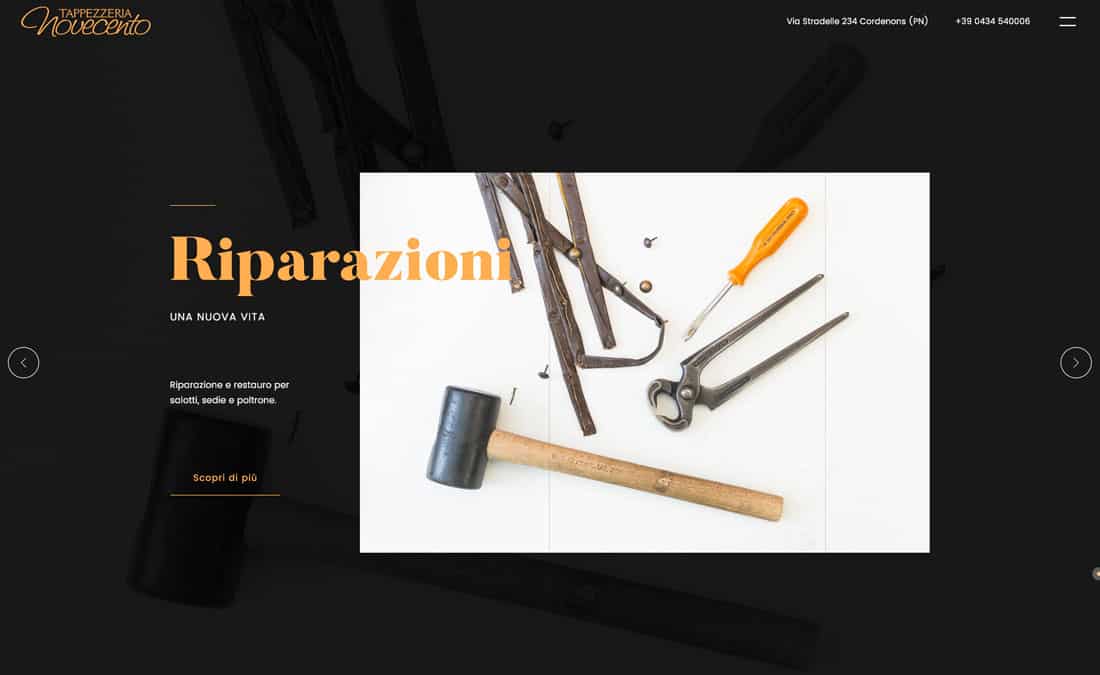
Tappezzeria Novecento

Tappezzeria Novecento usa una combinazione di colori che molti eviterebbero – e funziona. La brillante combinazione di arancione e nero è semplice e accattivante. I colori contrastano quanto basta in modo che tutto sia facile da leggere. È anche un bel tocco che i colori del marchio sono anche nelle immagini.
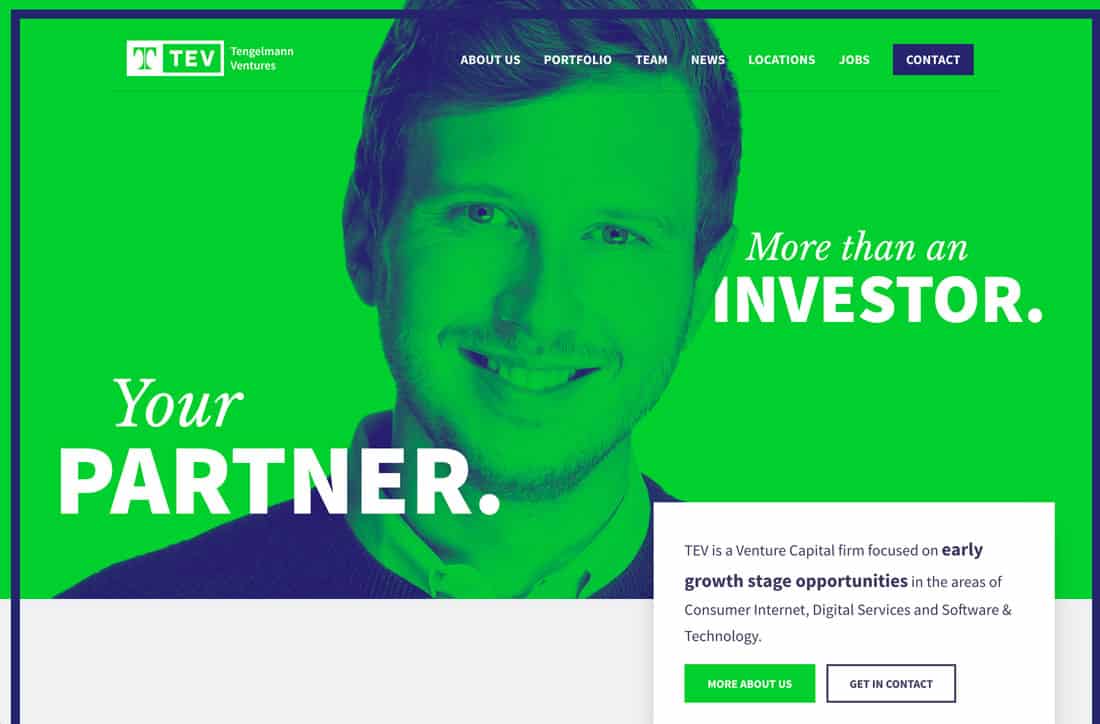
Tev

Tev è tutt’altro che noioso con uno sfondo lime e una sovrapposizione di colori. È audace e il verde fa pensare al denaro – proprio quello che il sito è progettato per fare.
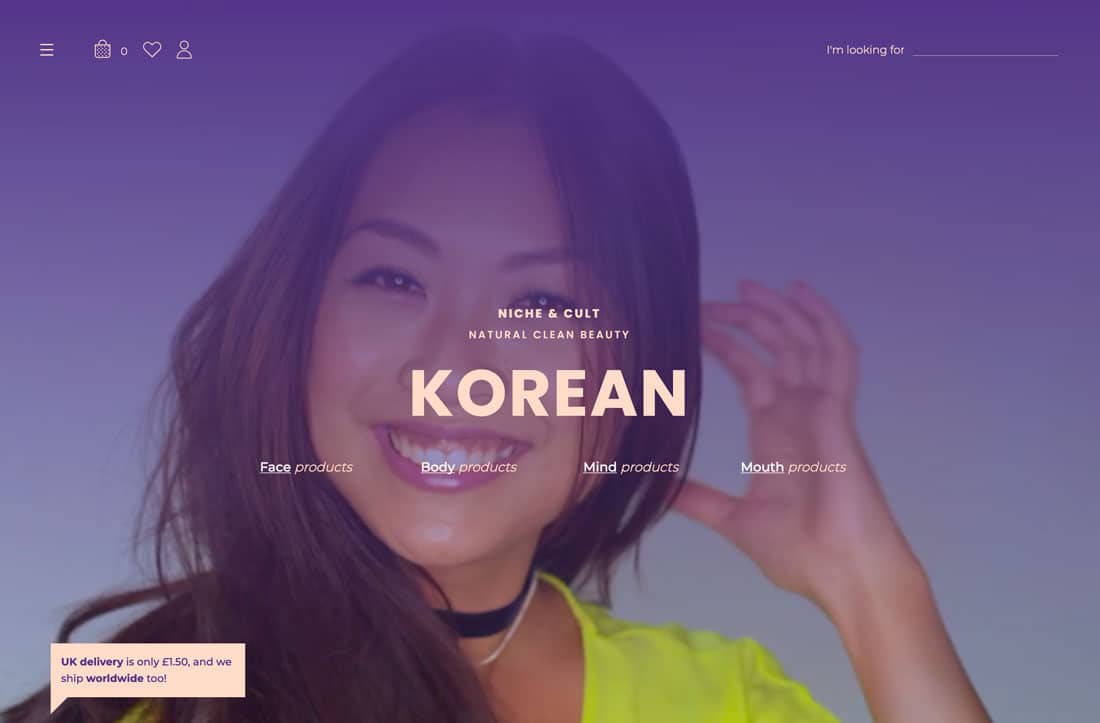
Niche & Cult

Niche & Cult usa tonalità morbide per un marchio di bellezza con un tocco più femminile. Il rosa tenue ricorda alcune tonalità della pelle e una tela bianca per il trucco, mentre il viola brillante si abbina all’umore del sito.
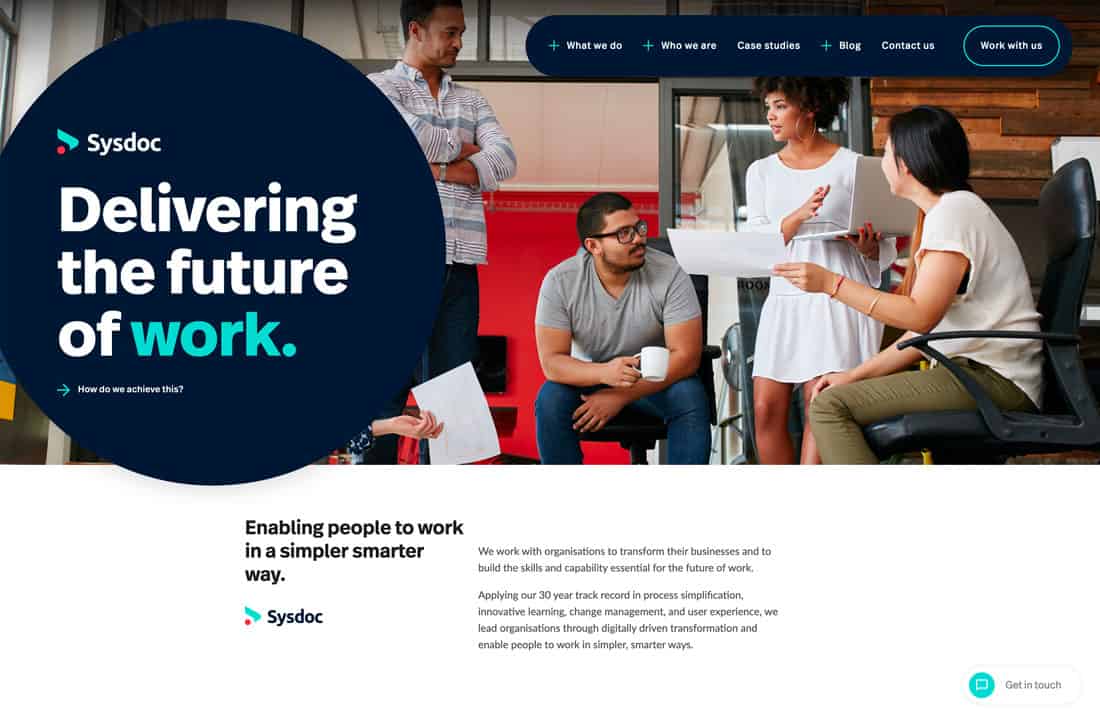
Sysdoc

Sysdoc crea una nuova versione della palette di base di rosso, blu e verde con opzioni più luminose e meno sature per il rosso e il verde. La tavolozza è forte e morbida e si abbina a quasi ogni altro insieme di elementi.
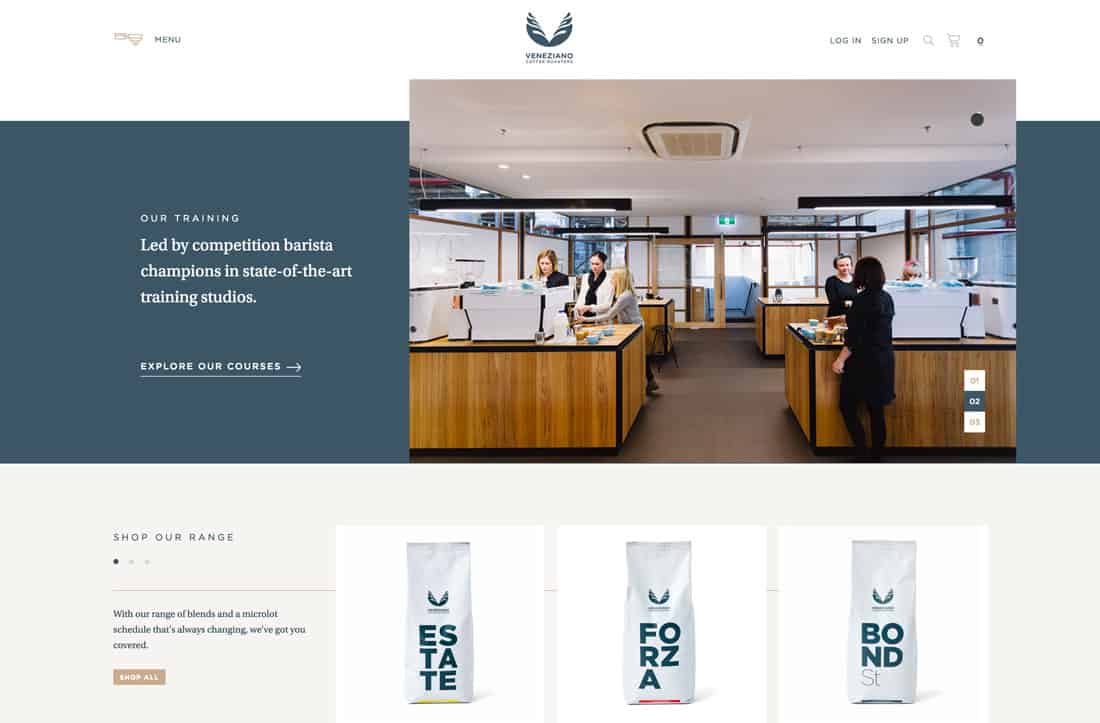
Veneziano Coffee Roasters

Veneziano Coffee Roasters torna ad una palette più tenue con una combinazione di grigio-blu e oro che è sottile e di classe. I colori si abbinano bene con le immagini del sito e creano la giusta sensazione.
Better Energy

Better Energy usa colori brillanti associati alla natura – presi dalle immagini corrispondenti – per creare una palette divertente per raccontare la storia di qualcosa che potrebbe non essere super interessante da raccontare.
Blast Galaxy

Non potevamo fare una carrellata di colori di tendenza senza guardare una palette anni 80. Tutto ciò che viene dagli anni ’80 sembra essere di tendenza e questo include i colori usati per Blast Galaxy, una combinazione comunemente osservata di blu, viola e rosa con un bagliore neon.
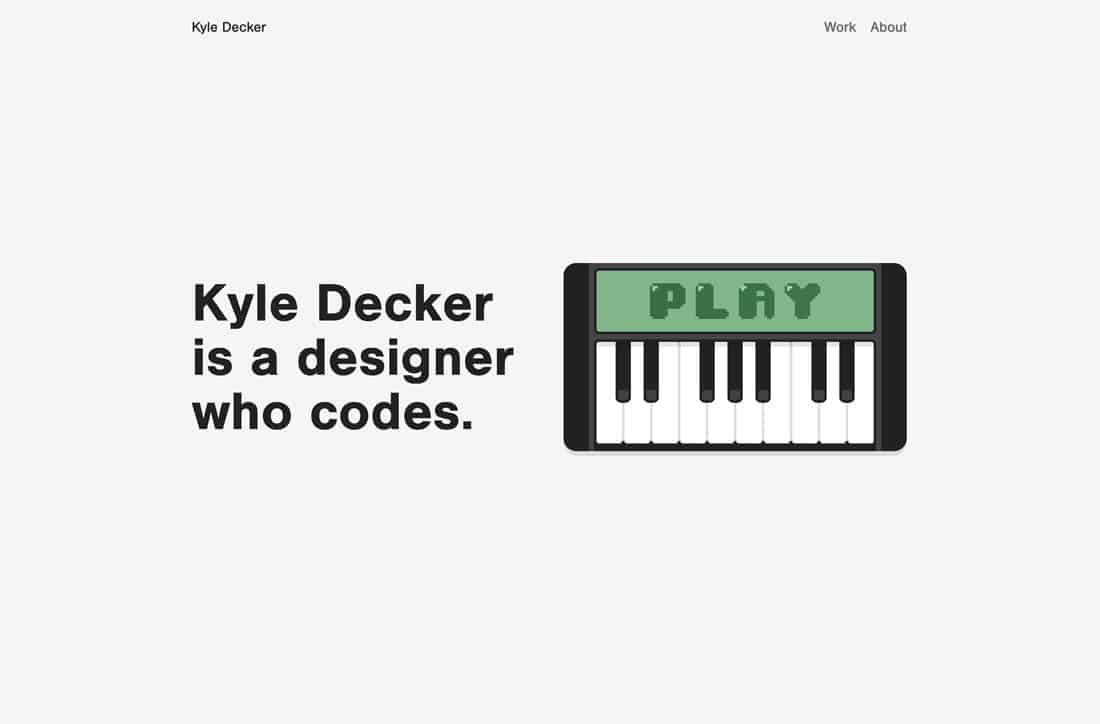
Kyle Decker Portfolio

Il portfolio di Kyle Decker è un altro sito con uno schema di colori che brilla perché è così semplice. Usa una combinazione di neutri e un solo colore vero per focalizzare gli occhi dell’utente.
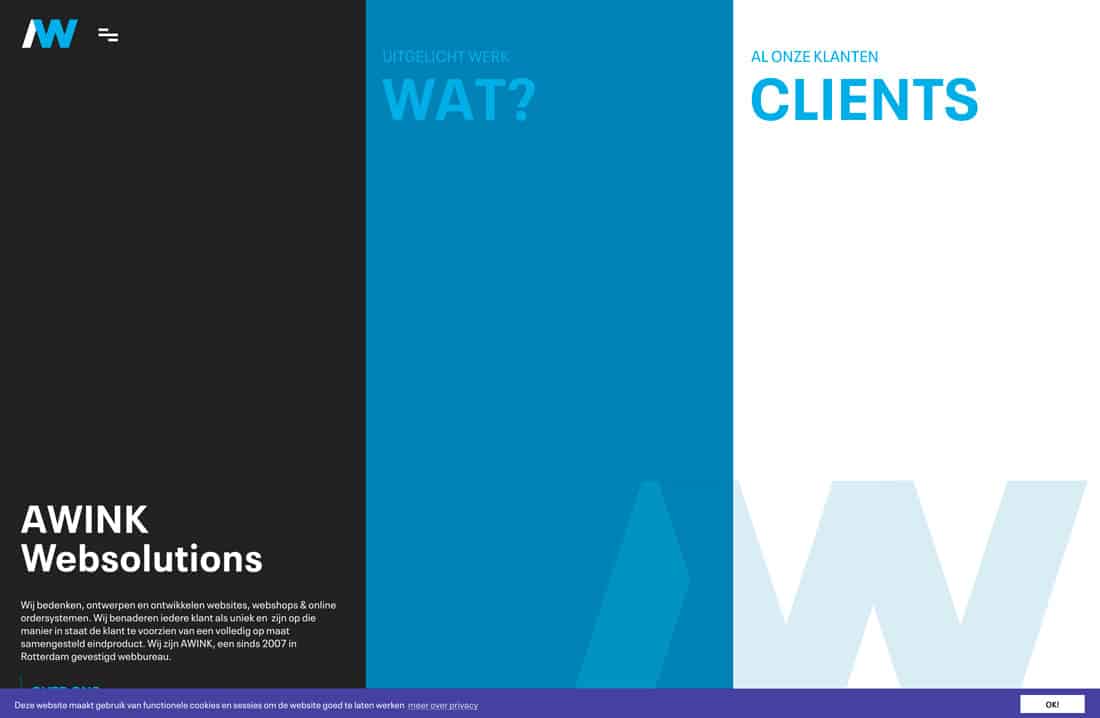
Awink

Awink Websolutions usa anche un programma di colori monotono con varie tonalità di blu. (Il blu è un’opzione popolare quando si tratta di opzioni monotone.) Questo è solo un po’ diverso grazie agli accenti più profondi e scuri. Inoltre, le aree scure e chiare dello schermo giocano quasi un’illusione ottica, facendovi pensare che ci siano più colori di quanti ce ne siano in realtà.
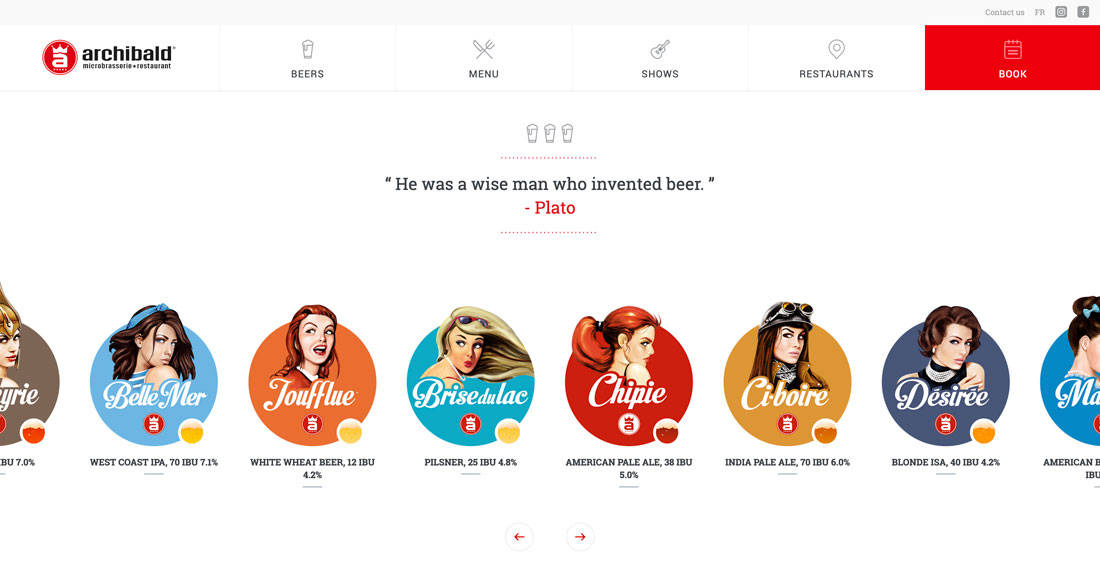
Archibald Microbrewery

Archibald Microbrewery usa un arcobaleno di colori, ma la palette è sorprendentemente bella. Con colori con saturazioni simili e seguendo visivamente un tema, il tutto viene realizzato senza soluzione di continuità.
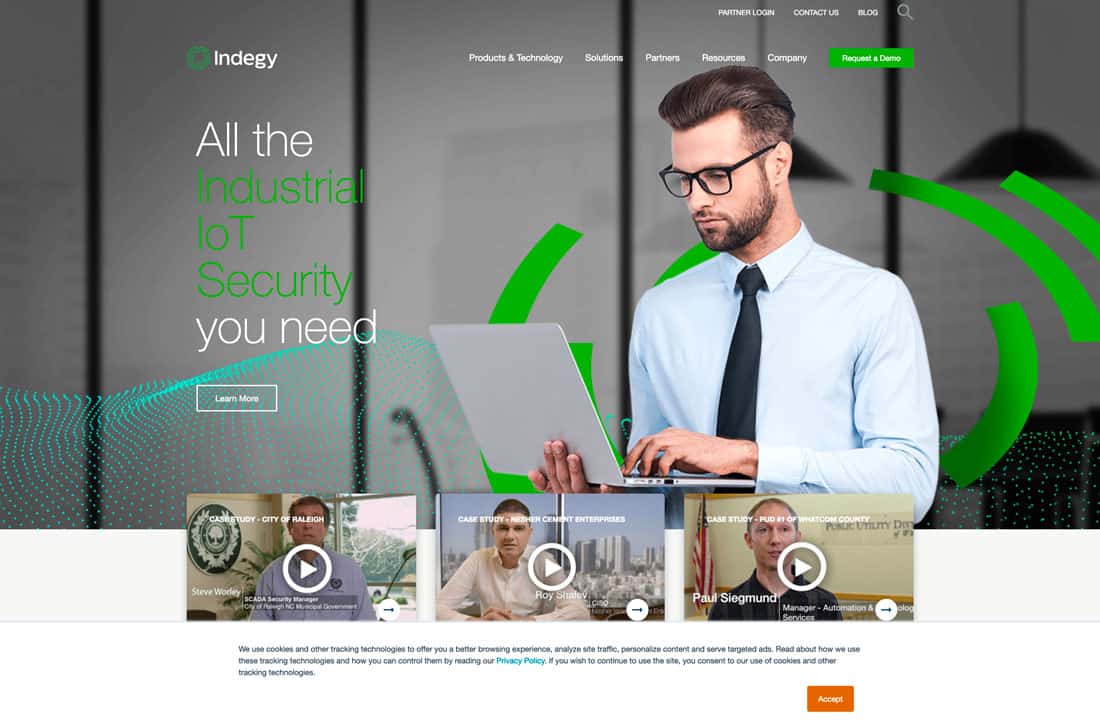
Indegy

Indegy usa un verde brillante contro un sacco di foto e colori alti. Il colore semplice, accoppiato per lo più con il grigio e il bianco, aggiunge un duro moderno al design e aiuta a dirigere gli utenti attraverso il contenuto. (Ci sono anche accenti di verde acqua e arancione per sottili schiocchi di luce in altri luoghi).
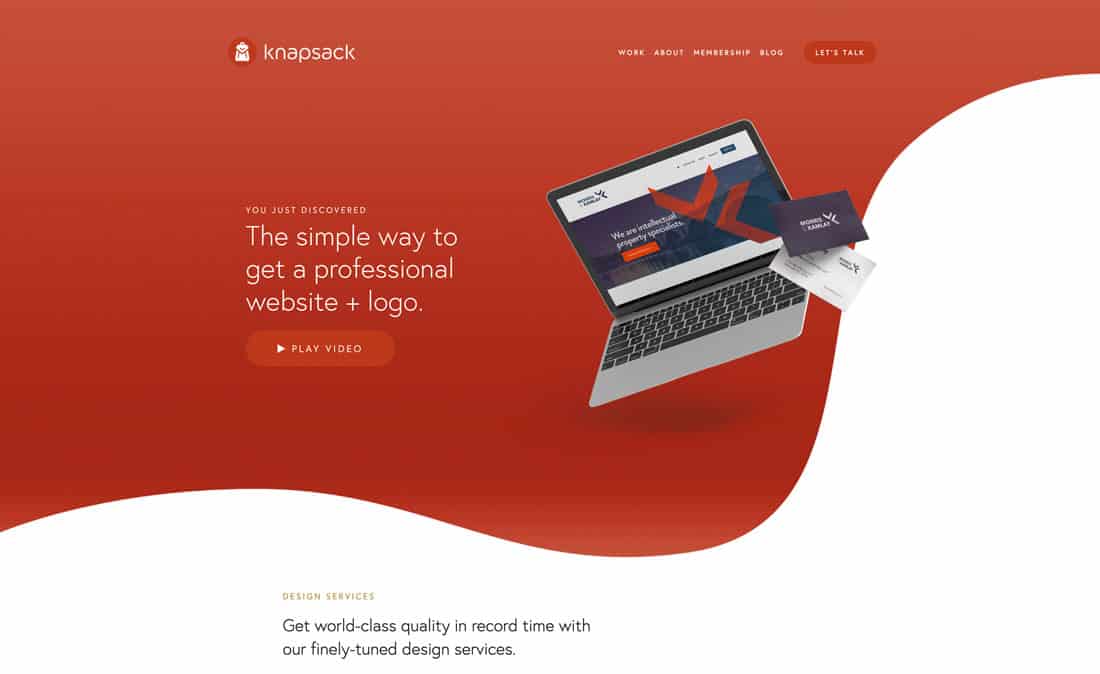
Knapsack

Knapsack usa una combinazione di colori rosso vivo con gradienti per aggiungere interesse ad un colore che può essere difficile da usare. Questo funziona perché non ci sono molte immagini ad alta energia che competono con la tavolozza luminosa.
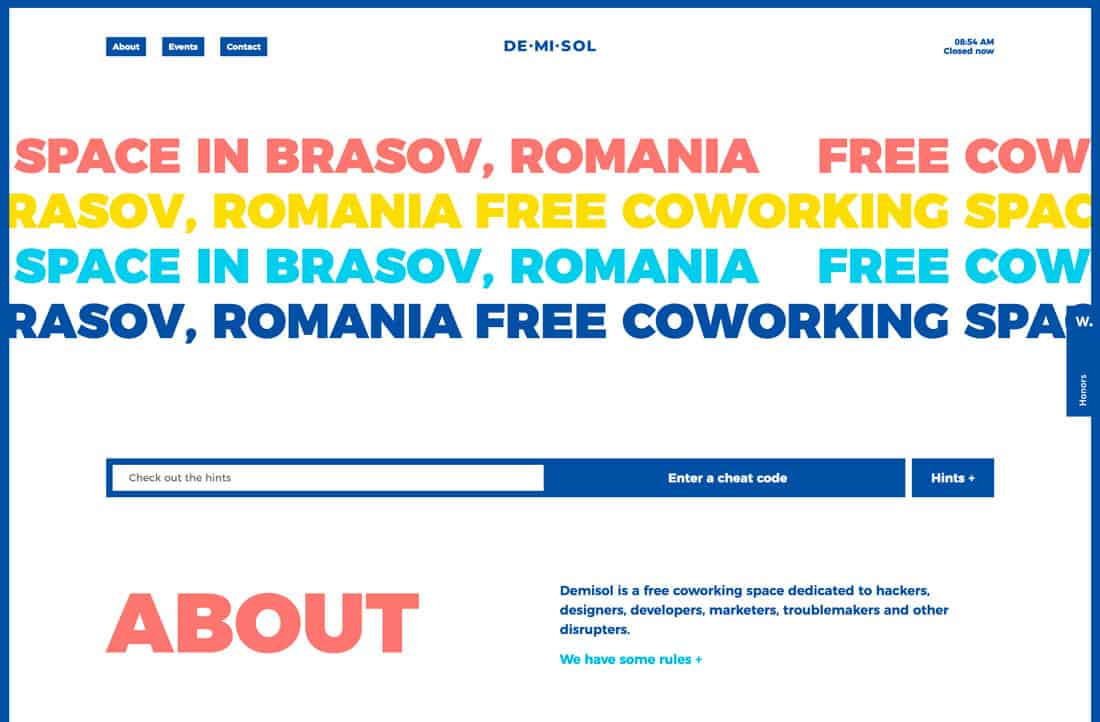
Demisol

Demisol usa troppi colori e troppi elementi grandi, ed è comunque favoloso. A volte giocare con il colore è un esperimento; provalo e vedi se funziona.
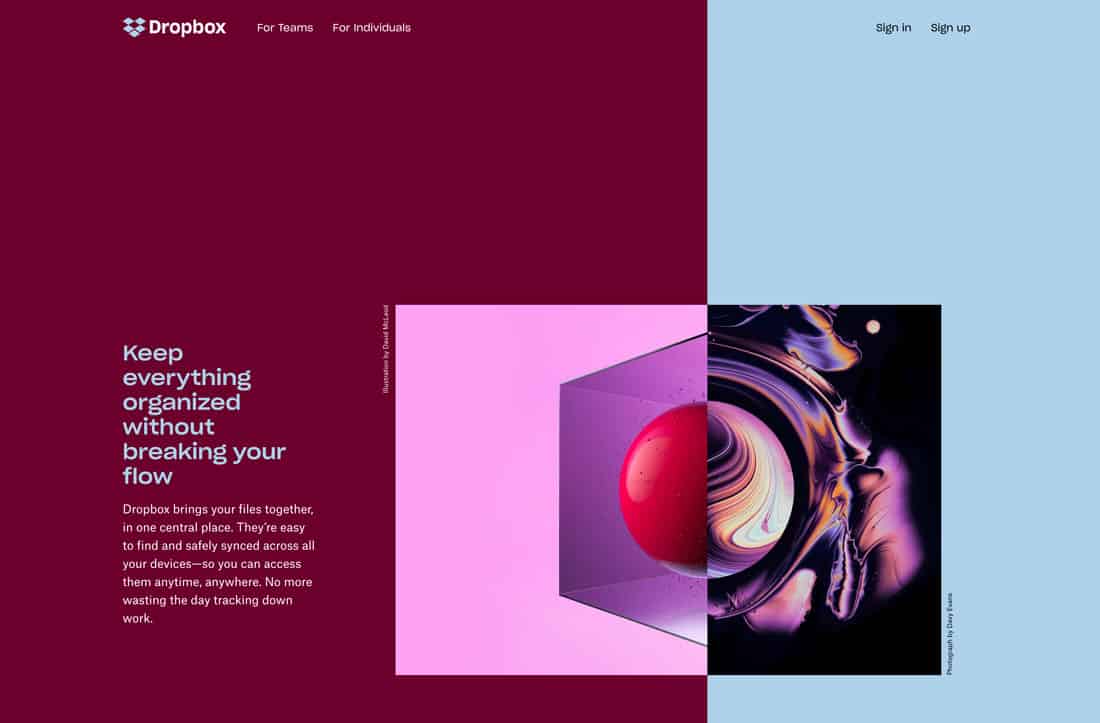
Dropbox

Dropbox ha un’altra di quelle combinazioni di colori che non dovrebbero funzionare… ma lo fanno. Il contrasto tra il marrone profondo e il blu bambino stabilisce un grande movimento degli occhi attraverso lo schermo diviso. I colori funzionano altrettanto bene come elementi di testo sul colore opposto. Ancora una volta, questo dimostra che a volte devi solo provare le opzioni di colore e vedere come funzionano.